标签:根目录 模块化 turn out eset server not mon 适合
参考文档:https://segmentfault.com/a/1190000012789253?utm_source=tag-newest
webpack配置参考了vue-cli提供webpack-simple模板,这也是vue-cli里面最简单的一个webpack配置,非常适合从零开始学习(自行安装node.js)
1、查看npm -v是否已经安装
npm -v

2、安装webpack
npm i webpack -g
3、安装webpack4
npm i webpack-cli -g

4、新建一个文件夹vue-webpack-simple
新建package.json

5、进入刚刚创建的目录

6、执行
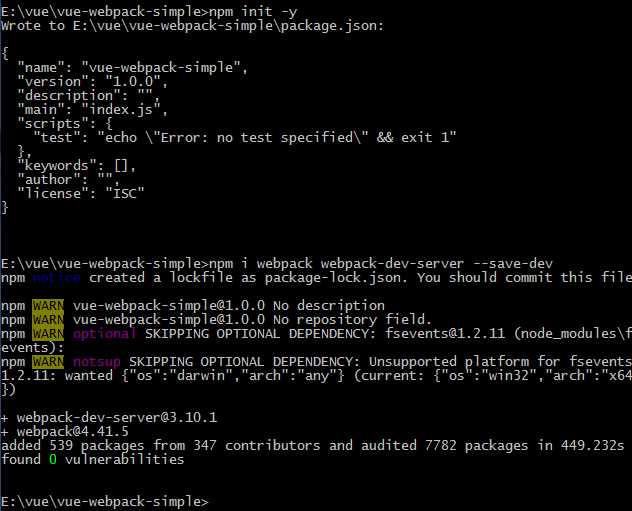
npm init -y
安装vue webpack webpack-dev-server
npm i vue --save
npm i webpack webpack-dev-server --save-dev

7、根目录下新建index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
8、根目录下新建webpack.config.js
var path = require(‘path‘); var webpack = require(‘webpack‘); module.exports = {};
9、新建src文件夹,src文件夹下新建main.js
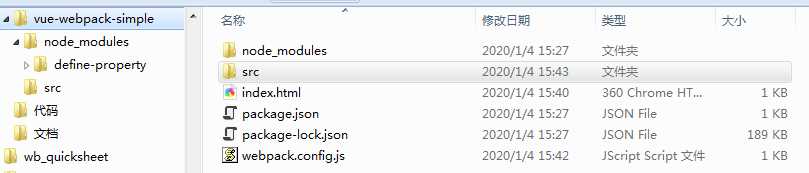
整个项目的结构如下

10、JS模块化
在ES6出现之前,js是没有统一的模块体系。
服务器端使用CommonJS规范,而浏览器端又有AMD和CMD两种规范webpack的思想就是一切皆模块,官方推荐使用commonJS规范,这使得我们浏览器端也可以使用commonJS的模块化写法
module.exports = {}
11、src目录下新建一个util.js
module.exports = function say() { console.log(‘hello world‘); }
main.js
var say = require(‘./util‘); say();
修改webpack.config.js
var path = require(‘path‘); var webpack = require(‘webpack‘); module.exports = { entry: ‘./src/main.js‘, // 项目的入口文件,webpack会从main.js开始,把所有依赖的js都加载打包 output: { path: path.resolve(__dirname, ‘./dist‘), // 项目的打包文件路径 publicPath: ‘/dist/‘, // 通过devServer访问路径 filename: ‘build.js‘ // 打包后的文件名 }, devServer: { historyApiFallback: true, overlay: true } };
修改package.josn
"scripts": { "dev": "webpack-dev-server --open --hot", "build": "webpack --progress --hide-modules" },
注意:webpack-dev-server会自动启动一个静态资源web服务器 --hot参数表示启动热更新
修改index.html,引入打包后的文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script src="/dist/build.js"></script> </body> </html>
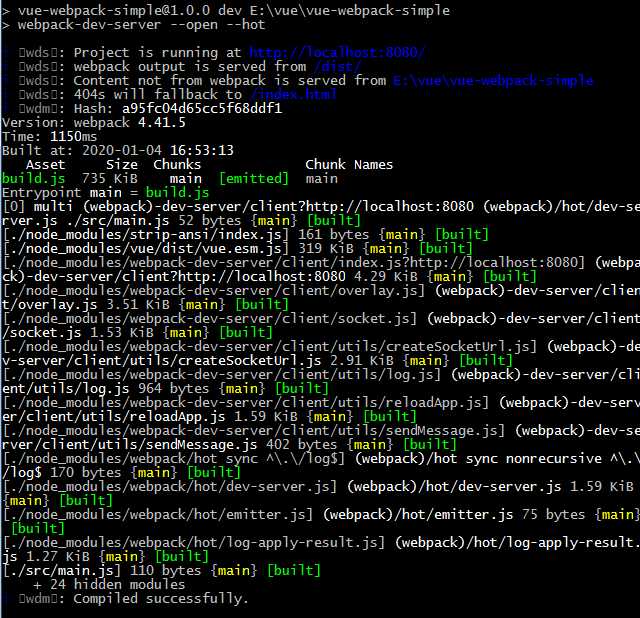
11、运行
npm run dev
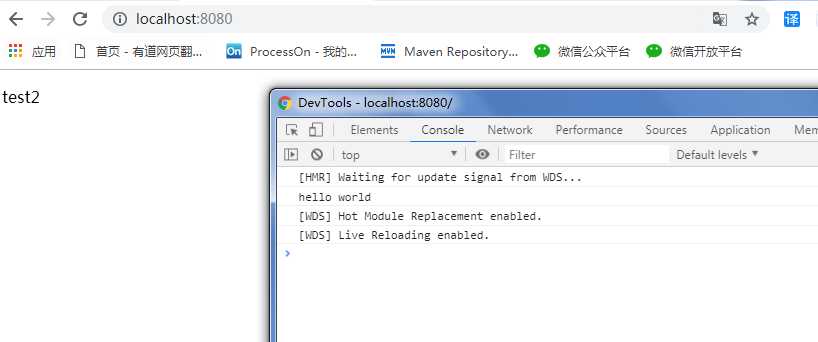
可以发现浏览器自动打开的一个页面,查看控制台,有hello world打出
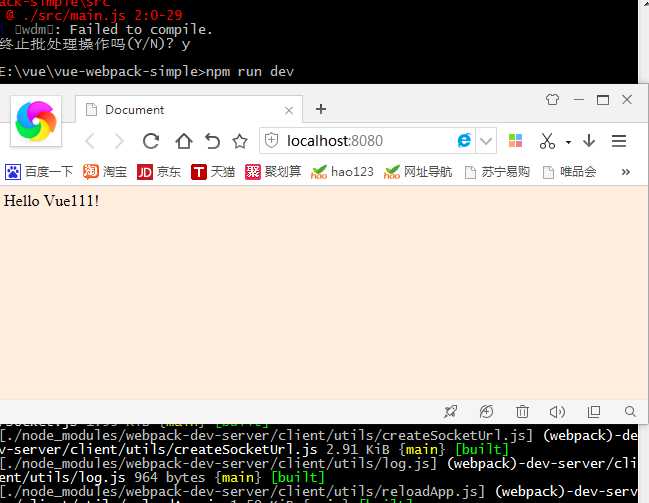
随意修改util.js,可以发现浏览器会自动刷新,非常方便。



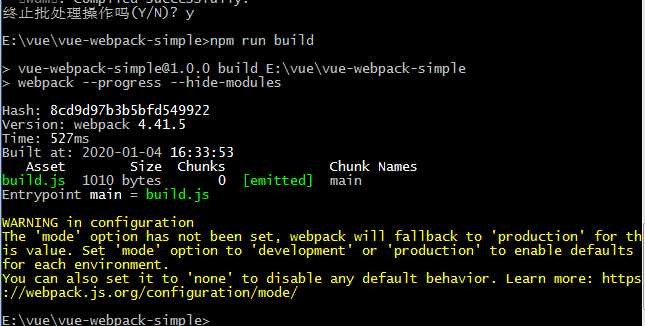
12、打包后的bundle.js文件,运行
npm run build

13、可以看到生成了一个dist目录,里面就有打包好后的bundle.js

21、引入vue
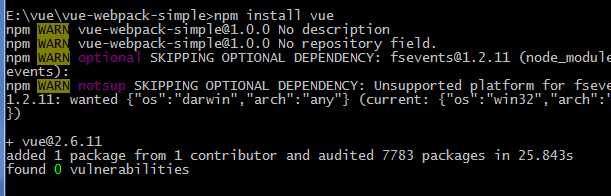
安装vue
npm install vue

main.js
import Vue from ‘vue‘; var app = new Vue({ el: ‘#app‘, data: { message: ‘Hello Vue!‘ } });
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> {{message}} </div> <script src="/dist/build.js"></script> </body> </html>
修改webpack.config.js文件
var path = require(‘path‘); var webpack = require(‘webpack‘); module.exports = { entry: ‘./src/main.js‘, output: { path: path.resolve(__dirname, ‘./dist‘), publicPath: ‘/dist/‘, filename: ‘build.js‘ }, devServer: { historyApiFallback: true, overlay: true }, resolve: { alias: { ‘vue$‘: ‘vue/dist/vue.esm.js‘ } } };
22、重新执行
npm run dev


31、引入scss和css
webpack默认只支持js的模块化,如果需要把其他文件也当成模块引入,就需要相对应的loader解析器
npm i node-sass css-loader vue-style-loader sass-loader --save-dev
或者单独安装scss
npm install scss-loader scss --save-dev
webpack.config.js
var path = require(‘path‘); var webpack = require(‘webpack‘); module.exports = { entry: ‘./src/main.js‘, output: { path: path.resolve(__dirname, ‘./dist‘), publicPath: ‘/dist/‘, filename: ‘build.js‘ }, devServer: { historyApiFallback: true, overlay: true }, resolve: { alias: { ‘vue$‘: ‘vue/dist/vue.esm.js‘ } }, module: { rules: [ { test: /\.css$/, use: [ ‘vue-style-loader‘, ‘css-loader‘ ], } ] } };
解释:
{ test: /\.css$/, use: [ ‘vue-style-loader‘, ‘css-loader‘ ], }
匹配后缀名为css的文件,然后分别用css-loader,vue-style-loader去解析
解析器的执行顺序是从下往上(先css-loader再vue-style-loader)
*用vue开发,所以使用vue-style-loader,其他情况使用style-loader
css-loader使得我们可以用模块化的写法引入css,vue-style-loader会将引入的css插入到html页面里的style标签里
要引入scss也是同理的配置写法:
module: { rules: [ { test: /\.css$/, use: [ ‘vue-style-loader‘, ‘css-loader‘ ], }, { test: /\.scss$/, use: [ ‘vue-style-loader‘, ‘css-loader‘, ‘sass-loader‘ ], }, { test: /\.sass$/, use: [ ‘vue-style-loader‘, ‘css-loader‘, ‘sass-loader?indentedSyntax‘ ], }] }
在src目录下新建style目录,style目录里新建common.scss
body {
background: #fed;
}
main.js
import ‘./style/common.scss‘;
运行效果
npm run dev

41、使用babel转码
ES6的语法大多数浏览器依旧不支持,bable可以把ES6转码成ES5语法,这样我们就可以大胆的在项目中使用最新特性了
npm i babel-core babel-loader babel-preset-env babel-preset-stage-3 --save-dev
项目根目录新建一个.babelrc文件
{ "presets": [ ["env", { "modules": false }], "stage-3" ] }
webpack.config.js添加一个loader
{ test: /\.js$/, loader: ‘babel-loader‘, exclude: /node_modules/ }
exclude表示忽略node_modules文件夹下的文件,不用转码,试下async await语法
util.js
export default function getData() { return new Promise((resolve, reject) => { resolve(‘ok‘); }) }
main.js
import getData from ‘./util‘; import Vue from ‘vue‘; import ‘./style/common.scss‘; var app = new Vue({ el: ‘#app‘, data: { message: ‘Hello Vue!‘ }, methods: { async fetchData() { const data = await getData(); this.message = data; } }, created() { this.fetchData(); } });
控制台会报一个错误regeneratorRuntime is not defined,因为我们没有安装babel-polyfill
npm i babel-polyfill --save-dev
修改webpack.config.js的入口
entry: [‘babel-polyfill‘, ‘./src/main.js‘],
重新npm run dev,可以发现正常运行
标签:根目录 模块化 turn out eset server not mon 适合
原文地址:https://www.cnblogs.com/xuchen0117/p/12149310.html