标签:加载完成 code 运行命令 工程 image alt roi 混合 app



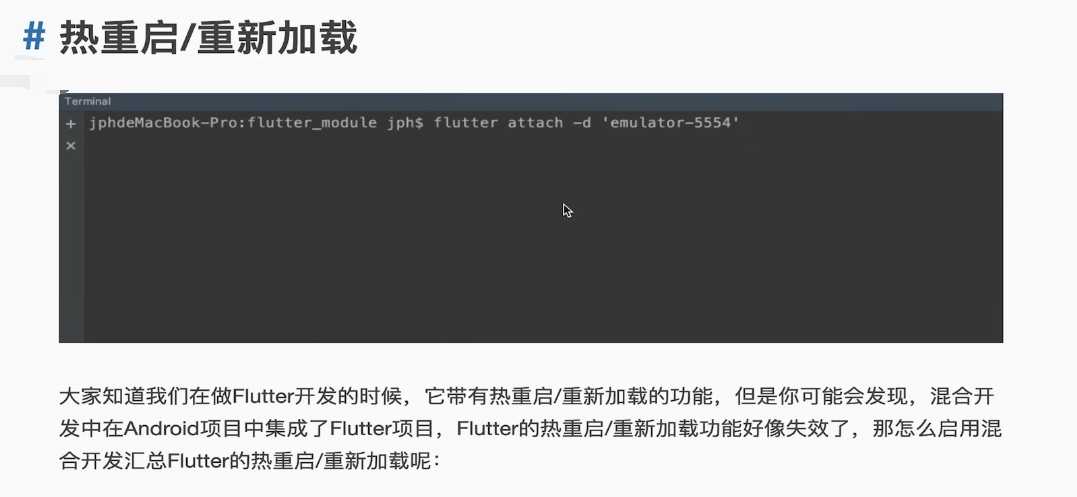
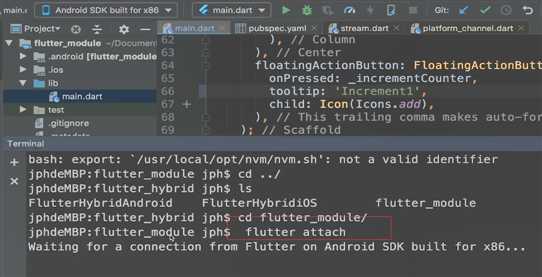
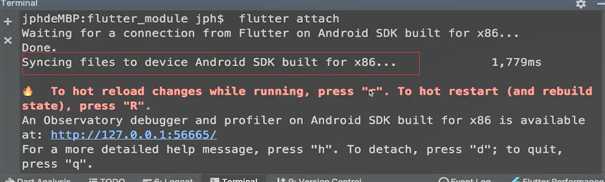
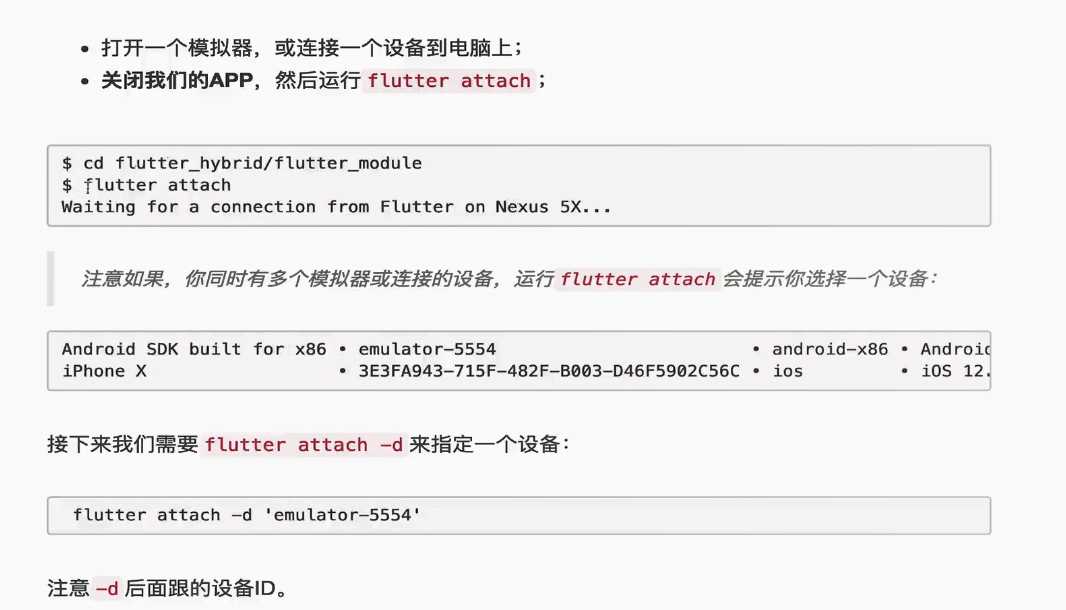
在flutter的目录下运行命令

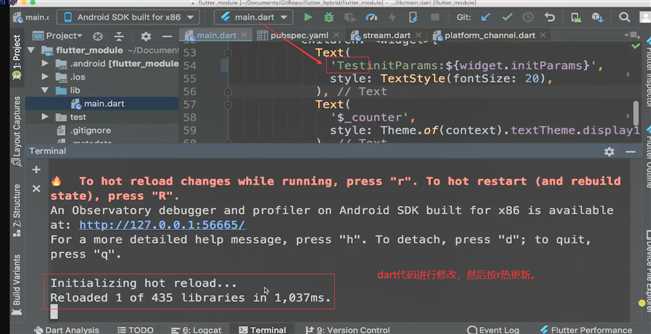
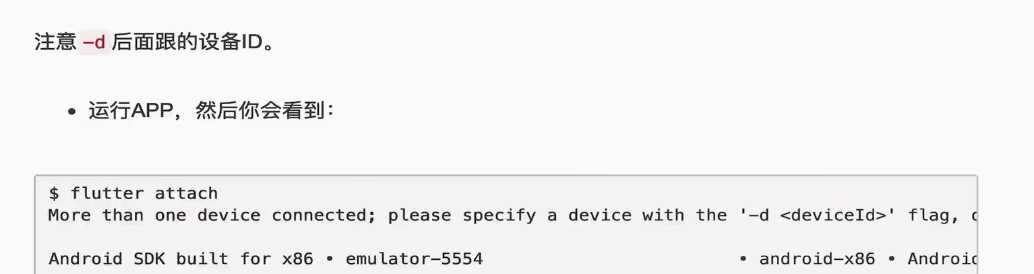
第二步,运行原生,点击按钮后,控制台的输出。

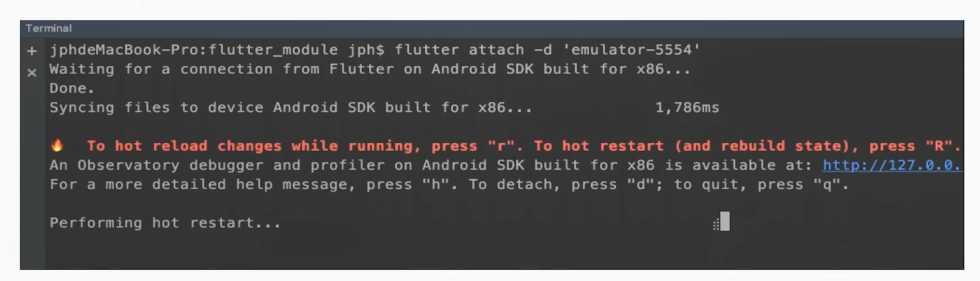
同步代码到安卓设备上已经完成。热加载小r 热重启的是大R。请求帮助按h 。退出按q


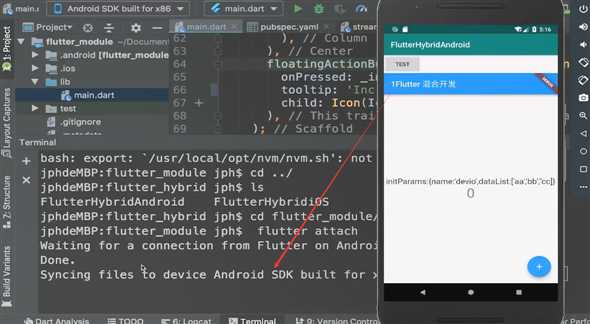
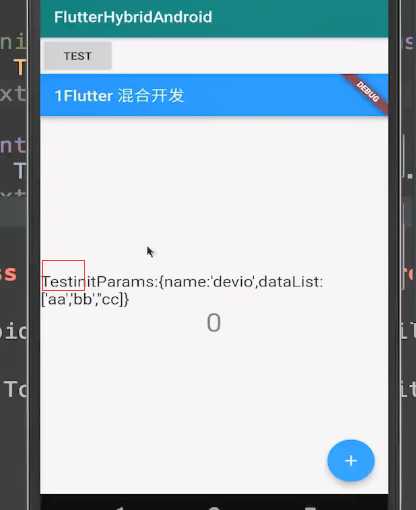
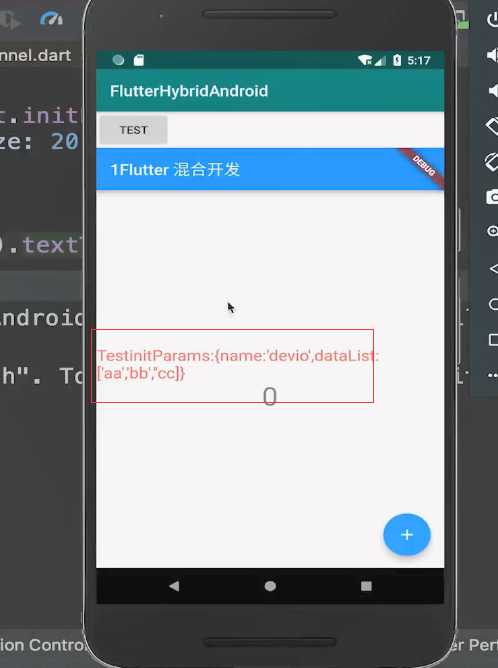
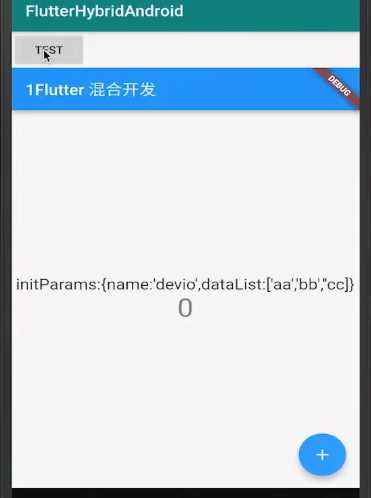
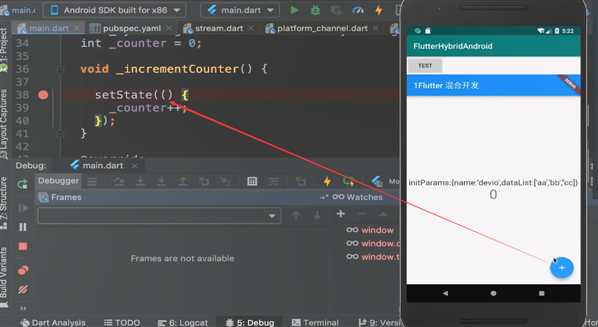
这个时候原生的效果就出来了


原生这里就看到了效果






原生运行的app打开。点击加载flutter模块。

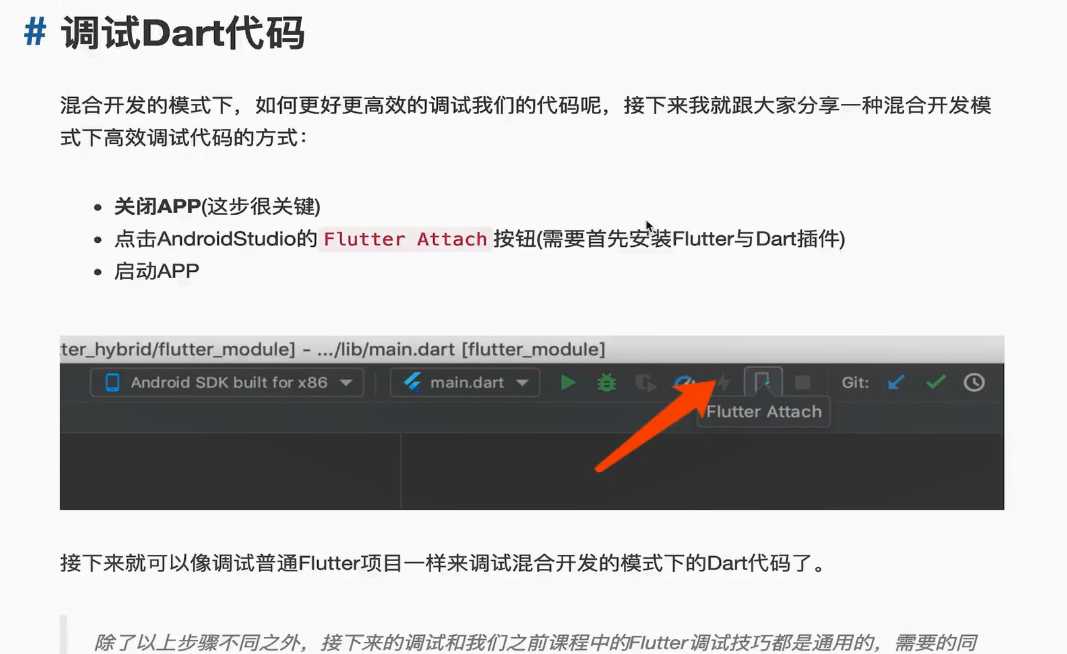
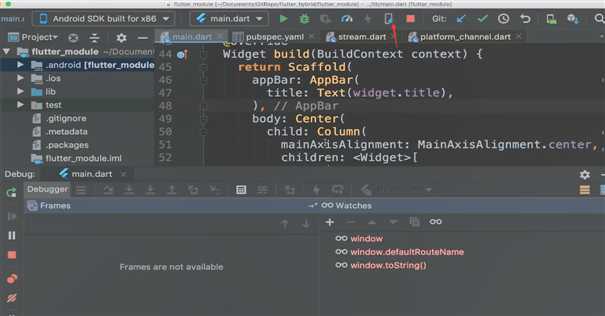
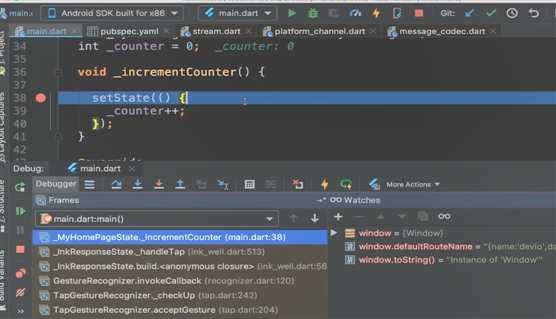
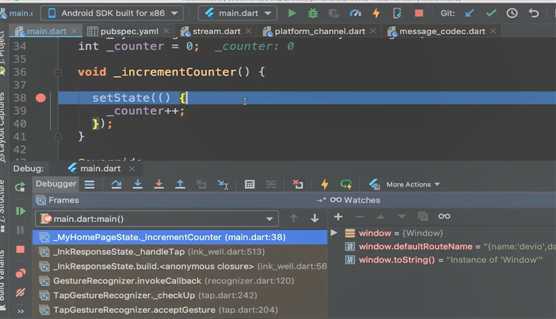
加载完成后就出现了调试面板

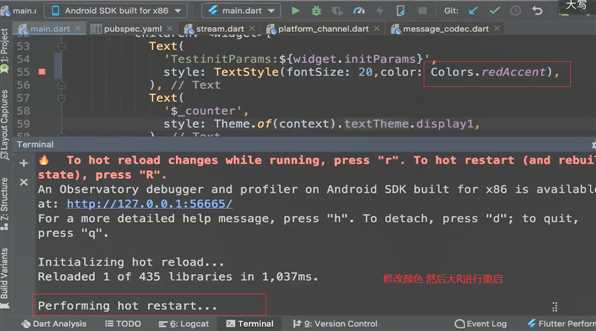
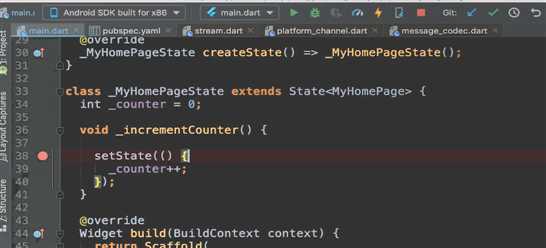
也可以加断点调试

点击按钮会触发代码

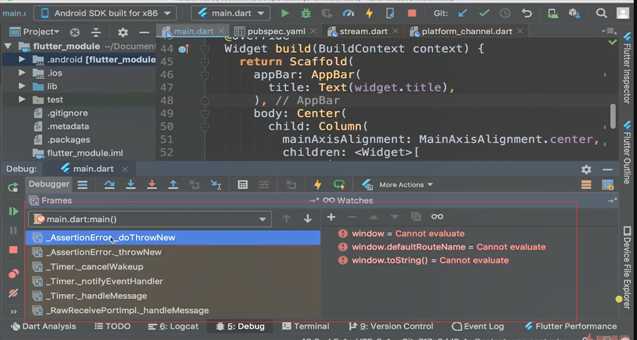
点击后 就在断点这里暂停了。

只要让原生项目和flutter项目监理debug的链接。调试和原有flutter的调试是一样的

首先是签名,

自行搜索 怎么生成一个安卓签名证书。



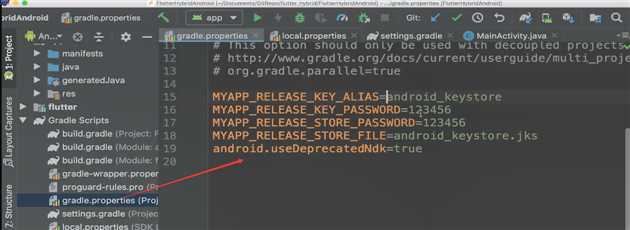
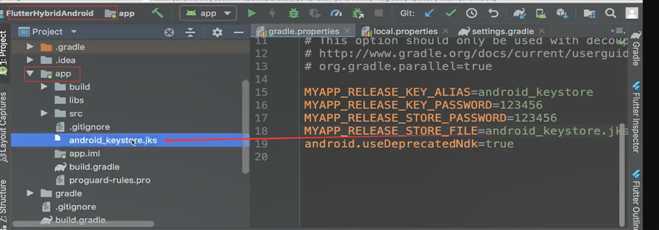
签名证书的路径



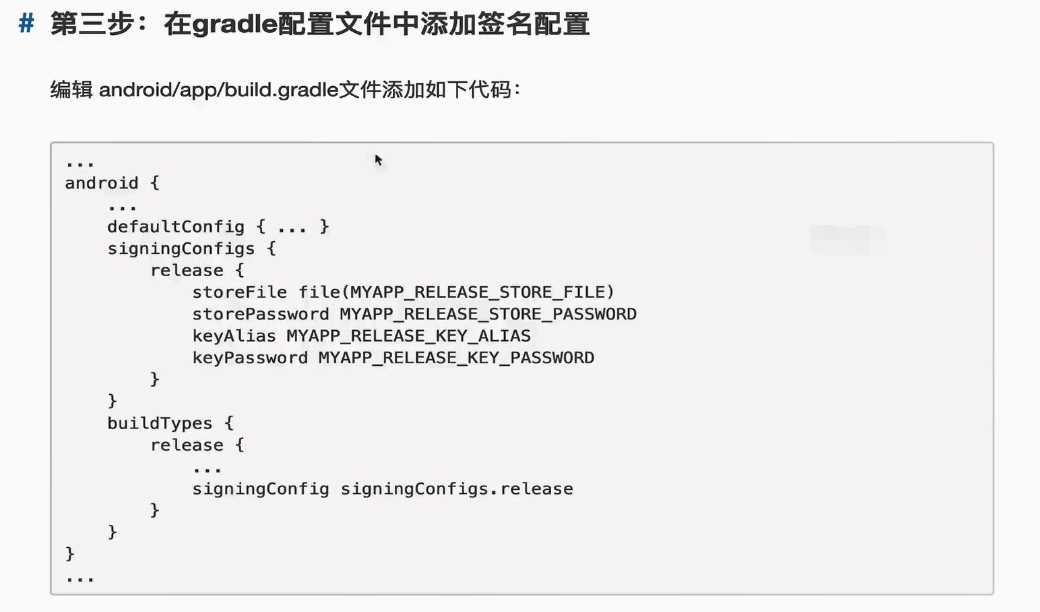
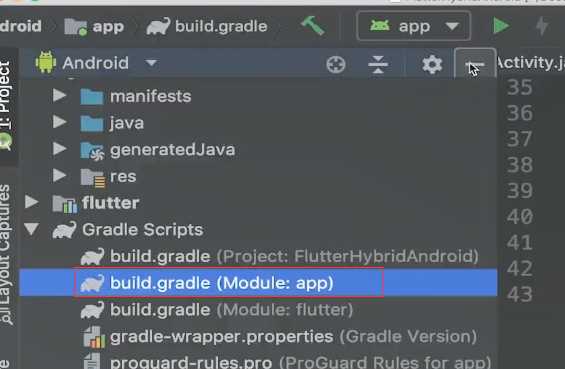
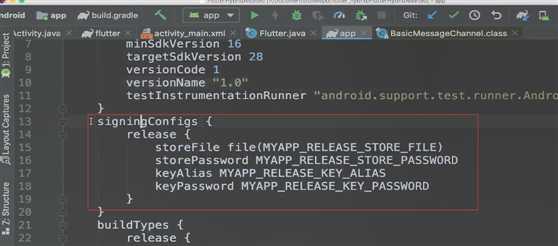
android的节点下添加

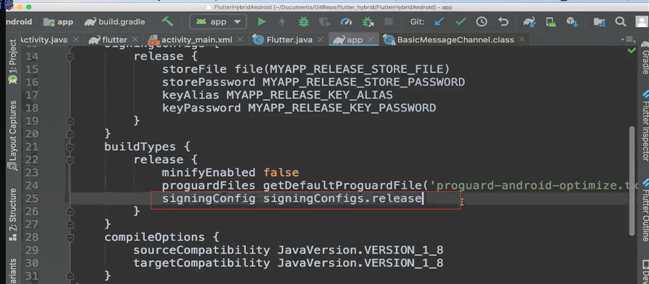
然后这里添加这样一行代码


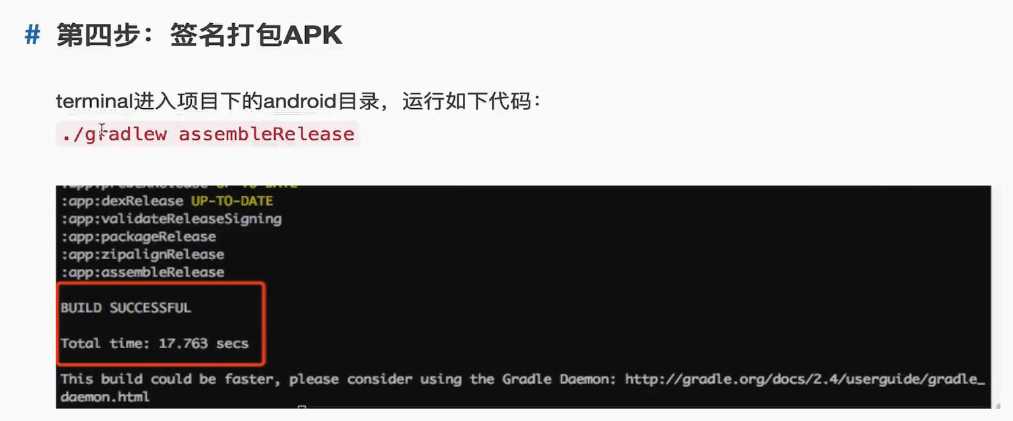
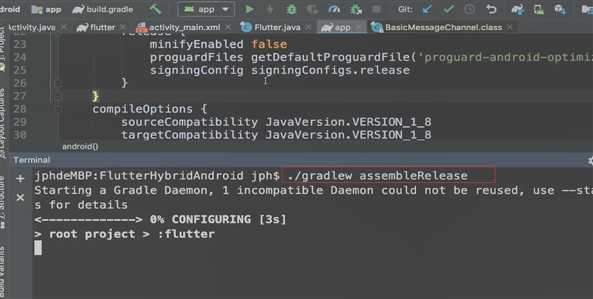
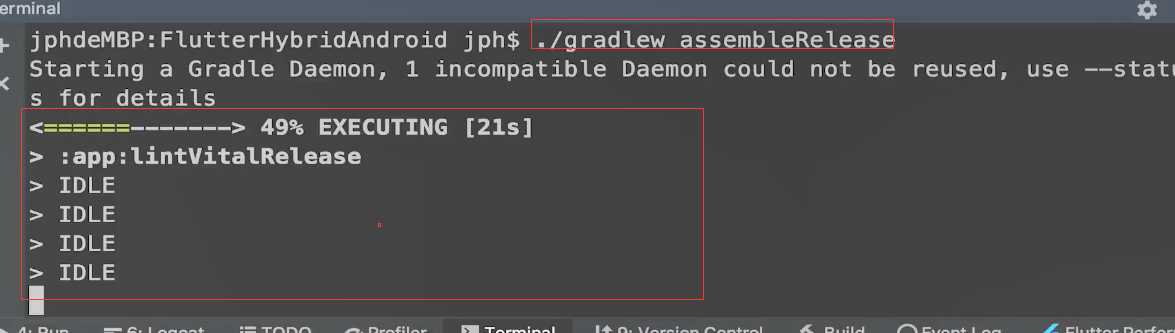
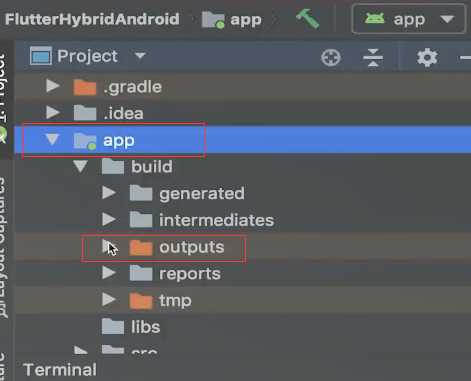
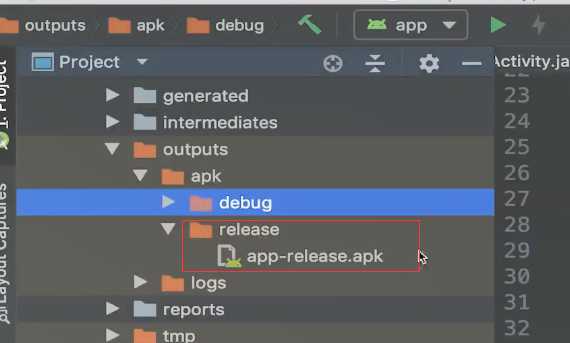
运行代码会对工程进行打包




8-4 Flutter Android混合开发实战-调试与发布
标签:加载完成 code 运行命令 工程 image alt roi 混合 app
原文地址:https://www.cnblogs.com/wangjunwei/p/12200756.html