标签:动态 处理 改变 view 维护 并且 end mamicode htmlhelp
1

动态改变路由规则,HtmlHelper的
如果使用了路由器中的默认路由,那么在浏览器的URL不会显式显示Controller的名字和Action的名字
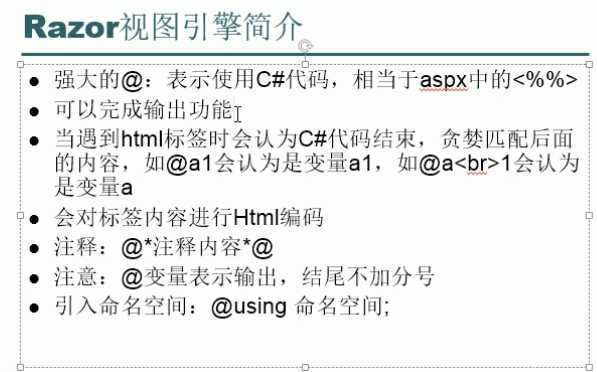
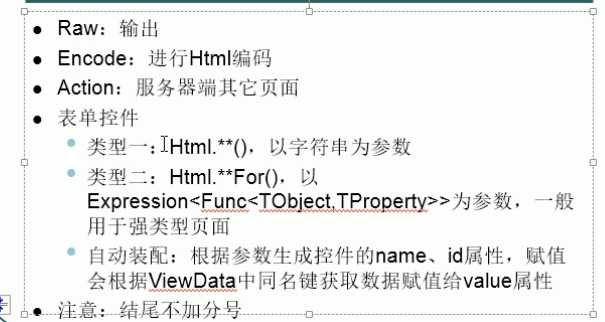
输出

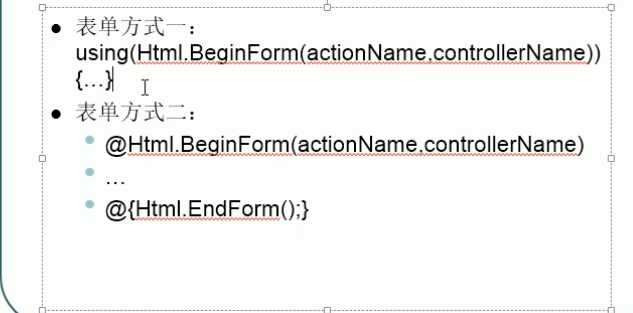
布表单

总结:本人感觉除了路由引用的可以使用HtmlHelper方法
其余的像布表单、一些其他的不建议使用这种混编代码。
确实增加了维护难度,并且前后端耦合了。
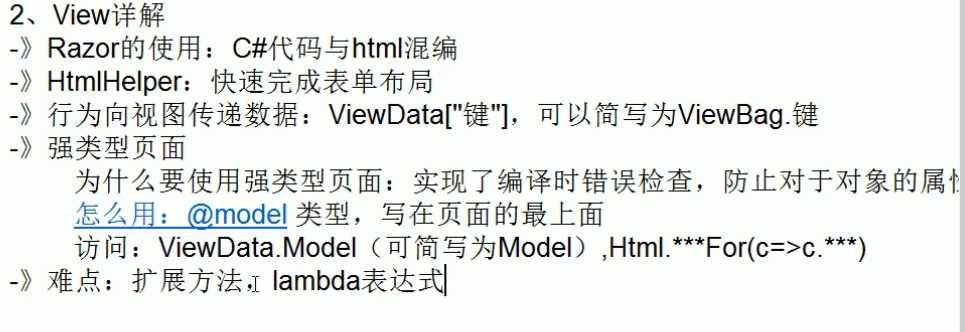
视图的数据从哪来?从行为来
怎么从行为向视图传数据,通过ViewData中的键值对
ViewBag是ViewData的简写,使用起来完全一样,实际就是一种动态字典类型
使用时在Action中对ViewData创造键值对
ViewData["id1"] = "My NAME IS ID1。";
然后在视图中使用Razor代码使用ViewData取值
@ViewData["id1"]
强类型页面
目的,使得在编译阶段就能发现页面视图的一些属性拼写错误
注意,这样一个页面就只能操作一个类型的对象
在页面视图最开始行增加
@model 命名空间.类名
即可。
如果要在页面强类型中使用多个类怎么处理呢?
那就需要重新封装一个类,这个类包含了多个需要处理的类型即可。
在视图中使用:
@ViewData.Model
就是页面强制指定的类型。
总结:

End
标签:动态 处理 改变 view 维护 并且 end mamicode htmlhelp
原文地址:https://www.cnblogs.com/LeeSki/p/12179443.html