标签:image partial 根据 介绍 签名 没有 下载地址 封装 链接
浏览器驱动镜像下载地址:http://npm.taobao.org/
chromedriver的版本问题:如果出现版本不匹配,可以尝试换一个版本的chromedriver;
通过源码,可以知道:6大元素定位,最终都是通过css选择器定位;所以大体上来说只有css和xpath两种元素定位。
xpath:---xml 路径语言,使用xpath分为绝对路径和相对路径,建议用相对路径
css:
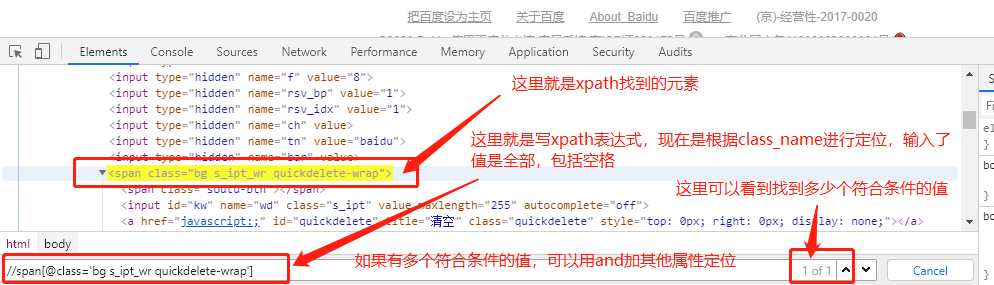
写xpath表达式之前先去浏览器写,确定表达式没错,再写到Python中
xpath相对路径://span[@class=‘bg s_ipt_wr quickdelete-wrap‘] ---span是你要定位的标签名,然后[],里面以@开头,跟着元素值;
----注意:前面说使用class_name定位的时候,值不能有空格;但是当我们用xpath定位的时候,class_name需要复制全部值,包括空格,不然无法找到该元素


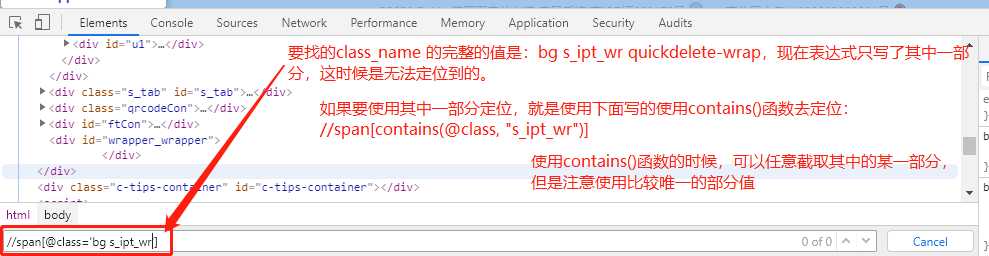
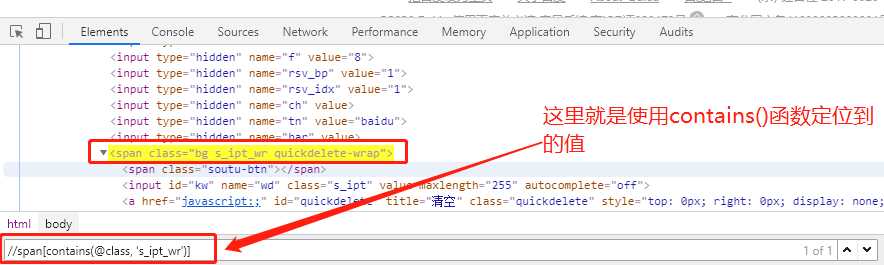
contain函数:当属性值很长的时候,可以使用contain函数,只写值的某一部分://span[contains(@class, ‘s_ipt_wr‘)]
----只有class_name里面包含了‘s_ipt_wr‘就符合条件

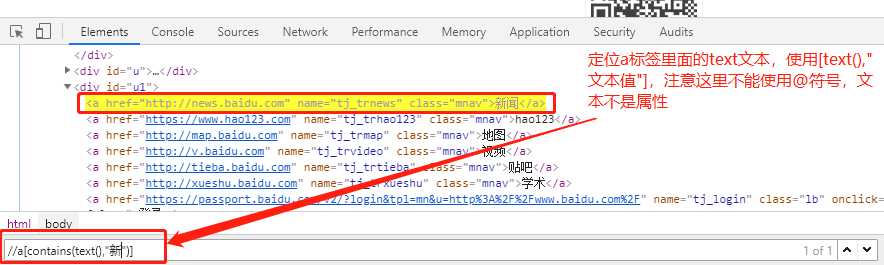
text文本在web自动化里面不是元素属性,不能用@符号去表示;直接写成: 标签名[text(),值],例如--//a[contains(text(),"新")]

xpath的索引是从1开始的。
----坑:一般不用,因为索引有时候会变;索引的优先级非常高,如果非要用索引定位,就需要手工提高其他部分的优先级,最后才用索引。例如:(//a[contains(text(),"新")])[1]
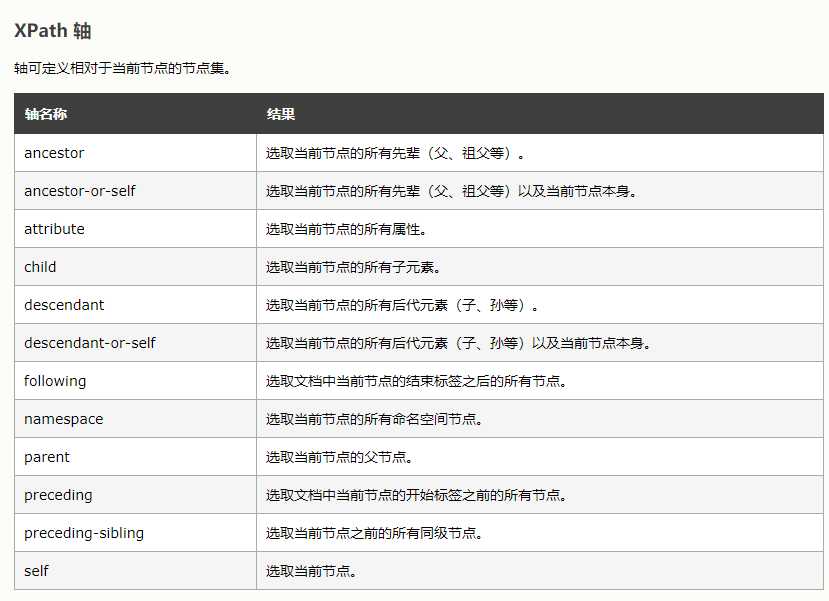
xpath轴定位:--面试常问需要记住轴定位的一些表达,根据上面的语法介绍链接学习
5.1 传统组合上下级关系,/和//,在两个元素之间:
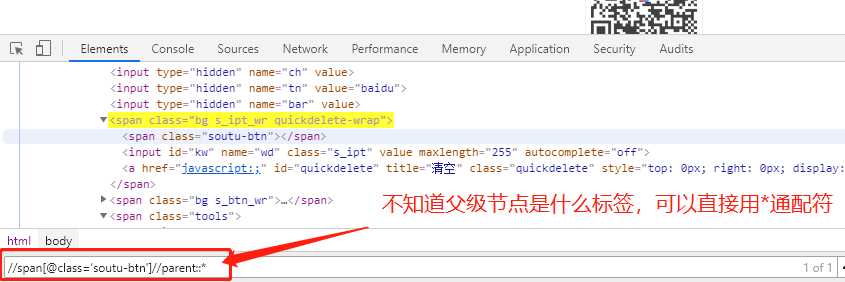
---/表示父子关系://span[contains(@class, ‘s_ipt_wr‘)]/span[@class=‘soutu-btn‘]
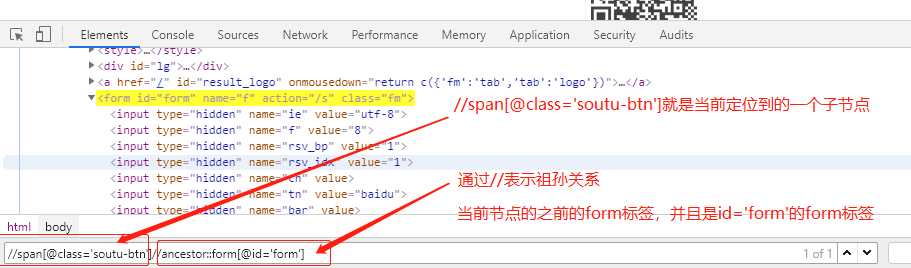
---//表示祖先和孙子关系://form[@id=‘form‘]//span[@class=‘soutu-btn‘]
5.2 轴定位表示:
通过span去找form,就是定位到当前节点,通过当前节点找祖辈(当前节点名//ancestor::祖辈标签名):---//span[@class=‘soutu-btn‘]//ancestor::form[@id=‘form‘]



标签:image partial 根据 介绍 签名 没有 下载地址 封装 链接
原文地址:https://www.cnblogs.com/qhy-petrel/p/12179797.html