标签:图片 http 新手 新手学 引入 script code 文件 rip
新手学vue的时候,一般把静态资源放在和页面一个文件夹下,即public下面
但是在html页面引入js的时候,在vue文件里没办法调用,这时候需要在vue文件引入改js,如果用import则不好使,可以使用
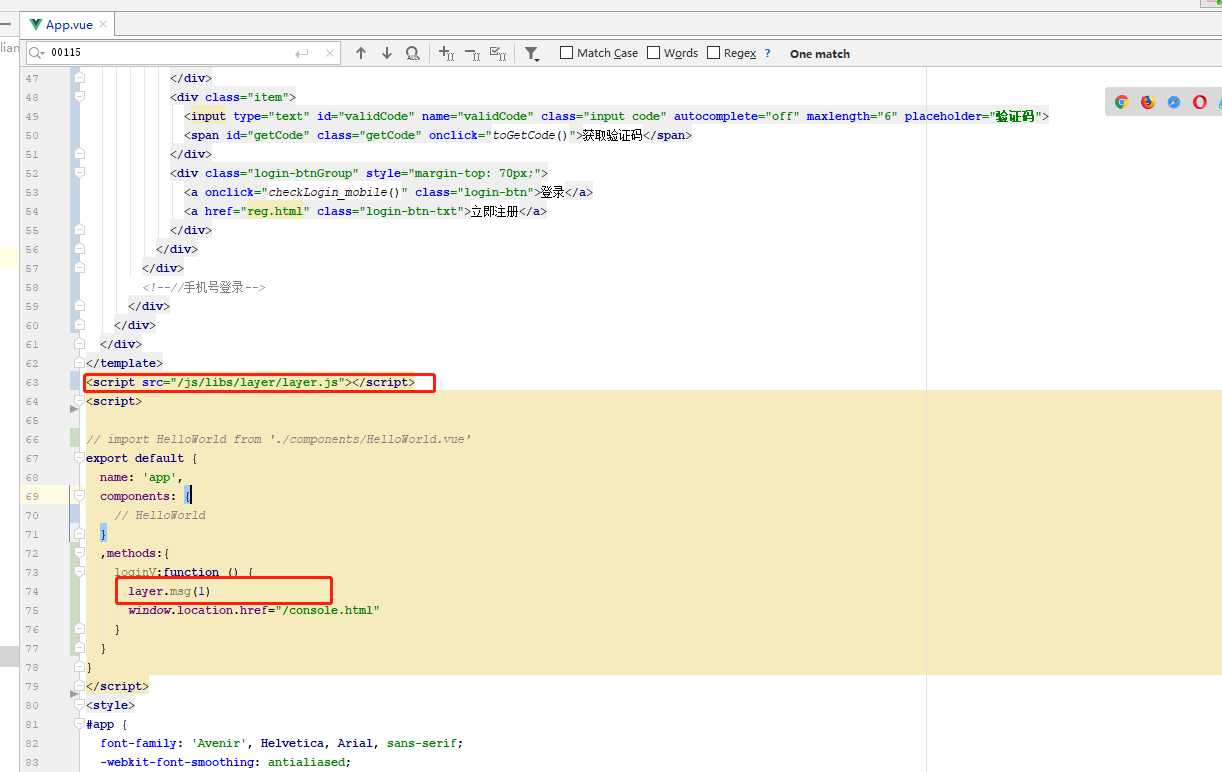
<script src="/js/libs/layer/layer.js"></script>
的方式,比如我引入layer.js,如下图

这个时候,layer.msg正常使用
vue.js之使用Vue CLI3开发多页面应用-vue文件引入本地js
标签:图片 http 新手 新手学 引入 script code 文件 rip
原文地址:https://www.cnblogs.com/mafy/p/12185824.html