标签:http ons lin for hid jpg info nload width


css:
1 body{ 2 padding: 0 10%; 3 } 4 ul,li{ 5 margin: 0; 6 padding: 0; 7 list-style: none; 8 } 9 .flex-box{ 10 display: flex; 11 border: 1px solid; 12 } 13 .flex-left{ 14 width: 200px; 15 text-align: center; 16 background: peru; 17 } 18 .flex-right{ 19 flex-grow: 1; 20 } 21 .flex-left li{ 22 height: 60px; 23 line-height: 60px; 24 font-size: 18px; 25 border-bottom: 1px solid; 26 } 27 .flex-left li:last-child{ 28 border-bottom: none; 29 } 30 .active{ 31 background: #8b8bde; 32 } 33 .hide{ 34 display: none; 35 }
html:
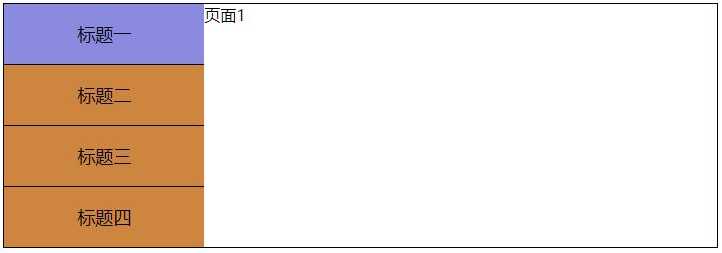
1 <div class="flex-box"> 2 <div class="flex-left"> 3 <ul> 4 <li class="li-node active">标题一</li> 5 <li class="li-node">标题二</li> 6 <li class="li-node">标题三</li> 7 <li class="li-node">标题四</li> 8 </ul> 9 </div> 10 <div class="flex-right"> 11 <div class="div-node">页面1</div> 12 <div class="div-node hide">页面2</div> 13 <div class="div-node hide">页面3</div> 14 <div class="div-node hide">页面4</div> 15 </div> 16 </div>
js:
1 <script> 2 window.onload = function() { 3 var liArr = document.getElementsByClassName(‘li-node‘); 4 var divArr = document.getElementsByClassName(‘div-node‘); 5 console.log(liArr); 6 console.log(divArr); 7 for(var i=0;i<liArr.length;i++){ 8 (function(i) { 9 liArr[i].onclick = function(){ 10 changeClass(); 11 liArr[i].className = "li-node active"; 12 divArr[i].className = "div-node"; 13 } 14 })(i) 15 } 16 var changeClass = function(){ 17 for(var i=0;i<liArr.length;i++){ 18 (function(i) { 19 liArr[i].className = "li-node"; 20 divArr[i].className = "div-node hide"; 21 })(i) 22 } 23 } 24 } 25 </script>
标签:http ons lin for hid jpg info nload width
原文地址:https://www.cnblogs.com/bushan/p/12198218.html