标签:ESS required input 代码 图片 bsp pen red end

jsp代码============
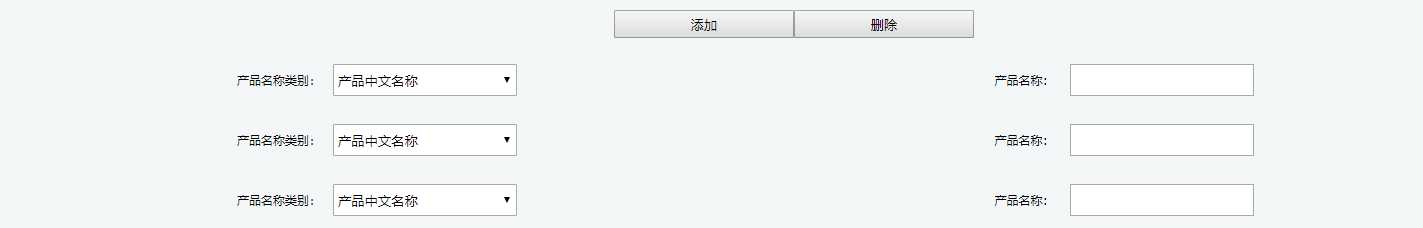
<table class="crud-content-info" >
<tr >
<td align="center" style="padding-left: 24%;">
<td><input type="button" onclick="addname()" value="添加"></input><input type="button" onclick="mnsname()" value="删除"></input></td>
</tr>
<tr style="height: 50px" id="namearea">
<td colspan="4">
<table style="width: 100%;">
<tr>
<td align="right" valign="middle">产品名称类别:</td>
<td>
<select name="productNameCategory" id="productNameCategory1" data-options="editable:false">
</select>
</td>
<td align="right" class="zb-ml-2">产品名称:</td>
<td>
<input type="text" name="productName" id="productName" style="margin-left: 10px" />
</td>
</tr>
</table>
</td>
</tr>
</table>
js代码============
//添加
function addname() {
$("#namearea").parent().append(
`<tr style="height: 50px" id="namearea" >
<td colspan="4">
<table style="width:100%;">
<tr>
<td align="right" valign="middle">产品名称类别: </td>
<td><select class="zb-ml-1" id="productNameCategory`+$("#namearea").parent().children().length +`" type="text" name="productNameCategory" ></select> </td>
<td align="right" class="zb-ml-2">产品名称:</td>
<td><input style="margin-left: 10px" id="productName`+$("#namearea").parent().children().length +`" type="text" name="productName" /></td>
</tr>
</table>
</td>
</tr>`);
var url=‘<%=basePath%>xyData/xySelecteHealthDit/xySelecteHealthDit.do?tip_id=‘
var c=$("#namearea").parent().children().length-1;
HydUtilLoadSellect(url,$(‘#productNameCategory‘+c),215);
$(‘#ProductName‘+c).validatebox({
required: true
});
if($("#namearea").parent().children().length > 5){
$.messager.alert(‘提示‘,‘最多添加5项!‘,‘info‘);
}
};
//删除
function mnsname() {
if($("#namearea").parent().children().length > 2){
$("#namearea").parent().children().last().remove();
}else{
//alert("至少保留一项");
$.messager.alert(‘提示‘,‘至少保留一项!‘,‘info‘);
}
//$("#namearea>*:last").remove();
};
标签:ESS required input 代码 图片 bsp pen red end
原文地址:https://www.cnblogs.com/xianz666/p/12180859.html