标签:ios端 typos hang 位置 each 决定 family 问题 amp
首页、购物车、订单、收银台、店铺、推荐位、搜索、我的京东等
最高:对主流程核心链路操作形成阻塞的,如控件无焦点、控件无标签
高:核心链路中对用户操作具有明显影响,但不够陈管阻塞的缺陷,如焦点顺序未能符合逻辑顺序,或非主流程核心链路中阻塞用户的操作
中:主流程核心链路中对用户体验具有一定影响的缺陷,如同一控件具有多个焦点,或在非主流成中对用户体验有明显影响的缺陷
低:主流程核心链路中仅对用户体验提升具有一定意义的缺陷,如装饰性元素,或非主流程核心链路中对用户体验具有一定影响的缺陷

【预期结果】
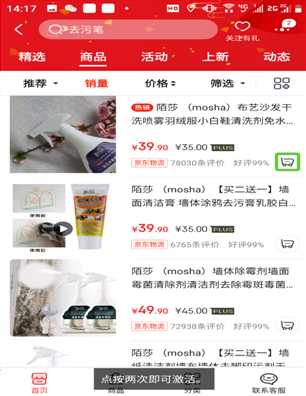
按钮有对应的标签“加入购物车”
【解决方案】
对于静态的控件,添加文本标签的方法是在布局xml文件中给控件添加android:contentDescription属性,以ImageView为例:
<ImageView
...
android:contentDescription="文本标签,用词语或者短语,如登录、注册、播放"
.../>
如果需要根据用户操作动态修改控件的文本标签则可调用View.setContentDescription("文本标签")来实现。

【重现步骤】
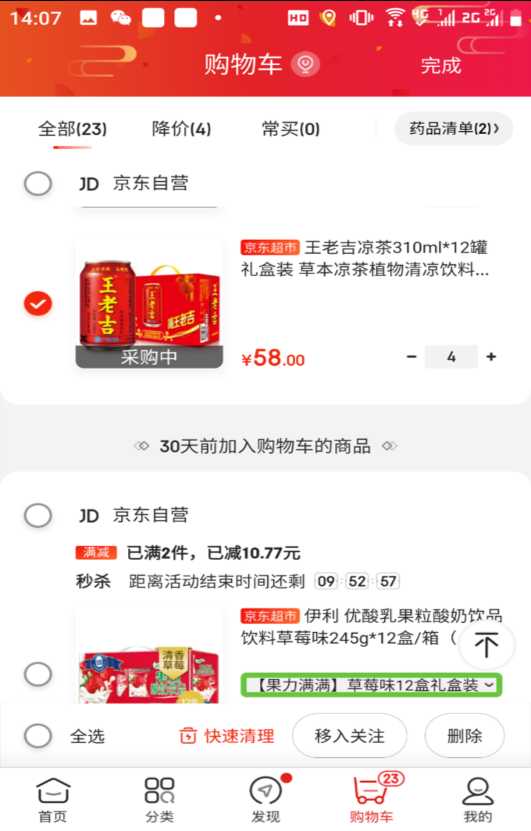
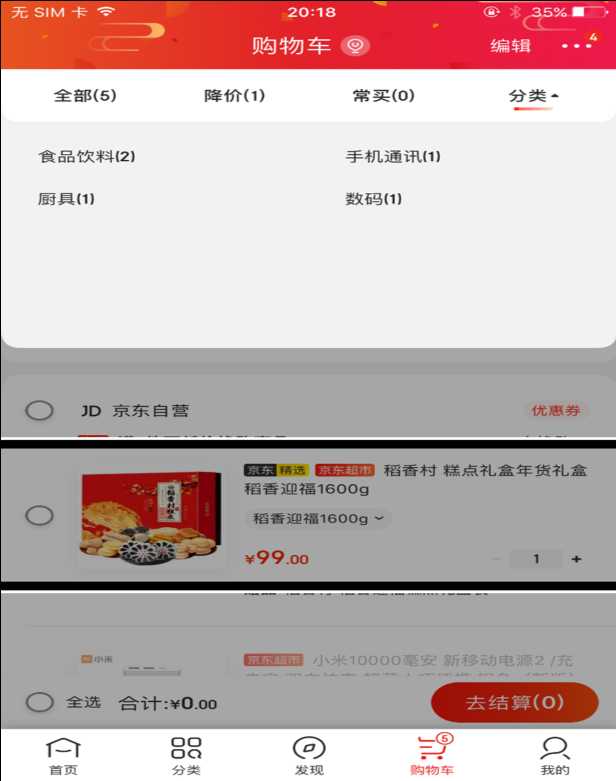
购物车编辑界面,触摸任意商品的勾选框,单指双击进行选中或取消选中操作。
【预期结果】
勾选或取消勾选商品后,焦点停留在原有位置。
【实际结果】
焦点被重置到其他位置,不利于扫动浏览。
【解决方案】
渲染玩勾选样式后调用View.requestFocus()重新请求焦点

【预期结果】
我的频道”栏下的频道入口均存在独立焦点,朗读其功能名称,双击可响应其按钮的点击事件。
【解决方案】
// elements 为容器中应被访问的元素
cell.accessibilityElements = @[...elements];

【预期结果】
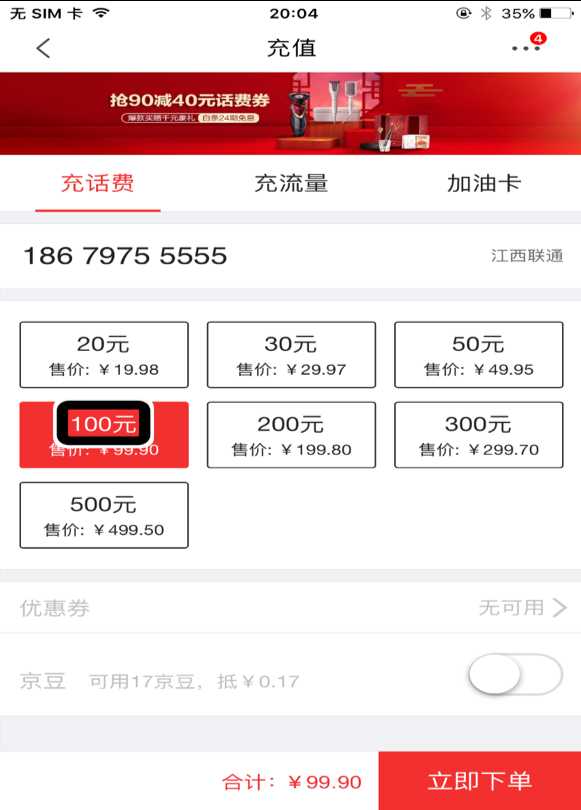
将充值金额与售价金额合并为一个焦点,朗读:充值XXX元,售价XX.XX元,已选中状态需朗读已选中状态,如已选中的“100元”,朗读:“已选中,充值100元,售价99.80元”。
【解决方案】
// 如果是UIButton或UIControl的子类可以设置
[button setSelected:YES];
[button setSelected:NO];
// 对于其它情况,亦可通过设置
button.accessibilityTraits |= UIAccessibilityTraitSelected;
button.accessibilityTraits &= ~UIAccessibilityTraitSelected;

【预期结果】
屏蔽底层元素焦点,非浮窗区域设置为一个大焦点,触摸后朗读:“关闭,按钮”,双击可关闭浮窗。
【解决方案】
newView.accessibilityViewIsModal = YES;
UIAccessibilityPostNotification(UIAccessibilityScreenChangeNotification, newView.firstElemnt);

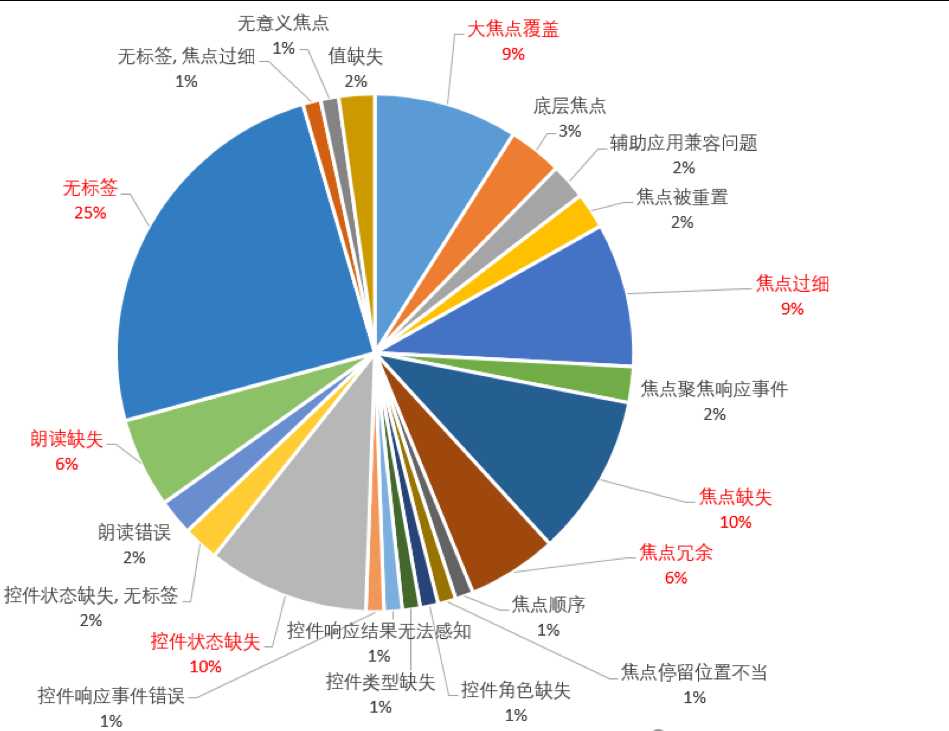
主要的缺陷类型集中在:
1)无标签:25%;
2)焦点缺失:10%;
3)控件状态缺失:10%;
4)大焦点覆盖:9%;
5)焦点过细:9%;
6)焦点冗余:6%;(一个元素可以被聚焦多次)
7)朗读缺失:6%;(聚焦到一个按钮上,什么都不读)
预设的预期结果不恰当
1. 收银台双端-其他付款方式,读为双击选择其他付款方式。
在读屏开启的状态下,点击的操作统一都变更为双击,因此这里无须提示交互方式,只需读出按钮的名称即可,即朗读“其他付款方式”即可。
2、我的京东退换/售后,应该读为“退换或售后”,而不是退换全角斜线售后
这里没有必要刻意进行修正,之所以会读为“退换全角斜线售后”是读屏所调用的TTS(text to speach,又称文本转语音技术,或语音库)决定的,不同语音库对符号的朗读会略有差异,无须特意进行适配。同理,登录/注册的逻辑也是一样的。
3、我的京东未登录时,点击弹出登录弹窗,直接朗读“关闭按钮”,体验不佳,应该先读:请输入密码一栏
之所以进入界面后就朗读关闭按钮是因为焦点默认停留在了关闭按钮上,这里这个预期建议改为,进入登录/注册界面后,焦点默认停留在界面的第一个输入框。
标签:ios端 typos hang 位置 each 决定 family 问题 amp
原文地址:https://www.cnblogs.com/kunmomo/p/12194606.html