标签:cto img png bean required api 页面 sep request



<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>@EnableSwagger2
@Configuration
public class SwaggerConfig {
@Bean
public Docket api(){
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.shelton.swaggerui"))
.build();
}
public ApiInfo apiInfo(){
return new ApiInfoBuilder()
.title("api接口说明")
.version("1.0.0")
.build();
}
}
@RestController
@Api(value = "用户接口", tags={"用户操作接口"})
public class IndexController {
@ApiOperation(value = "用户登录",notes = "登录",httpMethod = "POST")
@PostMapping("/login")
public Object get(@RequestParam @ApiParam(name="username",value="登录账号",required=true) String username, @RequestParam @ApiParam(name="password",value="密码",required=true) String password){
Map map = new HashMap();
map.put("msg","success");
map.put("code","1");
return map;
}
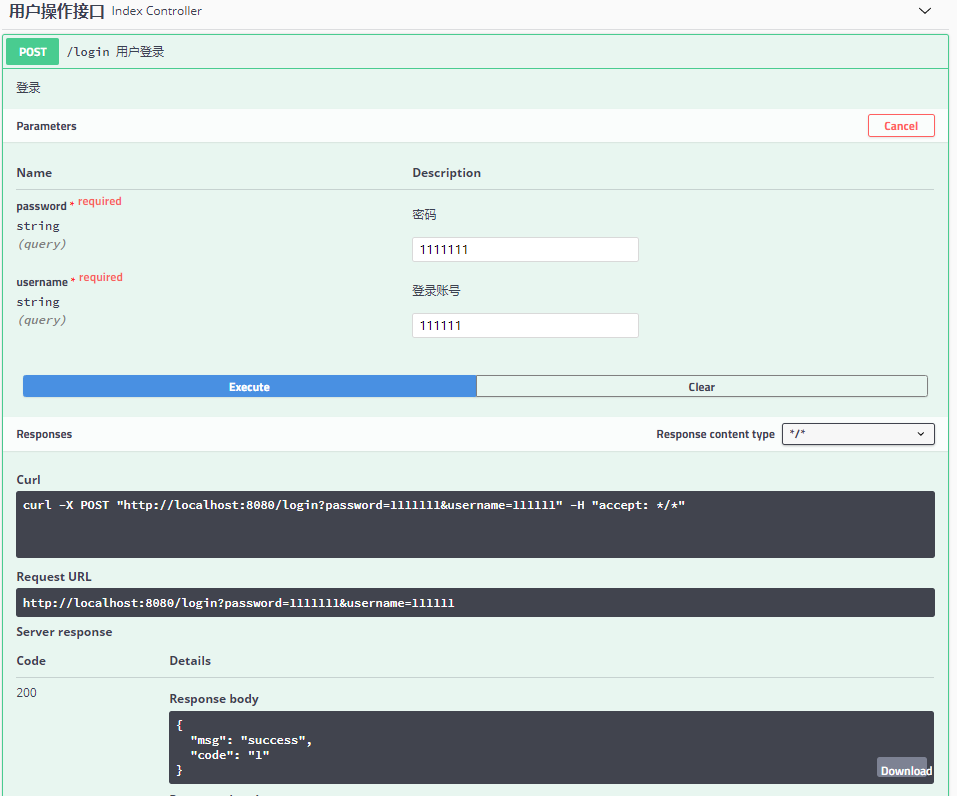
}页面效果图


这里返回的结果,可以看到,跟我们预期返回的是一样。
spring boot2集成api文档工具swagger-ui(上)
标签:cto img png bean required api 页面 sep request
原文地址:https://www.cnblogs.com/qinshengfei/p/12182288.html