标签:左右 ntb html click app utf-8 sub doctype multiple
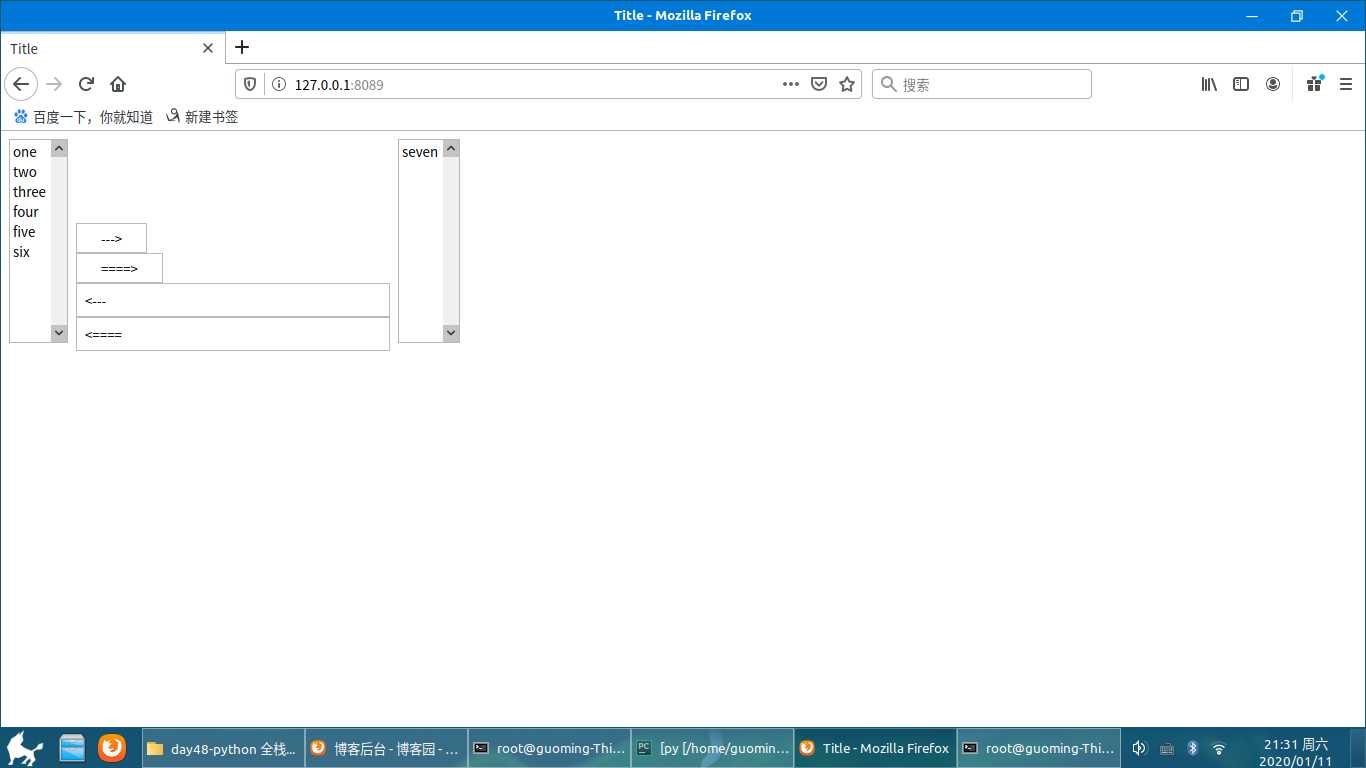
通过JavaScript设计一段代码,实现下面的功能.初始界面如下图,选中左面标签中的几个选项后再点-->,则将他们移动到右侧框内,同时左侧选项消失.点击====>后,左侧全部选项移动到右侧.点击右侧几个选项后,再点<---,则这些选项移动到左侧,点<====,则右侧全部选项移动到左侧.代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box_L,#choice,#box_R{ display: inline-block; } </style> </head> <body> <div id="box_L"> <select id="left" multiple size="10"> <option>one</option> <option>two</option> <option>three</option> <option>four</option> <option>five</option> <option>six</option> </select> </div> <div id="choice"> <input type="button" width="5px" value="--->" onclick="add()"><br> <input type="button" width="5px" value="====>" onclick="addall()"><br> <input type="butoon" width="5px" value="<---" onclick="sub()"><br> <input type="butoon" width="5px" value="<====" onclick="suball()"><br> </div> <div id="box_R"> <select id="right" size="10" multiple> <option>seven</option> </select> </div> <script> var left=document.getElementById("left"); var right=document.getElementById("right"); function add(){ var options=left.children; for (var i=0;i<options.length;i++){ if (options[i].selected==true){ options[i].selected=false; right.appendChild(options[i]); i--; } } } function addall(){ var options=left.children; for (var i=0;i<options.length;i++){ right.appendChild(options[i]); i--; } } function sub(){ var options=right.children; for (var i=0;i<options.length;i++){ if (options[i].selected==true){ options[i].selected=false; left.appendChild(options[i]); i--; } } } function suball(){ var options=right.children; for (var i=0;i<options.length;i++){ left.appendChild(options[i]); i--; } } </script> </body> </html>

JavaScript,<select>标签元素左右移动代码示例
标签:左右 ntb html click app utf-8 sub doctype multiple
原文地址:https://www.cnblogs.com/iceberg710815/p/12181234.html