标签:view 遇到 for adl ++ 商品 show res 传记

将数据push进去就行,有参考https://segmentfault.com/q/1010000011053027
console.log(‘编辑‘);
console.log(this.formProductData);
//商品图片回显
//let proImg = this.formProductData.ProImg.split(",")//从后台获取的数据
let proImg = ["229756694693941248.png", "229756709889904640.png"];//从后台获取的数据
for (let i=0;i<proImg.length;i++){
let url = ‘http://127.0.0.1:9001/upload/229756694693941248/229756694693941248.png‘;//后台获取的图片地址
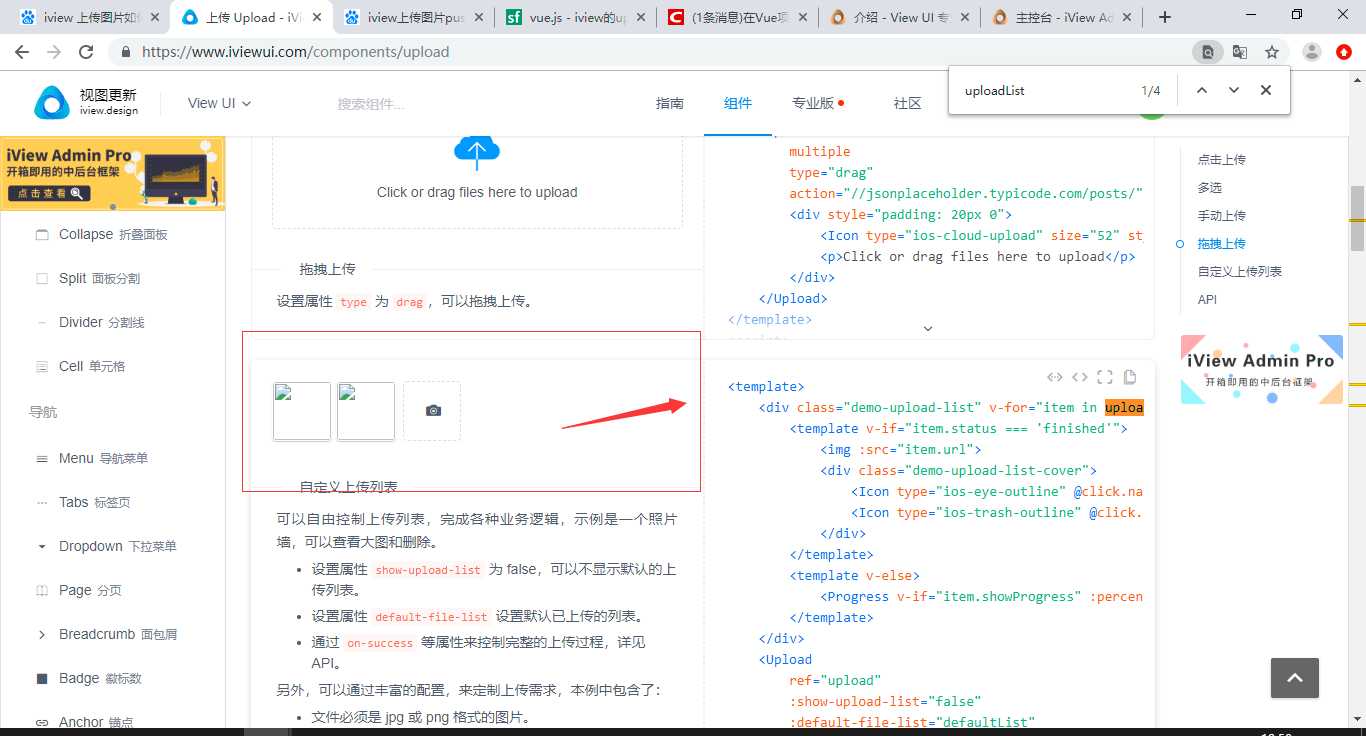
//注意,这边不是:default-file-list="defaultList"默认显示的defaultList而是uploadList,当然uploadList可以自己定义
this.uploadList.push({
‘name‘:proImg[i],
‘url‘:url,
‘showProgress‘: false,
‘status‘: "finished",
});
}
可以采用清空数组的办法,这样上一次上传的就不会影响这一次
this.uploadList.splice(0,this.uploadList.length);//清空数组
js删除数组元素、清空数组的简单方法(必看):https://blog.csdn.net/yijiupingfan0914/article/details/84870343
标签:view 遇到 for adl ++ 商品 show res 传记
原文地址:https://www.cnblogs.com/package-java/p/12198300.html