标签:基本数据类型 obj 影响 赋值 空间 sign undefined mamicode 就是
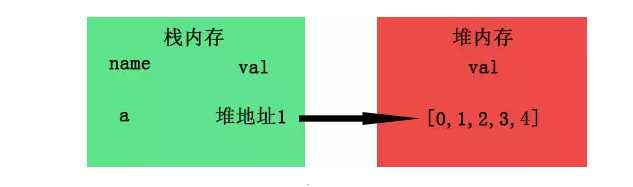
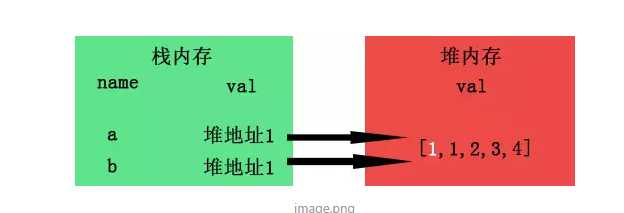
var a = 1; b = a; // 栈内存会开辟一个新的内存空间,此时b和a都是相互独立的 b = 2; console.log(a); // 1




3.用slice实现对数组的深拷贝
var arr1 = ["1","2","3"];
var arr2 = arr1.slice(0);
arr2[1] = "9";
console.log("数组的原始值:" + arr1 );
console.log("数组的新值:" + arr2 );
vm.$data 传入 JSON.parse(JSON.stringify(...)) 得到深拷贝的原始数据对象。--vue官网提供var obj = {
a: 1,
b: 2
}
var obj1 = Object.assign({}, obj); // obj赋值给一个空{}
obj1.a = 3;
console.log(obj.a);// 1
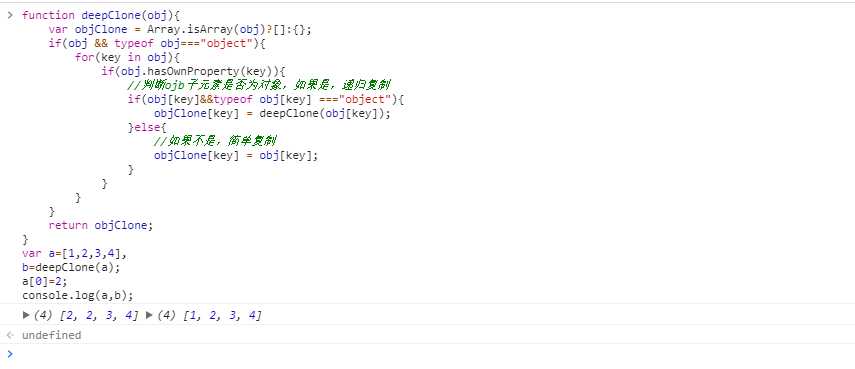
三。通用的深拷贝方法

标签:基本数据类型 obj 影响 赋值 空间 sign undefined mamicode 就是
原文地址:https://www.cnblogs.com/8080zh/p/12187500.html