标签:ext img png href blog ica under neu www
本文地址: https://www.cnblogs.com/veinyin/p/12193244.html
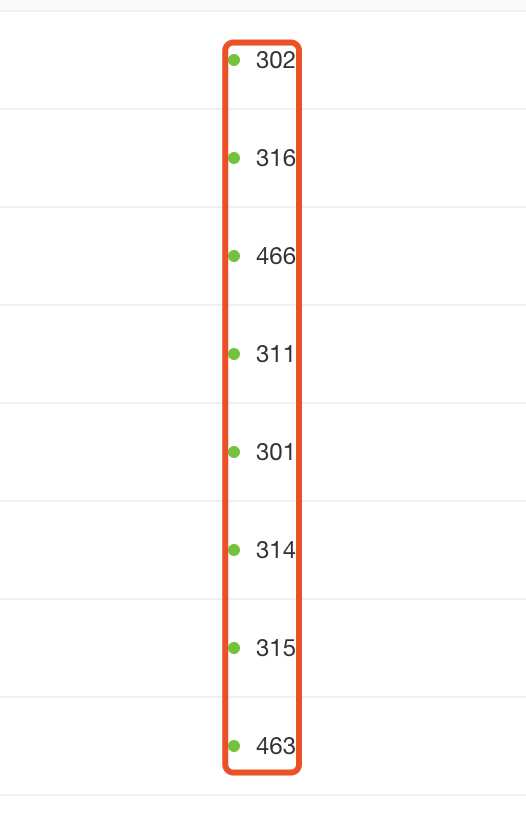
如下图 红色框圈出来的在父盒子中居中显示,但是由于数字不等宽导致看上去歪歪斜斜,第四行值为311的尤为明显

解决方案 将字体设为等宽
font-family: ‘Helvetica Neue‘
效果如下

END~~~≥ω≤
标签:ext img png href blog ica under neu www
原文地址:https://www.cnblogs.com/veinyin/p/12193244.html