标签:des style blog http io color os ar 使用
iOS开发UI篇—UITableview控件简单介绍
一、基本介绍
在众多移动应?用中,能看到各式各样的表格数据 。
在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UITableView继承自UIScrollView,因此支持垂直滚动,?且性能极佳 。
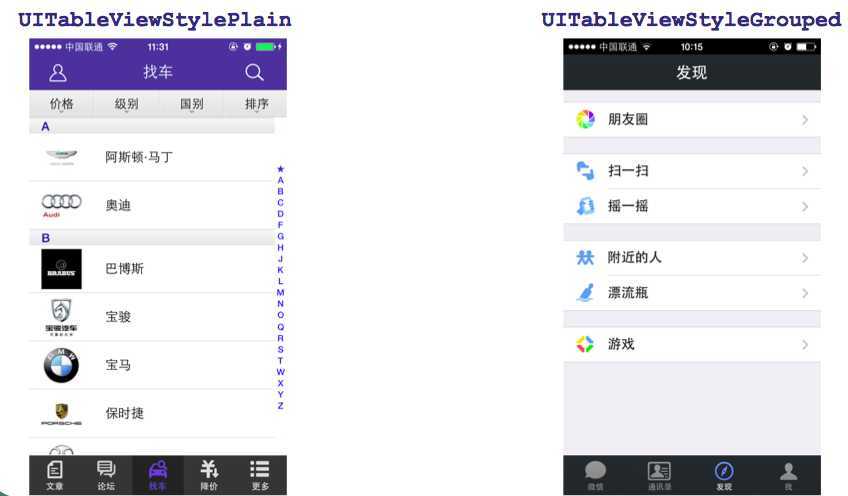
UITableview有分组和不分组两种样式,可以在storyboard或者是用代码设置。

二、数据展示
UITableView需要?一个数据源(dataSource)来显示数据
UITableView会向数据源查询一共有多少行数据以及每?行显示什么数据等
没有设置数据源的UITableView只是个空壳
凡是遵守UITableViewDataSource协议的OC对象,都可以是UITableView的数据源
展示数据的过程:
(1)调用数据源的下面?法得知?一共有多少组数据
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;
(2)调用数据源的下面?法得知每一组有多少行数据
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
(3)调?数据源的下??法得知每??显示什么内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
三、代码示例
(1)能基本展示的“垃圾”代码
1 // Created by 鑫 on 14-10-7. 2 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 3 // 4 5 #import "TXViewController.h" 6 7 @interface TXViewController ()<UITableViewDataSource> 8 @property (weak, nonatomic) IBOutlet UITableView *tableView; 9 10 @end 11 12 @implementation TXViewController 13 14 - (void)viewDidLoad 15 { 16 [super viewDidLoad]; 17 self.tableView.dataSource = self; 18 19 } 20 21 - (void)didReceiveMemoryWarning 22 { 23 [super didReceiveMemoryWarning]; 24 // Dispose of any resources that can be recreated. 25 } 26 27 #pragma mark --数据源方法 28 /** 29 * 一共多少组 30 * 31 * @param tableView <#tableView description#> 32 * 33 * @return <#return value description#> 34 */ 35 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 36 { 37 return 2; 38 } 39 /** 40 * 第section组有多少行 41 42 */ 43 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 44 { 45 if (section ==0) { 46 return 3; 47 } 48 else 49 { 50 return 4; 51 } 52 } 53 /** 54 * 每行显示怎样的内容 55 */ 56 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 57 { 58 UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil]; 59 60 if (indexPath.section == 0) { // 德系品牌(第0组) 61 62 if (indexPath.row == 0) { // 第0组的第0行 63 cell.textLabel.text = @"奥迪"; 64 } else if (indexPath.row == 1) { // 第0组的第1行 65 cell.textLabel.text = @"宝马"; 66 } else if (indexPath.row == 2) { 67 cell.textLabel.text = @"奔驰"; 68 } 69 70 } else if (indexPath.section == 1) { // 日韩品牌(第1组) 71 72 if (indexPath.row == 0) { // 第1组的第0行 73 cell.textLabel.text = @"本田"; 74 } else if (indexPath.row == 1) { // 第1组的第1行 75 cell.textLabel.text = @"丰田"; 76 } else if (indexPath.row == 2) { 77 cell.textLabel.text = @"铃木"; 78 } else if (indexPath.row == 3) { 79 cell.textLabel.text = @"三菱"; 80 } 81 82 } else if (indexPath.section == 2) { // 欧系品牌(第2组) 83 84 if (indexPath.row == 0) { // 第2组的第0行 85 cell.textLabel.text = @"兰博基尼"; 86 } else if (indexPath.row == 1) { // 第2组的第1行 87 cell.textLabel.text = @"劳斯莱斯"; 88 } 89 90 } 91 92 return cell; 93 94 } 95 /** 96 * 第section组显示怎样的投标 97 */ 98 - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section 99 { 100 if (section == 0) { 101 return @"德系品牌"; 102 } else if (section == 1) { 103 return @"日韩品牌"; 104 } else { 105 return @"欧系品牌"; 106 } 107 } 108 /** 109 第section组显示怎样的尾部标题 110 */ 111 - (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section 112 { 113 if (section == 0) { 114 return @"世界一流品牌"; 115 } else if(section == 1) { 116 return @"牛逼哄哄"; 117 } else { 118 return @"价格昂贵"; 119 } 120 } 121 122 123 124 125 @end
实现效果:

(2)让代码的数据独立
新建一个模型
1 #import <Foundation/Foundation.h> 2 3 @interface NJCarGroup : NSObject 4 /** 5 * 标题 6 */ 7 @property (nonatomic, copy) NSString *title; 8 /** 9 * 描述 10 */ 11 @property (nonatomic, copy) NSString *desc; 12 /** 13 * 当前组所有行的数据 14 */ 15 @property (nonatomic, strong) NSArray *cars; 16 17 @end
1 #import "NJViewController.h" 2 #import "NJCarGroup.h" 3 4 @interface NJViewController ()<UITableViewDataSource> 5 @property (weak, nonatomic) IBOutlet UITableView *tableView; 6 /** 7 * 保存所有组的数据(其中每一元素都是一个模型对象) 8 */ 9 @property (nonatomic, strong) NSArray *carGroups; 10 @end 11 12 13 @implementation NJViewController 14 15 16 #pragma mark - 懒加载 17 - (NSArray *)carGroups 18 { 19 if (_carGroups == nil) { 20 // 1.创建模型 21 NJCarGroup *cg1 = [[NJCarGroup alloc] init]; 22 cg1.title = @"德系品牌"; 23 cg1.desc = @"高端大气上档次"; 24 cg1.cars = @[@"奥迪", @"宝马"]; 25 26 NJCarGroup *cg2 = [[NJCarGroup alloc] init]; 27 cg2.title = @"日韩品牌"; 28 cg2.desc = @"还不错"; 29 cg2.cars = @[@"本田", @"丰田", @"小田田"]; 30 31 NJCarGroup *cg3 = [[NJCarGroup alloc] init]; 32 cg3.title = @"欧美品牌"; 33 cg3.desc = @"价格昂贵"; 34 cg3.cars = @[@"劳斯莱斯", @"布加迪", @"小米"]; 35 // 2.将模型添加到数组中 36 _carGroups = @[cg1, cg2, cg3]; 37 } 38 // 3.返回数组 39 return _carGroups; 40 } 41 42 - (void)viewDidLoad 43 { 44 [super viewDidLoad]; 45 // 设置tableView的数据源 46 self.tableView.dataSource = self; 47 48 } 49 50 #pragma mark - UITableViewDataSource 51 /** 52 * 1.告诉tableview一共有多少组 53 */ 54 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 55 { 56 NSLog(@"numberOfSectionsInTableView"); 57 return self.carGroups.count; 58 } 59 /** 60 * 2.第section组有多少行 61 */ 62 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 63 { 64 NSLog(@"numberOfRowsInSection %d", section); 65 // 1.取出对应的组模型 66 NJCarGroup *g = self.carGroups[section]; 67 // 2.返回对应组的行数 68 return g.cars.count; 69 } 70 /** 71 * 3.告知系统每一行显示什么内容 72 */ 73 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 74 { 75 NSLog(@"cellForRowAtIndexPath %d %d", indexPath.section, indexPath.row); 76 // indexPath.section; // 第几组 77 // indexPath.row; // 第几行 78 // 1.创建cell 79 UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil]; 80 81 // 2.设置数据 82 // cell.textLabel.text = @"嗨喽"; 83 // 2.1取出对应组的模型 84 NJCarGroup *g = self.carGroups[indexPath.section]; 85 // 2.2取出对应行的数据 86 NSString *name = g.cars[indexPath.row]; 87 // 2.3设置cell要显示的数据 88 cell.textLabel.text = name; 89 // 3.返回要显示的控件 90 return cell; 91 92 } 93 /** 94 * 第section组头部显示什么标题 95 * 96 */ 97 - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section 98 { 99 // return @"标题"; 100 // 1.取出对应的组模型 101 NJCarGroup *g = self.carGroups[section]; 102 return g.title; 103 } 104 /** 105 * 第section组底部显示什么标题 106 * 107 */ 108 - (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section 109 { 110 // return @"标题"; 111 // 1.取出对应的组模型 112 NJCarGroup *g = self.carGroups[section]; 113 return g.desc; 114 } 115 @end
实现效果:

提示:请自行体会把数据独立出来单独处理,作为数据模型的好处。另外,把什么抽成一个模型,一定要弄清楚。
四、补充点
contentView下默认有3个?视图
第2个是UILabel(通过UITableViewCell的textLabel和detailTextLabel属性访问)
第3个是UIImageView(通过UITableViewCell的imageView属性访问)
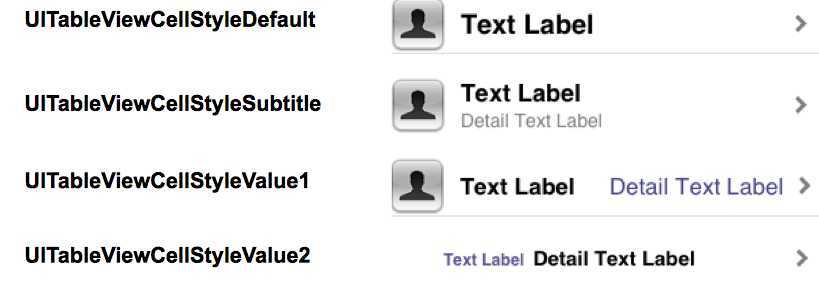
UITableViewCell还有?个UITableViewCellStyle属性,?于决定使用contentView的哪些子视图,以及这些子视图在contentView中的位置

标签:des style blog http io color os ar 使用
原文地址:http://www.cnblogs.com/asd5551680/p/4068701.html