标签:编码格式 jquer put 键值 alt 标签 code 方式 基于
初识Ajax:
? Ajax并不是一门新的语言,它其实就是基于js写的一个功能模块而已
由于原生js书写ajax较为繁琐,django中我们一般直接使用jQuery封装好的ajax模块
案例:
? 页面上有是三个input框,一个按钮,用户在前两个框中输入数字,点击按钮保证页面不刷新的情况下将数据发到后端做计算,再将计算好的结果发送给前端展示到第三个input框中

$.ajax({
// 1. 到底朝哪个后端提交数据
url:'', // 控制数据的提交路径 (有三种方法,与form表单的action属性一致)
// 2. 指定当前请求方式
type: 'xxx',
// 3. 提交的数据
data: {1标签id:$('#1标签id').val(),2标签id:$('#2标签id').val()},
// 4. ajax是异步提交,所以需要给一个回调函数来处理返回的结果
success:function(data){// data就是异步提交的返回结果
// 将异步回调函数的结果通过DOM操作渲染到第三个input框中
$(3标签id).val(data)
}
})# urls.py中:
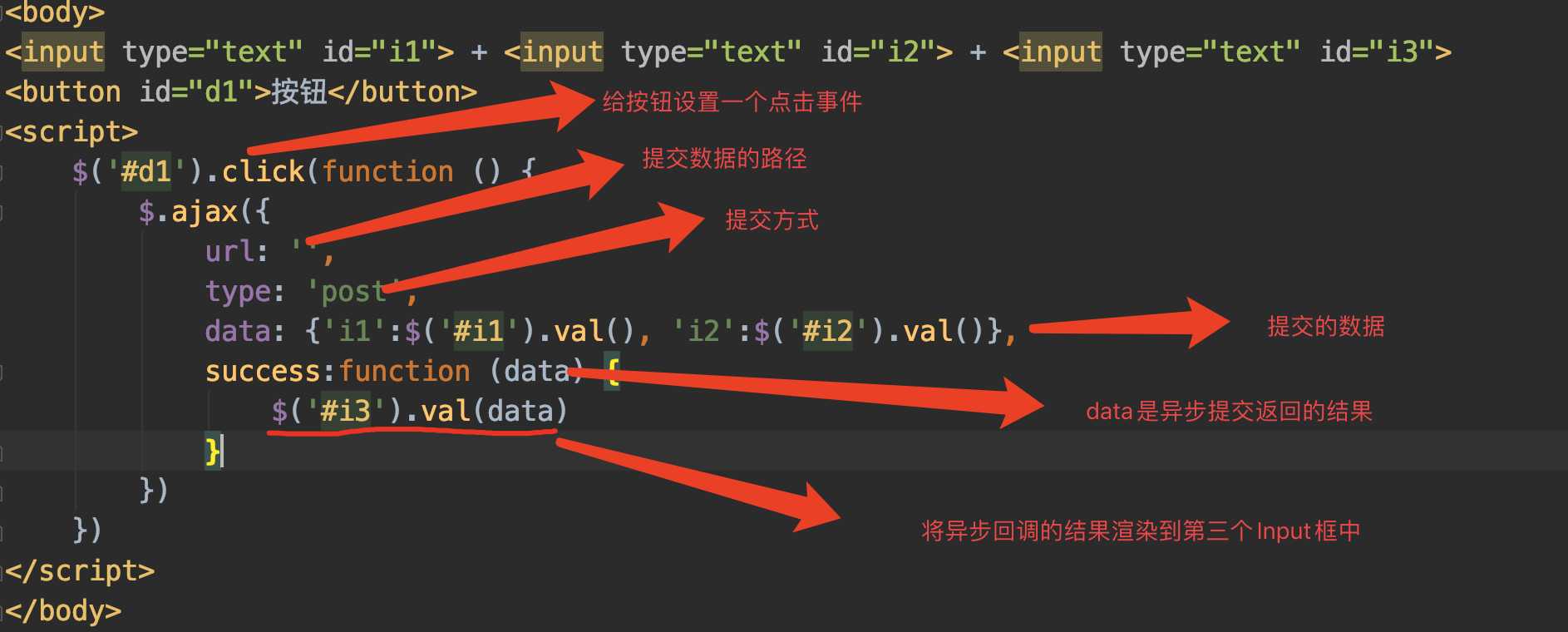
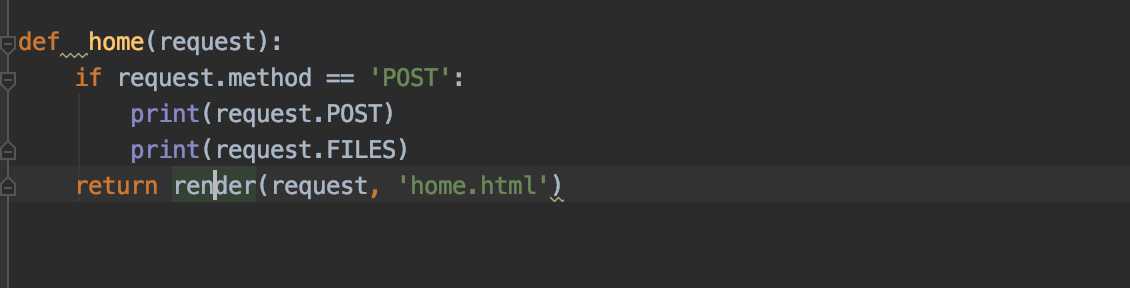
url(r'^index/', viwes.index)Index.html中:

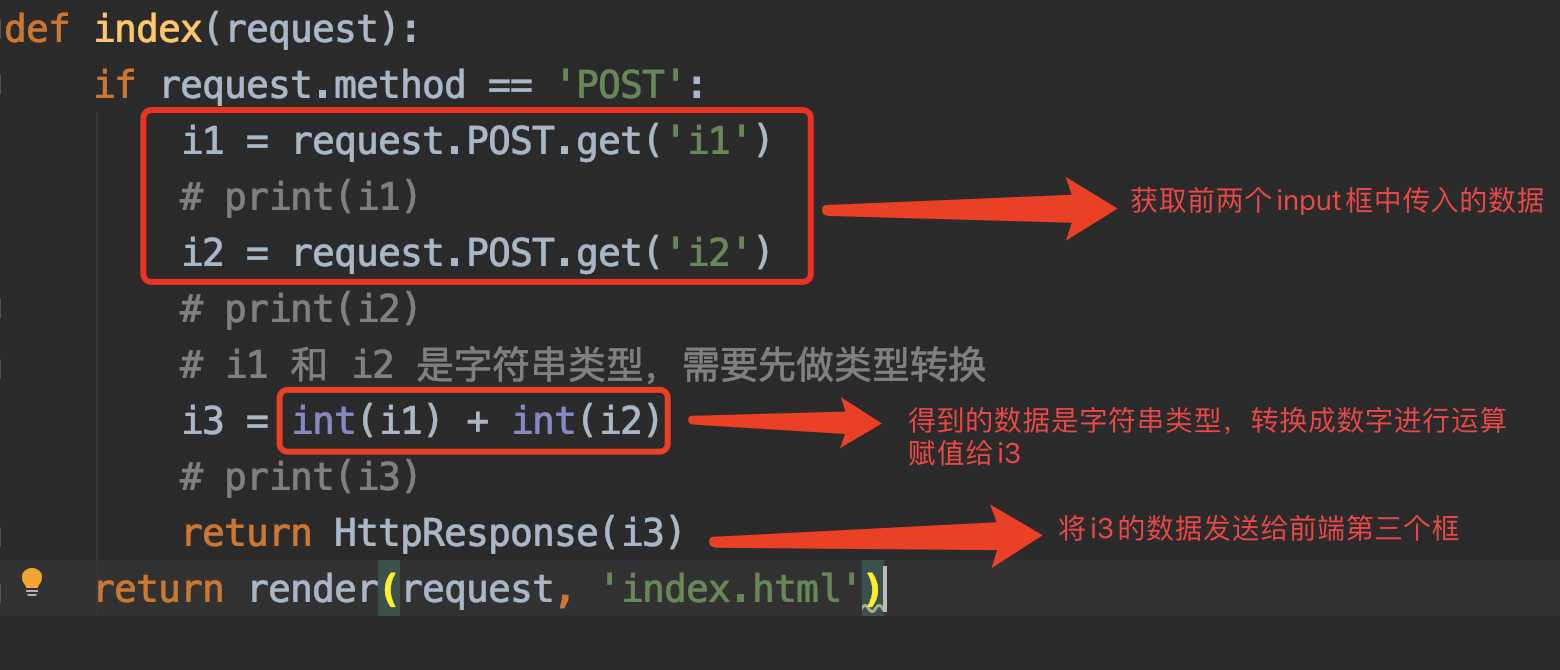
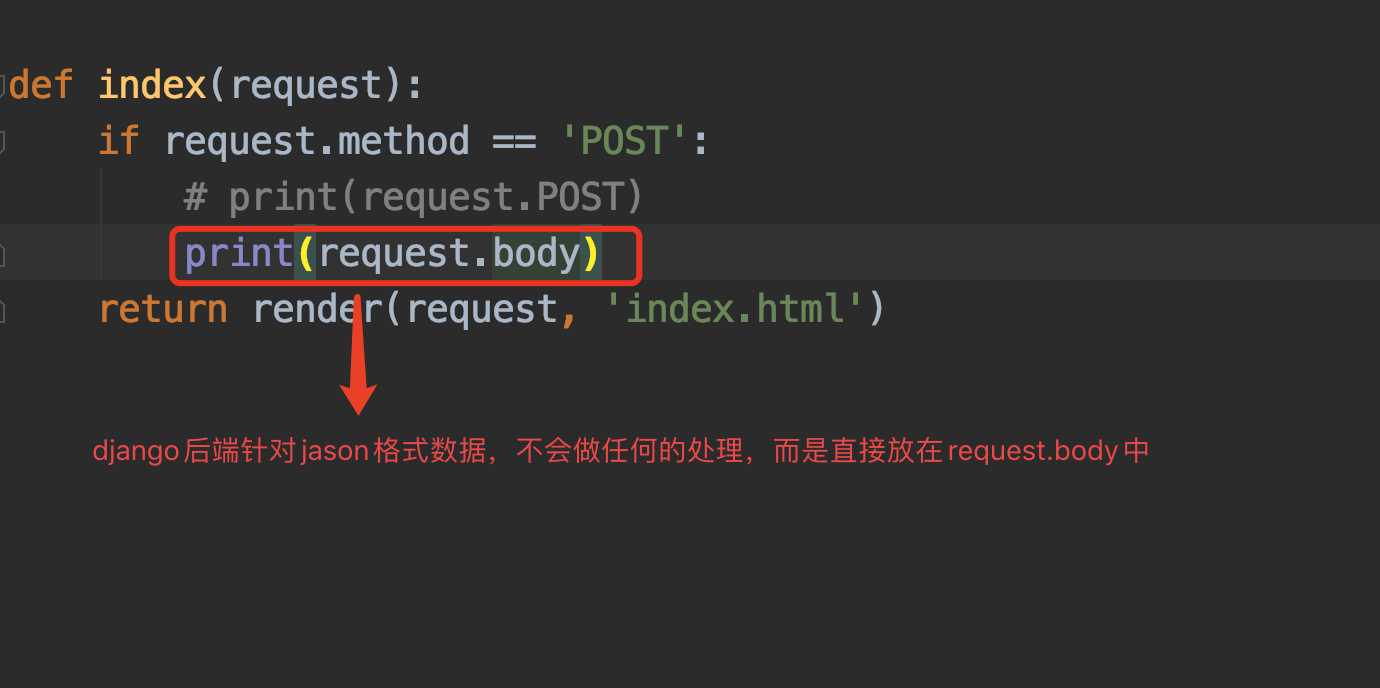
Views.py中:

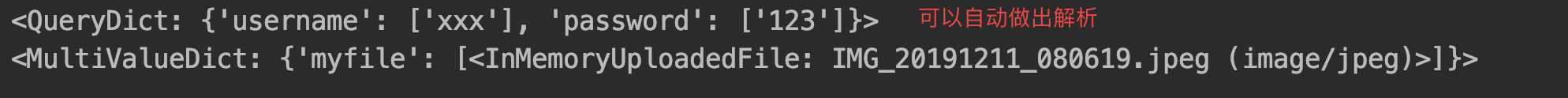
ajax提交数据的编码格式
ajax默认的是urlencoded编码格式
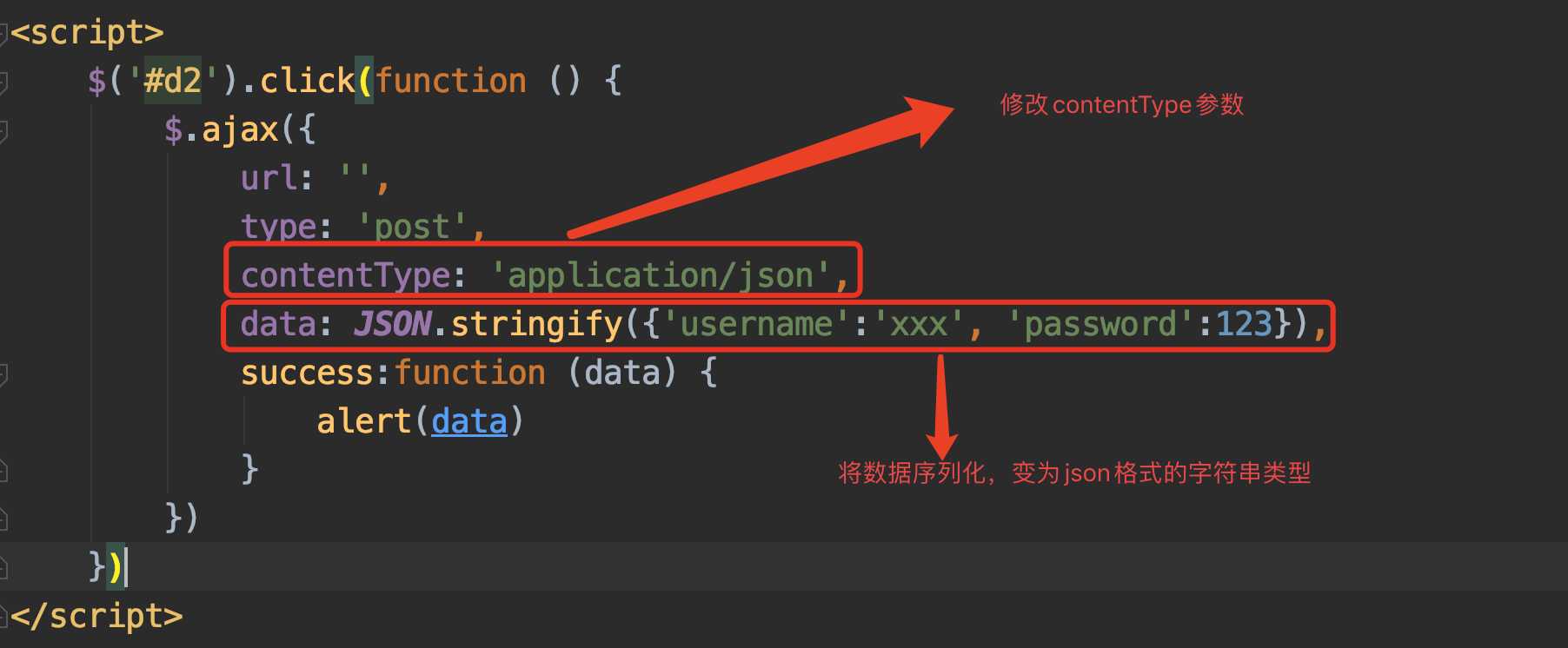
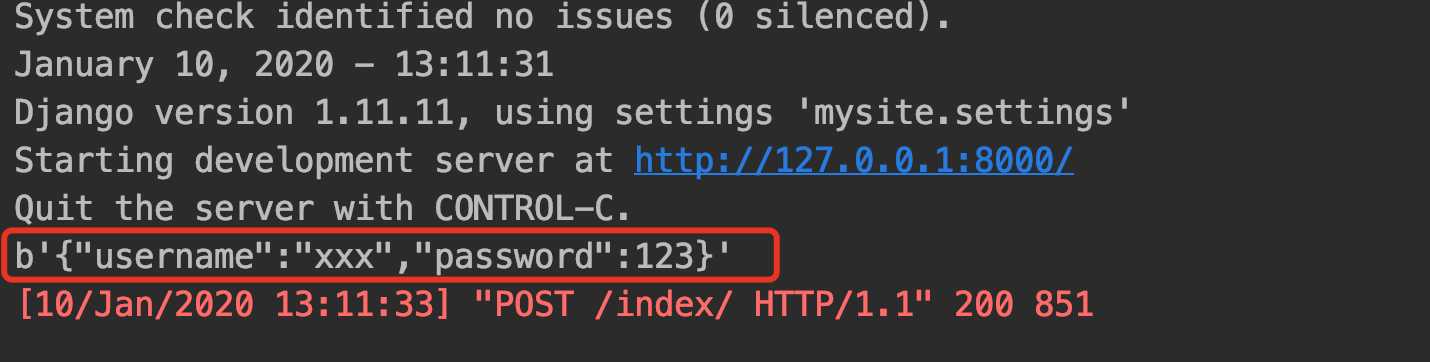
ajax还可以发送application/json格式:





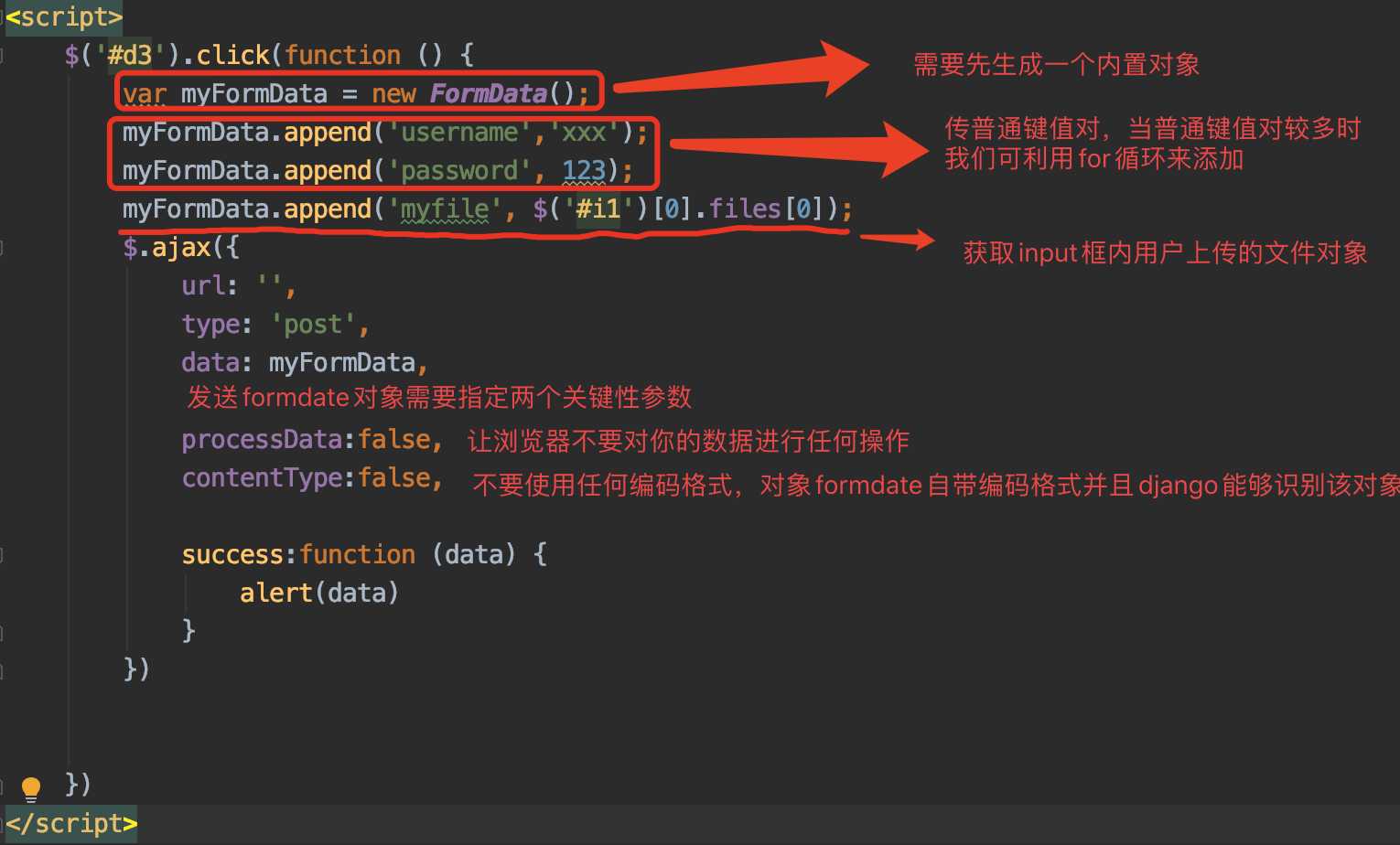
不是使用formdata,而是使用内置对象FormData(即可以发普通键值对,也可以发送文件)
前端:




标签:编码格式 jquer put 键值 alt 标签 code 方式 基于
原文地址:https://www.cnblogs.com/snailhuang/p/12180803.html