标签:spl chart trigger category etop otto ros 赋值 pre


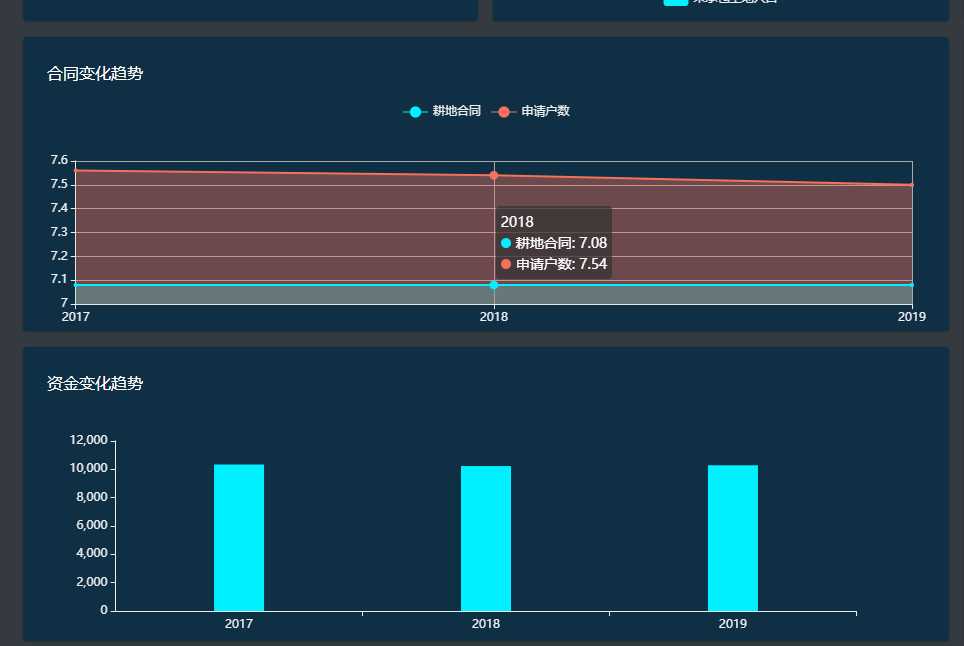
//资金变化趋势
function initChart22(theme) {
// var data = JSON.parse(‘{data:‘+chartInfo[0].zjbhqs+‘}‘)
// data = data.data
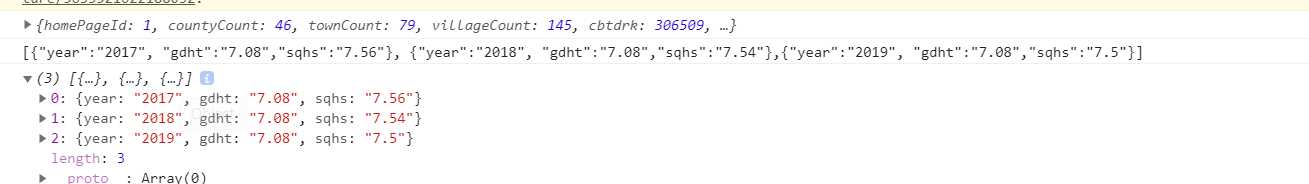
var data = JSON.parse(chartInfo[0].zjbhqs)
var legends = []
var zjbhqs = []
for(var i = 0; i < data.length;i++) {
legends.push(data[i].year)
zjbhqs.push(data[i].zjbhqs)
}
var option = {
tooltip: {
trigger: ‘axis‘,
axisPointer: {
type: ‘cross‘,
crossStyle: {
color: ‘#999‘
}
}
},
grid: {
top: 30,
bottom: 30
},
xAxis: [
{
type: ‘category‘,
data: legends,
axisPointer: {
type: ‘shadow‘
},
splitLine: false
}
],
yAxis: [
{
type: ‘value‘,
name: ‘‘,
min: 0,
splitLine: false
}
],
series: [
{
name: ‘资金‘,
type: ‘bar‘,
data: zjbhqs,
barMaxWidth: 50,
barMinWidth: 10
}
]
};
chart8 = echarts.init(that.$(‘#chart2-2‘)[0], theme);
chart8.setOption(option);
}
标签:spl chart trigger category etop otto ros 赋值 pre
原文地址:https://www.cnblogs.com/myfighting/p/12185888.html