标签:style blog http io color os ar 使用 sp
requireJS对文件合并与压缩
RequireJS提供了一个打包与压缩工具r.js,r.js的压缩工具使用UglifyJS进行压缩的或Closure Compiler。r.js下载
requireJS对互相依赖模块进行合并与压缩,可以对JS,CSS压缩,甚至可以对整个项目进行打包。r.js是基于nodeJS的,所以本机电脑上需要有node环境。
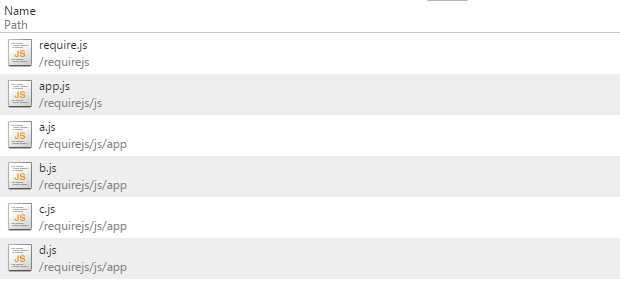
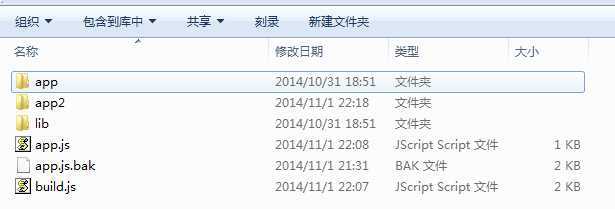
下面还是来看看我整个项目结构吧,如下:

现在是这样的,app/a.js,app/b.js,app/c.js,app/d.js,有依赖关系,分别是a依赖于b,b依赖于c,c依赖于d,入口文件app.js,
代码如下:
a.js
define(["app/b"],function (b) {
return {
"name":1
}
});
b.js
define(function(require, exports, module) {
var c = require(‘app/c‘);
});
c.js
define(function(require, exports, module) {
var d = require(‘app/d‘);
});
d.js
define(function(require, exports, module) {
alert(1);
});
app.js
require([‘app/a‘],function(jq){
});
如果我不压缩与合并代码,那么我们在浏览器下看请求如下:

现在我们一步步来解释下合并与压缩吧!
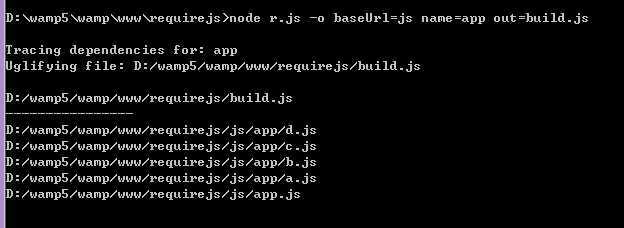
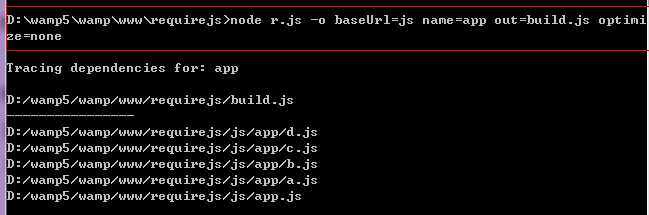
一:打开cmd命令窗口,进入项目requirejs内,如下:

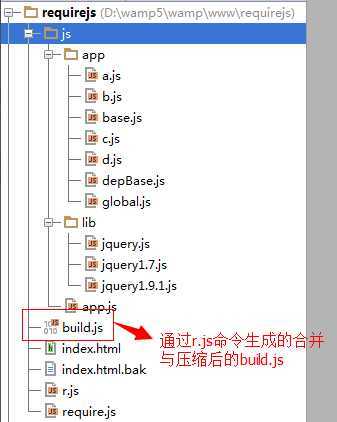
执行命令 node r.js –o baseUrl=js name=app out=build.js命令即可,如上所示已经在根目录下生成build.js了,我们下面再来看看目录结构如下:

下面我们再来看看build.js代码了,如下所示:
define("app/d",["require","exports","module"],function(e,t,n){alert(1)}),define("app/c",["require","exports","module","app/d"],function(e,t,n){var r=e("app/d")}),define("app/b",["require","exports","module","app/c"],function(e,t,n){var r=e("app/c")}),define("app/a",["app/b"],function(e){return{name:1}}),require(["app/a"],function(e){}),define("app",function(){});
已经对app.js,app/a.js,app/b.js,app/c.js,app/d.js,的代码进行合并与压缩了。
接着我们在index.html代码要如下调用:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="require.js" defer async="true" data-main="build"></script>
</head>
<body>
</body>
</html>
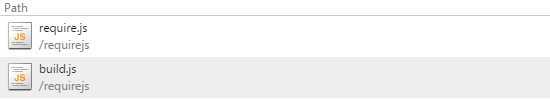
直接从build.js内进行加载,现在我们再来看看浏览器内的请求如下所示:

现在只有2个请求了,且也可以执行里面的代码了。
下面我们对命令分别来做一下解释:
-o 表示优化,该参数是固定的,必选。
baseUrl:指存模块的根目录,可选。
name 模块的入口文件,这里是app,那么r.js会从baseUrl+name去查找app.js,然后找出所有依赖的模块,然后进行合并与压缩。
out 指合并压缩后输出的文件路径,这里是直接输出在根目录下build.js 我们也可以输出到其他目录下 比如js/app 目录下,也可以的。
上面的demo已经可以对有依赖的模块进行合并与压缩了,但是目前还不能满足我们的需求,因为代码已经合并且压缩了,对于我们调式代码并不是很方便,所以我接下来给大家来介绍另外1个参数:
1. optimize(none/uglify/colsure),指定是否压缩,默认为uglify。
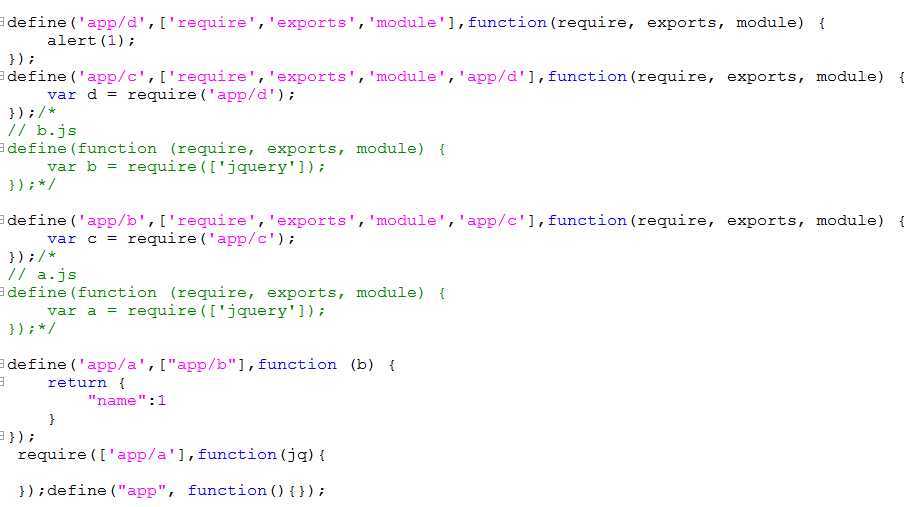
我们可以指定为none,只合并不压缩。代码如下:

命令如下:
node r.js –o baseUrl=js name=app out=build.js optimize=none.
现在我们再来看看build.js文件代码截图如下:

现在是所有的js文件在一个目录下,那如果js文件在不同的文件夹下面呢?是不是也可以合并呢?当然可以,只要指定依赖就可以了,我们再来演示下。加入我现在js目录下在新建一个文件叫app2,,如下所示:

现在在app2目录下新建一个js文件,假如叫e.js,那么在app目录下的d.js代码要改成如下了:
define(function(require, exports, module) {
var d = require(‘app2/e‘);
});
对app2/e.js进行依赖即可。
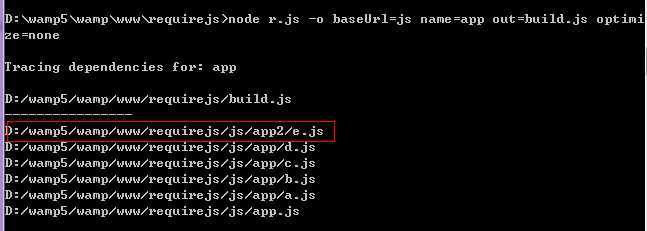
我们再来运行下命令如下所示:

如上可以看到e.js也被合并与压缩了。
标签:style blog http io color os ar 使用 sp
原文地址:http://www.cnblogs.com/tugenhua0707/p/4067890.html