标签:tabbar 视频教程 步骤 概念 超级 0基础 平滑 微信小程序 ctr
开发小程序不需要学习AngularJS、Vue或React等复杂的前端框架及类库,学习曲线相当的平滑。通过小程序入门前端,再反向学习其它前端框架,对于0基础开发者或想进军前端的开发者是一条非常好的捷径。这套视频教程是我最喜欢的一套, 因为从基础到实战真的讲的非常详细。 是一个很实用的教程, 并且讲师的声音也是超级好听哦!
学习微信小程序,不是学习JavaScript也不是学习CSS,而是学习小程序的“MINA”框架。这个框架为小程序的运行提供了丰富的组件和API。通过本课程一系列实战,你将学会和掌握小程序的框架结构、数据绑定机制、模板、数据缓存、常用组件和API等相关知识。
三个概念
微信:就是一个聊天工具
微信公众号:企业或个人用于管理其粉丝/用户的应用(类似于APP)
微信小程序:不需要下载安装直接可以使用的软件/应用/APP
小程序与公众号的区别:
定位不同(小程序:产品与服务,公众号:营销与信息传递)
体验差异(小程序:体验接近原生APP,公众号:操作延时较大)
技术区别(小程序:微信自身开发环境与开发语言,公众号:基于H5开发)
1.之前通过申请获得了小程序的AppId通过QuickStart快速生成了一个小程序
这个时候可以使用预览然后用手机扫描二维码预览现在的小程序
这个键在这里(上面一行的中间):

实现步骤:
1.定义路由(也就是设置一个网址来访问文件)
2.创建页面(js,wxss,wxml,json)
3.修改wxml写结构(html)
4.修改wxss写样式(css)
在app.json中创建路径可以通过ctrl+s自动保存。自动生成路径。
数据绑定:
概念:名词,指页面数据来源于js对象属性,并且对象属性值修改页面同步更新
步骤:
1.修改js文件代码
2.修改wxml文件绑定数据
数据遍历和判断:
实现步骤:
1.修改js文件代码
2.修改wxml文件代码
条件渲染:看这个就可以,if语句之类
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/conditional.html
列表渲染:for语句之类
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/list.html

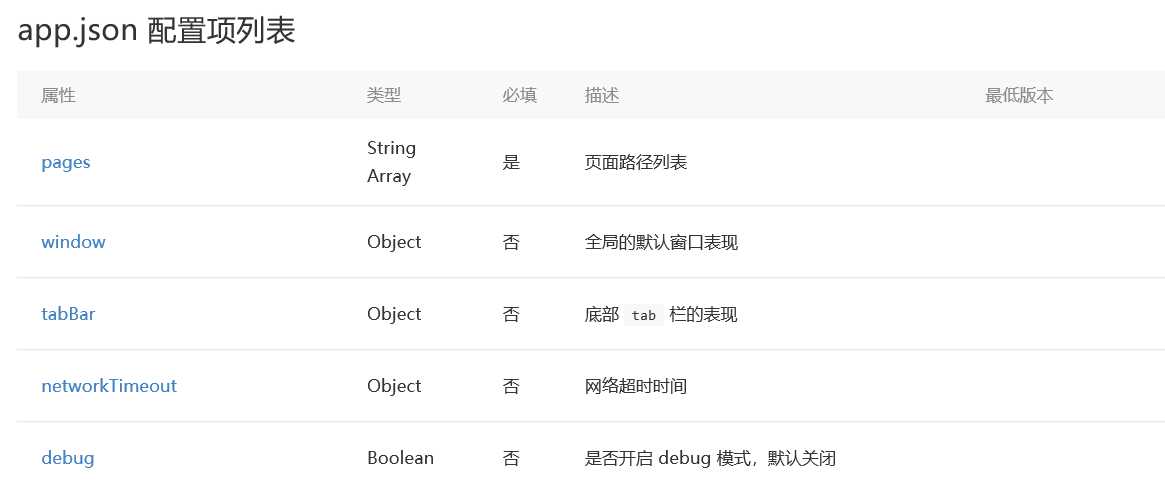
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#全局配置
pages声明小程序由哪些页面组成
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
标签:tabbar 视频教程 步骤 概念 超级 0基础 平滑 微信小程序 ctr
原文地址:https://www.cnblogs.com/phphphphp/p/12180252.html