标签:fresh 解决方案 cse iter maven bank 布尔 process pen
学习自:https://www.cnblogs.com/whgk/p/10984222.html
一、什么是Freemarker?它是干什么用的?为什么要使用网页静态化技术?
1.什么是Freemarker:
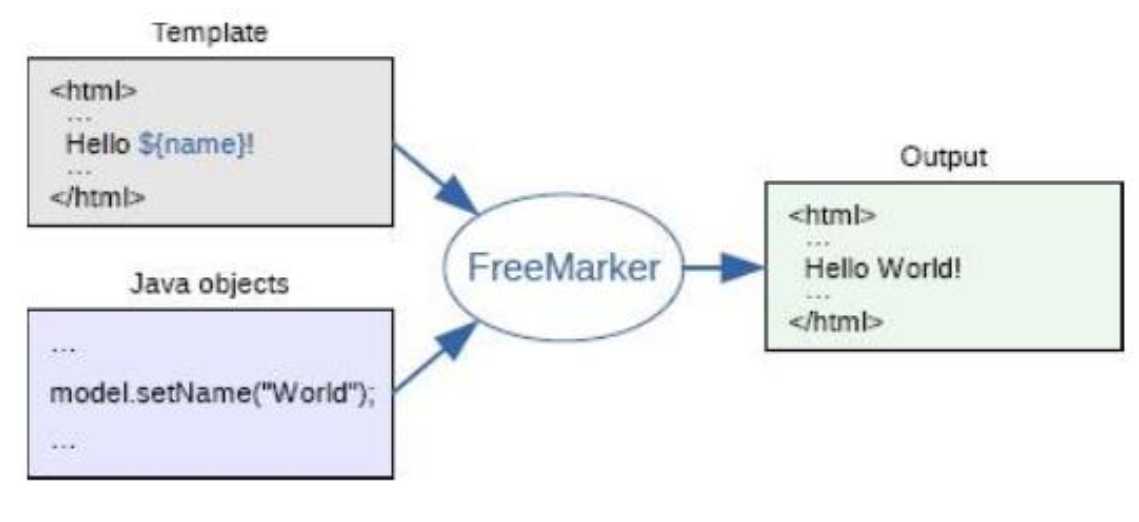
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker 与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML, JSP 或 Java 等。

这是什么意思呢?有的同学可能读完,也没明白说的是啥。还记得之前,我给大家分享的mybatis的逆向工程吗?其实原理类似Freemarker。简单来说,就是可以通过编码java代码,将固定模板和动态的参数填充到一起,生成所需要的文件。根据不同的模板,可以生成不同的文件,比如提供HTML模板,可以生成所需要的HTML文件。
2.为什么要使用Freemarker?他的使用场景是什么?
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道。也比如说一些电商的商品详情页面,虽然每个商品的详情内容是不一样的,但是它整体的布局是一致了,比如每个商品都有标题,价格,图片,商品介绍等等,我们使用Freemarker将固定不变的内容定义层模板,然后将不动态的内容去从数据库中查询出来,再绑定到模板一个一个对应位置,就可以生成,每个商品自己的详情页了。
那么我们为什么要使用网页静态化呢,像我们以前那样,直接定义好页面,用户访问的时候,再将页面的动态内容查询填充展示不行吗?很显然,使用了网页静态化技术,用户访问的是生成好的静态页面,不用再直接去数据库中取查询数据。网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁的数据。
另外网页静态化还有利于 SEO。 另外我们如果将网页以纯静态化的形式展现,就可以使用 Nginx 这样的高性能的 web服务器来部署。 Nginx 可以承载 5 万的并发,而 Tomcat 只有几百。关于 Nginx 我在后续的博客中会详细讲解。
二、了解了Freemarker的基本概念 ,下面我们通过一个小案例,来具体了解下Freemarker。
1.使用Freemarker需要现在创建maven工程,引入依赖,还不知道如何使用maven工程的小伙伴,可以看看我之前的博客关于maven的详细介绍。
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
2.创建模板文件,这里我们以生成html文件为例(通俗来说模板就是用于生产的模具)。
先了解下模板文件中常用的四种元素:
1)、文本,直接输出的部分
2)、注释,即<#--...-->格式不会输出
3)、插值(Interpolation):即${..}部分,将使用数据模型中的部分替代输出 。
4)、 FTL 指令: FreeMarker 指令,和 HTML 标记类似,名字前加#予以区分,不会输出。
我们现在就创建一个简单的创建模板文件 test.ftl (这个后缀不是非要写出ftl,但是一般都这样写)
<html>
<head>
<meta charset="utf-8">
<title>Freemarker测试</title>
</head>
<body>
<#--我只是一个注释,我不会有任何输出 --> 跟html中的注释<-- -->是所有区别的,html中注释虽然不会再页面显示,但是还是会显示在源代码中,而#<-- --> 仅从程序员看的,不会显示在生成的源代码中。
${name},你好。 ${message} ${...} 这就是插值,相当于占位置,等待数据填充。很类似以前学习的JSP页面中的{}从域中取值
</body> 其他地方就是文本,会直接输出到生成的源代码中。
</html>
3.编程代码,填充模板,生成说需要的源代码文件
使用步骤:
第一步:创建一个 Configuration 对象,直接 new 一个对象。构造方法的参数就是freemarker 的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是 utf-8.
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是 pojo 也可以是 map。一般是 Map。
第六步:创建一个 Writer 对象,一般创建一 FileWriter 对象,指定生成的文件名。
第七步:调用模板对象的 process 方法输出文件。
第八步:关闭流
//1.创建配置类,这个configuration是freemarker提供的,不要导错包了
Configuration configuration=new Configuration(Configuration.getVersion());
//2.设置模板所在的目录,这里定义的就是刚刚test.ftl所存放的真实目录
configuration.setDirectoryForTemplateLoading(new File("D:/pinyougou_work/freemarkerDemo/src/main/resources/")); //注意这里是文件夹路径,不是文件路径
//3.设置字符集
configuration.setDefaultEncoding("utf-8");
//4.加载模板
Template template = configuration.getTemplate("test.ftl");
//5.创建数据模型,就是用来填充模板那些插值的,可以用map,也可以定义对象,一般都是map,注意的是key需要跟插值中的对应上
Map map=new HashMap();
map.put("name", "张三 ");
map.put("message", "欢迎来到Freemarker! ");
//6.创建 Writer 对象,代表生成的源代码会存放到哪里
Writer out =new FileWriter(new File("d:\\test.html"));
//7.输出
template.process(map, out);
//8.关闭 Writer 对象,切记不要忘记关流,不然以上的数据都还是在内存中,需要refresh才可以持久化到磁盘,这是IO流的知识点.
out.close();
4.这时候,D盘下就生成了一个test.html的文件了,打开看看!看到这个页面,恭喜你,成功了!

5.让我们来看看生成的源代码是啥样的
<html> <head> <meta charset="utf-8"> <title>freemarker测试</title> </head> <body> 张三,你好。欢迎来到Freemarker! </body> </html>
对比模板,可以看到如我们定义的一样。文本原样输出,注释不再源代码,插值被填充。
三、接下来我们让我们学习FTL指令。
1.assign指令:此指令用于在页面上定义一个变量
1)可以直接一个简单类型,等同于给一个变量赋值
2)也可以定义个对象类型,取值的时候,根据对象名.属性名,跟JS中一样
(1)定义简单类型:
<#assign linkman="张三">
联系人: ${linkman}
(2)定义对象类型:
<#assign info={"mobile":"1314520",‘address‘:‘中国台湾省‘} >
电话: ${info.mobile} 地址: ${info.address}
页面效果:

2.include指令
此指令用于指定模板的嵌套,类似JSP页面中引入其他JSP文件,一个道理。
创建模板文件 head.ftl <h1>测试官网</h1> 我们修改 test.ftl,在模板文件中使用 include 指令引入刚才我们建立的模板 <#include "head.ftl">
3.if 指令
在模板文件上添加 <#if success=true> 你已通过实名认证 <#else> 你未通过实名认证 </#if>
在java代码中对succsee变量赋值 map.put("success", true); 在 freemarker 的判断中,可以使用= 也可以使用==
页面效果:

4.list 指令
在后台java代码中,创建一个集合
List goodsList=new ArrayList();
Map goods1=new HashMap();
goods1.put("name", "苹果");
goods1.put("price", 5.8);
Map goods2=new HashMap();
goods2.put("name", "香蕉");
goods2.put("price", 2.5);
Map goods3=new HashMap();
goods3.put("name", "橘子");
goods3.put("price", 3.2);
goodsList.add(goods1);
goodsList.add(goods2);
goodsList.add(goods3);
map.put("goodsList", goodsList);
在模板文件中添加:
----商品价格表----<br>
<#list goodsList as goods>
${goods_index} 商品名称: ${goods.name} 价格: ${goods.price}<br>
</#list>
页面效果:

5. 内建函数
语法格式:变量+?+函数名称
5.1 获得集合大小:
比如要获得上面goodsLIst集合的长度可以这样写
一共 ${goodsList?size} 条记录
页面效果:

5.2 转换JSON字符串对象
我们通常需要将 json 字符串转换为对象,那如何处理呢?看代码
<#assign text="{‘bank‘:‘工商银行‘,‘account‘:‘10101920201920212‘}" /> <#-- 这里定义的是一个json字符串{}是被""包裹在 -->
<#assign data=text?eval /> <#-- 通过?eval将json字符串text转换成对象,赋值给变量data,就可以通过data取值了 -->
开户行: ${data.bank} 账号: ${data.account}
|
<#macro m1> <#--定义指令m1 --> <b>aaabbbccc</b> <b>dddeeefff</b> </#macro> |
|
<@m1 /><@m1 /> <#--调用上面的宏指令 --> |
定义带参的宏指令:
|
<#macro m2 a b c > ${a}--${b}--${c} </#macro> |
|
<@m2 a="老高" b="老张" c="老马" /> |
nested指令:
|
<#macro border> <table border=4 cellspacing=0 cellpadding=4><tr><td> <#nested> </td></tr></table> </#macro> |
|
<@border >表格中的内容!</@border>
|
5.3 日期格式化
代码中对变量赋值:map.put("taday",new Date()),然后在页面取:
当前日期: ${today?date} <br>
当前时间: ${today?time} <br>
当前日期+时间: ${today?datetime} <br>
日期格式化: ${today?string("yyyy 年 MM 月")}
页面效果:

5.4 数字转换为字符串
代码中对变量赋值 map.put("number",10231231);
那么用${number}取值 页面会是 102,31,231 的这种格式
使用 ${number?c} 会原样输出:10231231
5.5 空值处理运算符
如果你在模板中使用了变量但是在代码中没有对变量赋值,那么运行生成时会抛出异常。但是有些时候,有的变量确实是 null,怎么解决这个问题呢?
用法一: 用法为:variable??,如果该变量存在,返回 true,否则返回 false <#if aaa??> aaa 变量存在 <#else> aaa 变量不存在 </#if>
用法二:
我们除了可以判断是否为空值,也可以使用!对 null 值做转换处理
在模板文件中加入
${aaa!‘-‘}
在代码中不对 aaa 赋值,也不会报错了 ,当 aaa 为 null 则返回!后边的内容-
5.6 运算符
1)算数运算符
FreeMarker 表达式中完全支持算术运算,FreeMarker 支持的算术运算符包括:+, - , * , / , %
逻辑运算符
2)逻辑运算符有如下几个:
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
3)比较运算符
表达式中支持的比较运算符有如下几个:
1 =或者==:判断两个值是否相等.
2 !=:判断两个值是否不等.
3 >或者 gt:判断左边值是否大于右边值
4 >=或者 gte:判断左边值是否大于等于右边值
5 <或者 lt:判断左边值是否小于右边值
6 <=或者 lte:判断左边值是否小于等于右边值
注意: =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且 FreeMarker 是精确比较,"x","x ","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用 gt等字母运算符代替>会有更好的效果,因为 FreeMarker 会把>解释成 FTL 标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if (x>y)>
结尾:今天Freemarker的基本入门就介绍到这里了,下一期,我们通过实战来,深入了解具体在项目中如何使用Freemarker!
标签:fresh 解决方案 cse iter maven bank 布尔 process pen
原文地址:https://www.cnblogs.com/Bkxk/p/12181143.html