标签:一个 影响 结构 position 内容 部分 增加 https 兼容性问题
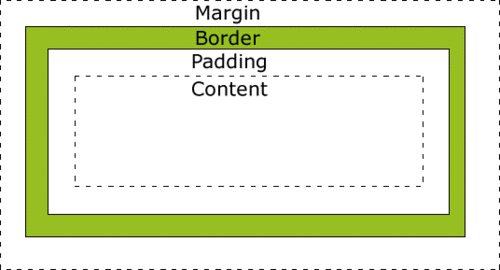
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

标准盒模型:css属性里的width和height规定的就是内容的宽高
怪异盒模型:css属性里的width和height规定的宽高是包含内外边距和边框的
即box-sizing属性可以指定盒子模型种类,content-box指定盒子模型为W3C(标准盒模型),border-box为IE盒子模型(怪异盒模型)。
解决两种模式下样式的兼容性问题
建议不要给元素添加指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素
简单结论:auto表现为content+padding+border+margin值等于parent的宽度,不会溢出父亲,若设置为宽度是100%则当有内边距和外边距的时候,子元素的会溢出父亲
(参考博文:https://www.jianshu.com/p/549aaa5fabaa)
双飞翼布局:两侧宽度固定,中间宽度自适应的三栏布局。
优点:
两侧宽度固定,中间宽度自适应
中间部分在DOM结构上优先,以便先行渲染
允许三列中的任意一列成为最高列
只需要使用一个额外的div标签
原理:主要是利用了margin为负数时的一些效果
实现思路:使用一个div包裹三块内容,使三块内容浮动(原因:使三个Div在文档流中在同一行),center块使用padding属性左右流出空间给left,right。left,right块元素分别相对定位和magin为负数的影响移动至预留的位置里。

1.对自身的影响:
margin-top为负值不会增加高度,只会产生向上位移
margin-bottom为负值不会产生位移,会减少自身的供css读取的高度。
2.对文档流的影响
元素如果用了margin-left:-20px;毋庸置疑的自身会向左偏移20px和定位(position:relative)有点不一样的是,在其后面的元素会补位,也就是后面的行内元素会紧贴在此元素的之后。。
标签:一个 影响 结构 position 内容 部分 增加 https 兼容性问题
原文地址:https://www.cnblogs.com/D13blog/p/12185259.html