标签:高度 int style 常用 code scree 监测 技术 html
一.响应式布局:pc端用响应式布局较多
监测宽度变化给出不一样的网页布局
1.媒体查询
三种常用的媒体:all(所有媒体)
screen(彩屏设备,手机 电脑)
print(打印设备)
查询关键词: not only and(and两边要有空格)
媒体特性:min-width:500px 表示网页宽度大于500px时
max-width:500px 表示网页宽度小于500px时
orientation:portrait 竖屏,网页高度大于等于宽度时
orientation:landscape 横屏 网页宽度大于高度
1 练习使用时用法: <style>
eg:@media all and (min-width:500px) and (max-width:800px){
div{
color:red;
}
}
</style>
eg2:@media all and (orientation:portrait){
div{
color:red;
}
}
</style>
♥2.实战布局时用法:(真正使用还需配合js)
外部css: @charset "utf-8"
div{
color:red;
}
内部:<style>{
}</style>
<link rel="stylesheet" href="01.css" media="all and (max-width:500px)>
♥3.移动端响应
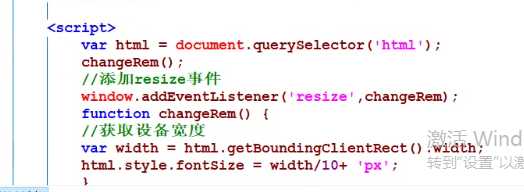
1.盒子(宽 高) 字体 border 一切带px的都要变成rem值。 rem是html里的字体font-size
根据设备宽度改变来改变rem:用js

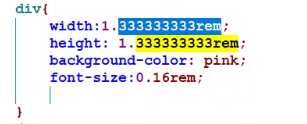
设计.盒子(宽 高) 字体 border 等用rem:
. 盒子(宽 高) 字体 border 的rem用原先的px/字体大小即可
盒子(宽 高) 字体 border 的rem用原先的px/字体大小即可
标签:高度 int style 常用 code scree 监测 技术 html
原文地址:https://www.cnblogs.com/yzdwd/p/12192263.html