标签:style blog http io color os ar 使用 for
首先,我在这里有必要说一下display:none;和visibility:hidden;这两者之间的区别
简单得来说,使用display:none的时候,使用它的那个标签在页面上是不会占用空间的。
而visibity:hidden;则会在页面上留出哪部分的空白区域。
display可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
下面的示例显示为内联元素的列表项:
1 li{ 2 display:inline: 3 }
下面的示例是把span元素作为块元素:
1 span 2 { 3 display:block; 4 }
Position(定位)
CSS定位属性允许你为一个元素定位。它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么。
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
div{ position:fixed; top:30px; right:30px; }
Note: Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
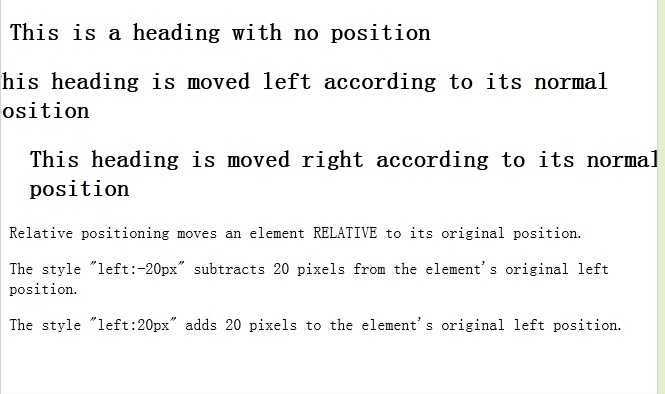
相对定位元素的定位是相对其正常位置。
示例如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 h2.pos_left 6 { 7 position:relative; 8 left:-20px; 9 } 10 11 h2.pos_right 12 { 13 position:relative; 14 left:20px; 15 } 16 </style> 17 </head> 18 19 <body> 20 <h2>This is a heading with no position</h2> 21 <h2 class="pos_left">This heading is moved left according to its normal position</h2> 22 <h2 class="pos_right">This heading is moved right according to its normal position</h2> 23 <p>Relative positioning moves an element RELATIVE to its original position.</p> 24 <p>The style "left:-20px" subtracts 20 pixels from the element‘s original left position.</p> 25 <p>The style "left:20px" adds 20 pixels to the element‘s original left position.</p> 26 </body> 27 28 </html> 29

绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。
1 h2 2 { 3 position:absolute; 4 left:100px; 5 top:150px; 6 }
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性设置一个元素的堆叠顺序(哪个元素应该放在前面,或后面)负数表示放在后面,正数表示该放在前面。
一个元素可以有正数或负数的堆叠顺序:
1 img{ 2 position:absolute; 3 left:0px; 4 top:0px; 5 z-index:-1}
伪类:

导航栏:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 ul 6 { 7 list-style-type:none; 8 margin:0; 9 padding:0; 10 overflow:hidden; 11 } 12 li 13 { 14 float:left; 15 } 16 a:link,a:visited 17 { 18 display:block; 19 width:120px; 20 font-weight:bold; 21 color:#FFFFFF; 22 background-color:#98bf21; 23 text-align:center; 24 padding:4px; 25 text-decoration:none; 26 text-transform:uppercase; 27 } 28 a:hover,a:active 29 { 30 background-color:#7A991A; 31 } 32 33 </style> 34 </head> 35 36 <body> 37 <ul> 38 <li><a href="#home">Home</a></li> 39 <li><a href="#news">News</a></li> 40 <li><a href="#contact">Contact</a></li> 41 <li><a href="#about">About</a></li> 42 </ul> 43 </body> 44 </html>
截图如下:
透明度:
点击之后即可恢复原图。
img
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
css基础--Display(显示) and Visibility(可见性)and position (定位)
标签:style blog http io color os ar 使用 for
原文地址:http://www.cnblogs.com/Terminaling/p/4067818.html