标签:描述 特殊 width body ali 效果 咖啡 letter css3
伪元素选择器属性介绍
•伪元素主要作用就是操作元素的文本和添加内容
•伪元素使用说明表
| 属性 | 描述 |
| X:first-letter | 设置X元素中的第一个字。 |
| X:first-line | 设置X元素中的第一行字 |
| X::before | 在X元素最前面添加内容。 |
| X::after | 在X元素最后面添加内容。 |
first-letter实践:
•使用first-letter属性设置div文本第一个字颜色为红色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪元素选择器</title>
<style>
div:first-letter {
color: red;
}
</style>
</head>
<body>
<div>
从你的全世界路过
</div>
</body>
</html>
效果图:

first-line实践:
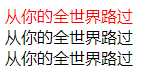
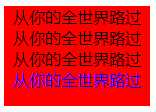
•使用first-line属性设置div标签的文本第一行字颜色为红色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪元素选择器</title>
<style>
div:first-line {
color: red;
}
</style>
</head>
<body>
<div>
从你的全世界路过<br />
从你的全世界路过<br />
从你的全世界路过<br />
</div>
</body>
</html>
效果图:

before实践
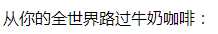
• 使用before属性设置div标签的文本前面添加“牛奶咖啡”2个字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪元素选择器</title>
<style>
div::before {
content: "牛奶咖啡:";
}
</style>
</head>
<body>
<div>从你的全世界路过</div>
</body>
</html>
效果图:

after实践
•使用after属性设置div标签的文本最后面添加“牛奶咖啡”2个字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪元素选择器</title>
<style>
div::after {
content: "牛奶咖啡:";
}
</style>
</head>
<body>
<div>从你的全世界路过</div>
</body>
</html>
效果图:

• 结构伪类选择器是用来处理一些特殊的效果。
•结构伪类选择器属性说明表
| 属性 | 描述 |
| X:first-child | 匹配X元素的第一个子元素 |
| X:last-child | 匹配X元素的最后一个子元素。 |
| X:nth-child(n) | 匹配X元素的第n个子元素 |
| X:nth-child(2n)或者x:nth-child(even) | 匹配X元素的偶数子元素。 |
| X:nth-child(2n+1)或者x:nth-child(odd) | 匹配X元素的奇数子元素。 |
| X:only-child | 匹配X元素中仅有一个的子元素。 |
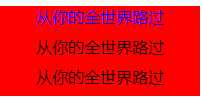
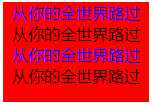
•使用first-child属性设置div第一个标签文本颜色为蓝色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪元素选择器</title>
<style>
div{
width:200px;
height:30px;
background:red;
text-align:center
}
div:first-child {
color:blue
}
</style>
</head>
<body>
<div>从你的全世界路过</div>
<div>从你的全世界路过</div>
<div>从你的全世界路过</div>
</body>
</html>
效果图:

last-child实践:
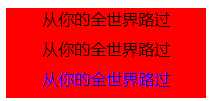
•使用last-child属性设置div最后一个标签文本颜色为蓝色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪元素选择器</title>
<style>
div{
width:200px;
height:30px;
background:red;
text-align:center
}
div:last-child {
color: blue
}
</style>
</head>
<body>
<div>从你的全世界路过</div>
<div>从你的全世界路过</div>
<div>从你的全世界路过</div>
</body>
</html>
效果图:

•使用nth-child(n)属性设置div标签中的第四个lable标签文本颜色为蓝色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪元素选择器</title>
<style>
div {
width: 146px;
height: 100px;
background: red;
text-align: center
}
div label:nth-child(4) {
color: blue;
}
</style>
</head>
<body>
<div>
<label>从你的全世界路过</label>
<label>从你的全世界路过</label>
<label>从你的全世界路过</label>
<label>从你的全世界路过</label>
</div>
</body>
</html>
效果图:

nth-child(2n)实践:
•使用nth-child(2n)属性设置div标签中的偶数标签文本颜色为蓝色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪元素选择器</title>
<style>
div {
width: 146px;
height: 100px;
background: red;
text-align: center
}
div label:nth-child(2n) {
color: blue;
}
</style>
</head>
<body>
<div>
<label>从你的全世界路过</label>
<label>从你的全世界路过</label>
<label>从你的全世界路过</label>
<label>从你的全世界路过</label>
</div>
</body>
</html>
效果图:
•使用nth-child(2n+1)属性设置ul标签中的奇数li标签文本颜色为红色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪元素选择器</title>
<style>
div {
width: 146px;
height: 100px;
background: red;
text-align: center
}
div label:nth-child(2n+1) {
color: blue;
}
</style>
</head>
<body>
<div>
<label>从你的全世界路过</label>
<label>从你的全世界路过</label>
<label>从你的全世界路过</label>
<label>从你的全世界路过</label>
</div>
</body>
</html>
效果图:

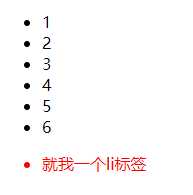
•使用only-child属性设置ul标签中的仅有一个li标签文本颜色为红色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪元素选择器</title>
<style>
ul li:only-child {
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<ul>
<li>就我一个li标签</li>
</ul>
</body>
</html>
效果图:

标签:描述 特殊 width body ali 效果 咖啡 letter css3
原文地址:https://www.cnblogs.com/lovebear123/p/12180498.html