标签:运行 排列 计算 function 加载 获得 mamicode 导致 图片
以下代码执行的结果是什么? 【结果是1 2 3 】
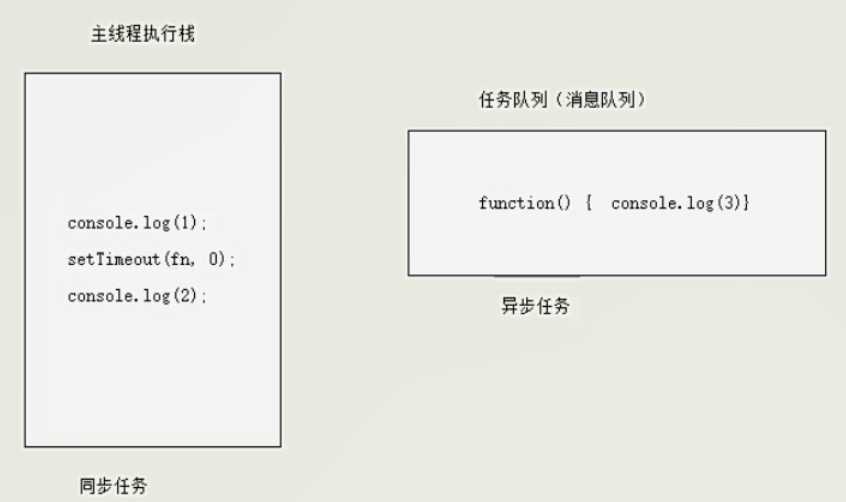
console.log(1);
setTimeout(function () {
console.log(3);
}, 1000);
console.log(2);以下代码执行的结果是什么? 【结果是1 2 3 】
console.log(1);
setTimeout(function () {
console.log(3);
}, 0);
console.log(2);
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。
这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。? 单线程导致的问题就是后面的任务等待前面任务完成,如果前面任务很耗时(比如读取网络数据),后面任务不得不一直等待!!
? 为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程,但是子线程完全受主线程控制。于是,JS 中出现了同步任务和异步任务。
? 前一个任务结束后,再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
? 比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
? 你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。
? 比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
`他们的本质区别: 这条流水线上各个流程的执行顺序不同。`
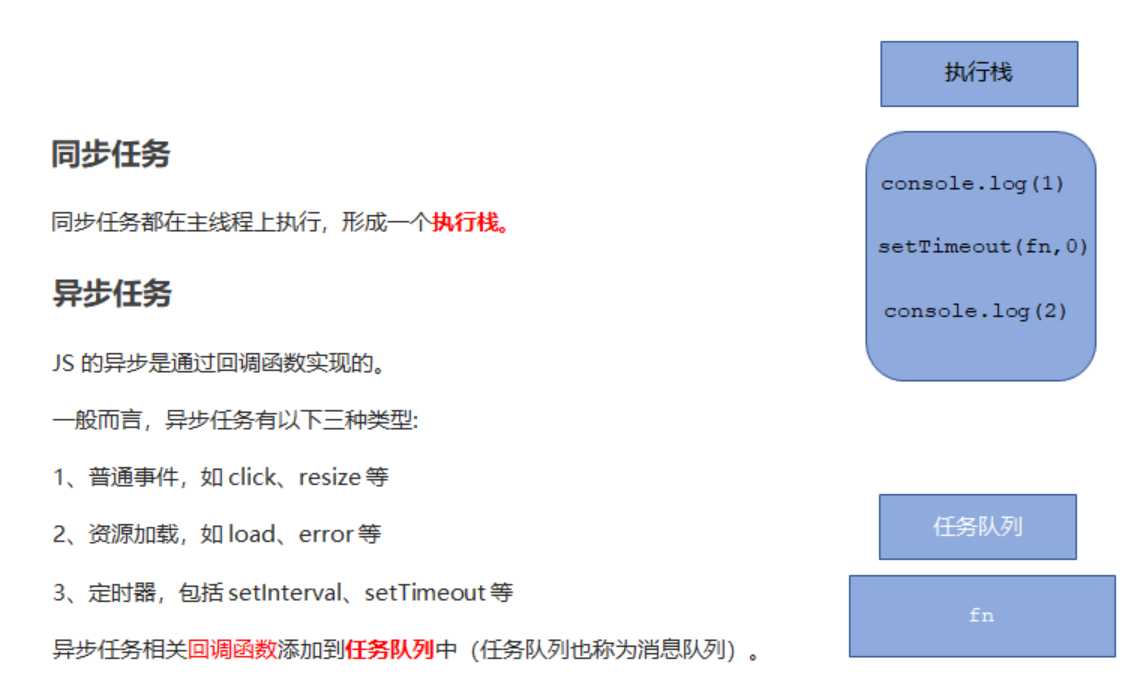
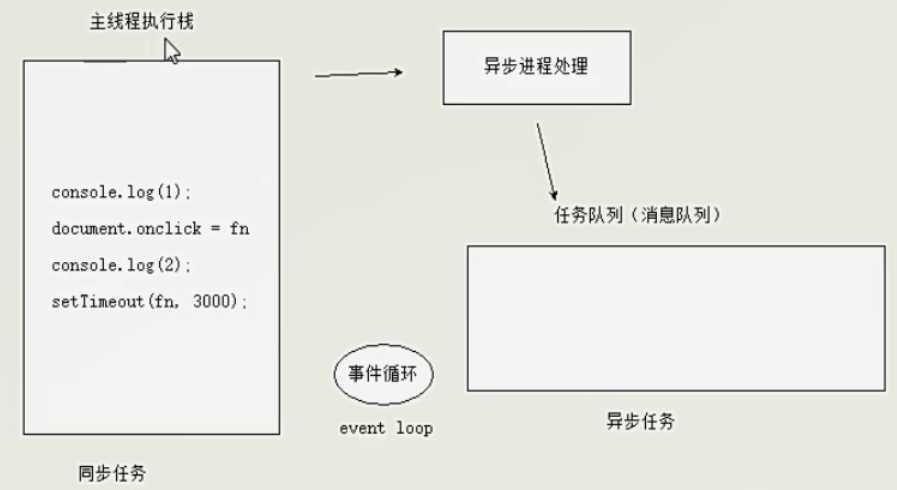
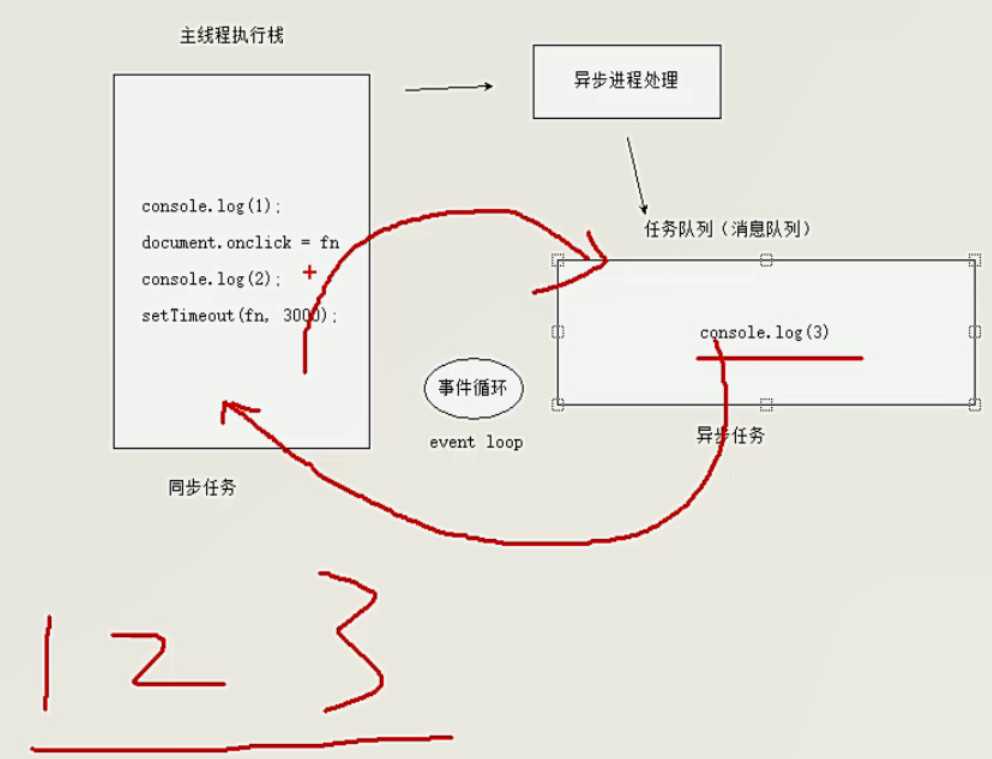
JS中所有任务可以分成两种,一种是`同步任务`(synchronous),另一种是`异步任务`(asynchronous)。 `同步任务`指的是: 在`主线程`上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务; `异步任务`指的是: 不进入`主线程`,而进入”任务队列”的任务,当主线程中的任务运行完了,才会从”任务队列”取出异步任务放入主线程执行。



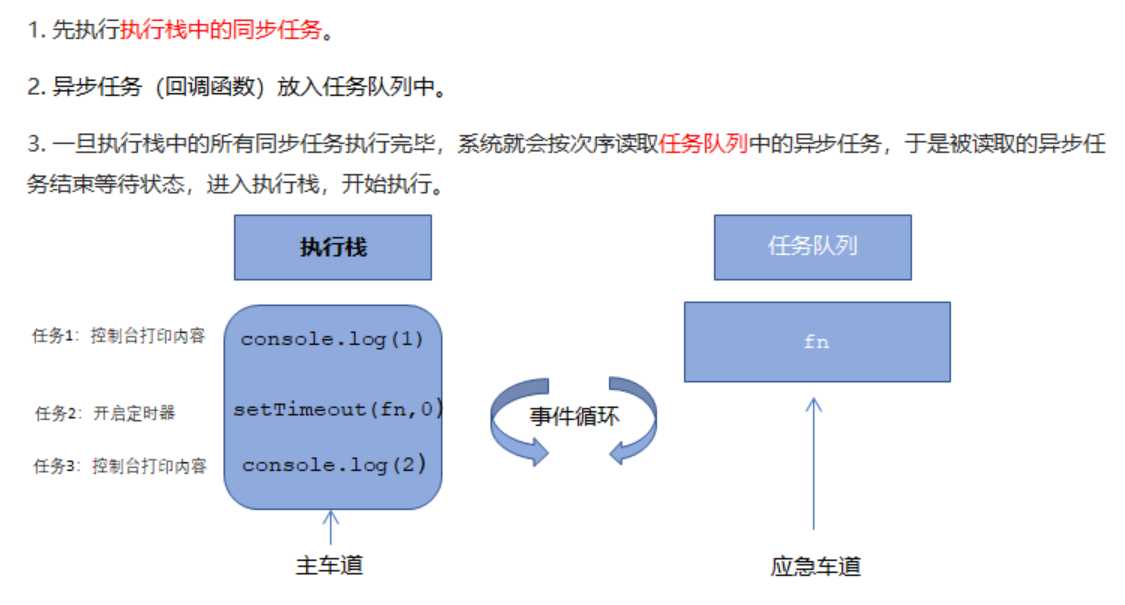
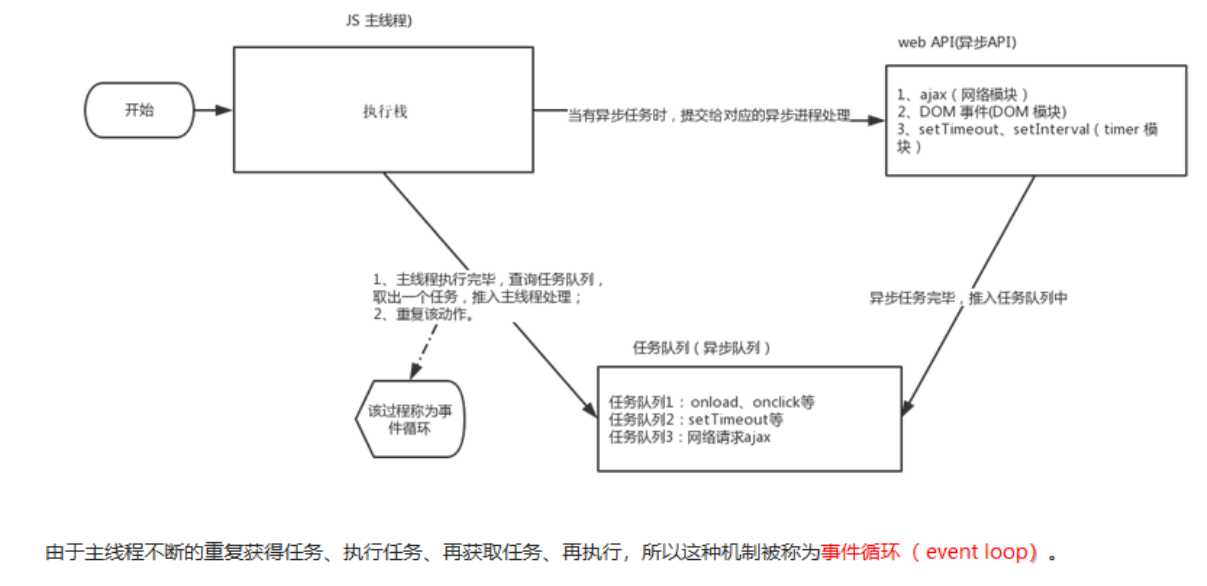
事件循环 : 由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
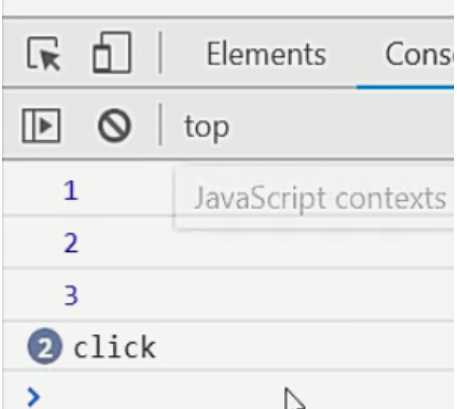
console.log(1);
document.onclick = function() {
console.log('click');
}
setTimeout(function() {
console.log(3)
}, 3000)
console.log(2);




0182 JavaScript执行机制:单线程,同步任务和异步任务,执行栈,消息队列,事件循环
标签:运行 排列 计算 function 加载 获得 mamicode 导致 图片
原文地址:https://www.cnblogs.com/jianjie/p/12181409.html