前言:更多详细内容可以参考腾讯开发平台的文档,我在这里简单备忘一下
腾讯视频开放平台:http://v.qq.com/open/index.html
文档:http://v.qq.com/open/doc/tvpa...
方法一:引入iframe
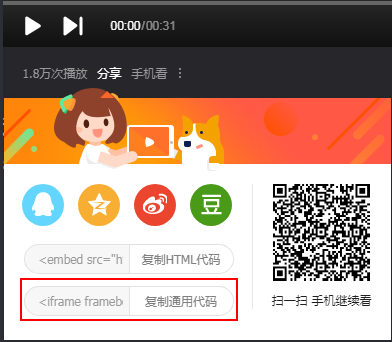
在视频播放界面的左下方,鼠标移动到分享,复制通用代码放在页面上即可
方法二:引入js
1、引入js:
<script src="//imgcache.qq.com/tencentvideo_v1/tvp/js/tvp.player_v2_jq.js"></script>2、html部分:
<div id="videoId" class="video-wrapper"></div>3.1、js部分(保留播放按钮)
<script type="text/javascript">
(function(){
var videoSet={
vid:‘w0378xrv3dh‘,
poster:‘//****/poster.jpg‘,//手机端poster图
width:$(".video-wrapper").width,
height:$(".video-wrapper").height
}
var video = new tvp.VideoInfo();
video.setVid(videoSet.vid);
var player = new tvp.Player();
player.create({
video: video,
modId: "videoId",
width:videoSet.width,
height:videoSet.height,
pic:videoSet.poster,
isHtml5ShowPosterOnEnd:true,
isiPhoneShowPosterOnPause:true,
vodFlashSkin:‘http://imgcache.qq.com/minivideo_v1/vd/res/skins/TencentPlayerMiniSkin.swf‘,//精简皮肤
onwrite: function() {
console.log("播放器显示完毕");
},
onpause:function(){
console.log(‘暂停了‘)
},
onallended:function(){
console.log(‘播放完了‘)
}
});
player.addParam("wmode","transparent");
})();
</script>还有一种需求是 播放按钮 要求用其它样式的,我们可以把原本的播放按钮隐藏掉,然后把在视频封面图上加上视频按钮,如下图:
于是有了3.2
3.2、js部分 :(去掉了播放按钮)
<script type="text/javascript">
(function(){
var videoSet={
vid:‘w0378xrv3dh‘,
poster:‘//***/poster.jpg‘,//手机端poster图
width:$(".video-wrapper").width,
height:$(".video-wrapper").height
}
var video = new tvp.VideoInfo();
video.setVid(videoSet.vid);
var player = new tvp.Player();
player.create({
video: video,
modId: "videoId",
width:videoSet.width,
height:videoSet.height,
pic:videoSet.poster,
isHtml5ShowPosterOnEnd:true,
isiPhoneShowPosterOnPause:true,
vodFlashSkin:‘http://imgcache.qq.com/minivideo_v1/vd/res/skins/TencentPlayerMiniSkin.swf‘,//精简皮肤
onwrite: function() {
console.log("播放器显示完毕");
$(‘.tvp_overlay_play‘).css({‘background-color‘: ‘rgba(255, 255, 255, 0)‘});
$(".tvp_button_play").css({‘border‘:‘none‘});
},
onplaying:function(){
console.log(‘开始播放‘);
},
onpause:function(){
console.log(‘暂停了‘)
$(‘.tvp_overlay_play‘).css({‘background-color‘: ‘rgba(255, 255, 255, 0)‘});
$(".tvp_button_play").css({‘border‘:‘none‘});
$(".tvp_overlay_replay .tvp_button_replay").css({‘background‘:‘transparent‘});
$(".tvp_overlay_play, .tvp_overlay_play_try, .tvp_overlay_replay").css({‘background‘:‘transparent‘});
},
onallended:function(){
console.log(‘播放完了‘)
$(‘.tvp_overlay_play‘).css({‘background-color‘: ‘rgba(255, 255, 255, 0)‘});
$(".tvp_button_play").css({‘border‘:‘none‘});
$(".tvp_overlay_replay .tvp_text").css({‘font-size‘:0});
}
});
player.addParam("wmode","transparent");
})();
</script>对于3.2,我们也可以直接改播放按钮的样式。