标签:style blog http io color os ar 使用 for
iOS开发UI篇—UIScrollView控件实现图片缩放功能
一、缩放
1.简单说明:
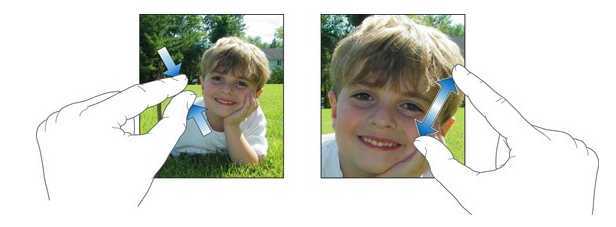
有些时候,我们可能要对某些内容进行手势缩放,如下图所示

UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理。也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中
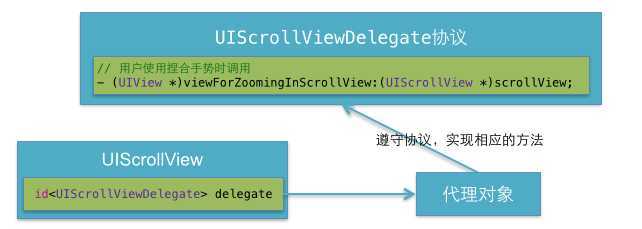
2.缩放原理
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)

当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件。
二、实现缩放功能
1.代码示例:
1 // 2 // Created by 鑫 on 14-10-6. 3 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 4 // 5 6 #import "TXViewController.h" 7 8 @interface TXViewController ()<UIScrollViewDelegate> 9 { 10 UIScrollView * _scrollview; 11 UIImageView * _imageview; 12 } 13 @end 14 15 @implementation TXViewController 16 17 - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil 18 { 19 self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; 20 if (self) { 21 // Custom initialization 22 } 23 return self; 24 } 25 26 - (void)viewDidLoad 27 { 28 [super viewDidLoad]; 29 30 _scrollview = [[UIScrollView alloc]initWithFrame:self.view.bounds]; 31 [self.view addSubview:_scrollview]; 32 33 //添加图片 34 //有两种方式 35 //(1)一般方式 36 // UIImageView *imageview=[[UIImageView alloc]init]; 37 // UIImage *image=[UIImage imageNamed:@"minion"]; 38 // imageview.image=image; 39 // imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height); 40 41 //(2)使用构造方法 42 UIImage *image = [UIImage imageNamed:@"minion" ]; 43 _imageview = [[UIImageView alloc]initWithImage:image]; 44 45 [_scrollview addSubview:_imageview]; 46 //调用initWithImge方法,他创建的imageview的宽高跟图片一样 47 48 //设置UIscrollView的滚动范围和图片一样 49 _scrollview.contentSize = image.size; 50 51 //实现缩放 52 //设置代理 53 _scrollview.delegate = self; 54 55 //设置最大伸缩比例 56 _scrollview.maximumZoomScale =2.0; 57 //设置最小伸缩比例 58 59 _scrollview.minimumZoomScale =0.2; 60 61 62 } 63 64 -(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView 65 { 66 return _imageview; 67 } 68 - (void)didReceiveMemoryWarning 69 { 70 [super didReceiveMemoryWarning]; 71 // Dispose of any resources that can be recreated. 72 } 73 74 75 76 @end
2.代码说明
实现缩放功能的4个步骤
(1)为scrollview设置代理(self)
(2)让控制器遵守scrollview的代理协议
(3)调用代理方法,返回需要实现缩放功能的子控件
(4)设置缩放的范围(最大和最小比例)
3.思路:
a.需要告诉scrollview要缩放的时哪一个子控件,这里为scrollview内部的imageview控件
b.谁来告诉scrollview缩放哪一个控件?代理
三、补充知识
两种实例化UIImageView的方法:
第一种:
UIImageView *imageview=[[UIImageView alloc]init];
UIImage *image=[UIImage imageNamed:@"minion"];
imageview.image=image;
imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
第二种:
UIImage *image=[UIImage imageNamed:@"minion"];
_imageview=[[UIImageViewalloc]initWithImage:image];
调用initWithImage:方法,它创建出来的imageview的宽高和图片的宽高一样
[_scrollviewaddSubview:_imageview];
四、跟缩放相关的其他代理方法
缩放完毕的时候调用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在缩放的时候调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
iOS开发UI篇—UIScrollView控件实现图片缩放功能
标签:style blog http io color os ar 使用 for
原文地址:http://www.cnblogs.com/asd5551680/p/4068682.html