

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动画自定义效果</title>
<style>
*{
padding: 0;
margin: 0;
}
html, body{
width: 100%;
}
.dongH_1{
height: 300px;
width: 100%;
background: #75cef8;
overflow: hidden;
}
.dongH_1 ul{
padding: 0;
margin: 0;
list-style: none;
width: 100%;
height: 100%;
position: relative;
}
.dongH_1 ul>li{
height: 100%;
position: absolute;
}
.dongH_1 ul>li.letf_One{
width: 32%;
left: 0;
background: red;
}
.dongH_1 ul>li.middel_One{
width: 36%;
left: 33%;
background: yellow;
box-sizing: border-box;
}
.dongH_1 ul>li.right_One{
width: 32%;
left: 70%;
background: blue;
}
.active_letf_One{
position: absolute;
animation: animationOne 2s forwards;
}
.active_middel_One{
animation: animationTwo 2s forwards;
width: 98%;
}
.active_right_One{
animation: animationTne 2s forwards;
}
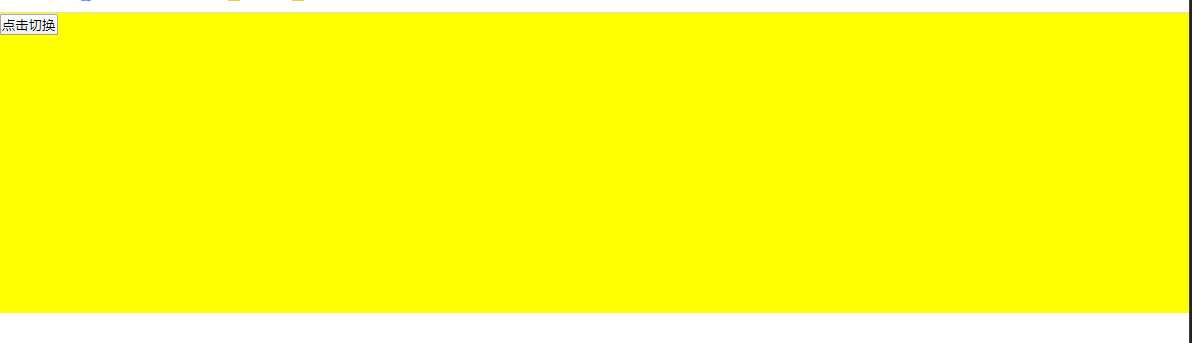
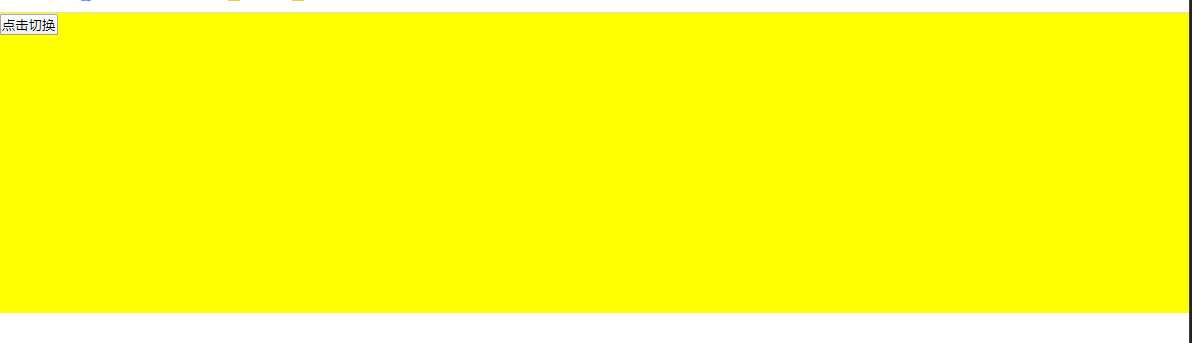
@keyframes animationOne{
0%{left: 0;}
100%{left: -32%;}
}
@keyframes animationTwo{
0%{width:36%;left: 33%;}
100%{width:100%;left: 0%;}
}
@keyframes animationTne{
0%{left: 70%;}
100%{left: 100%;}
}
.noactive_letf_One{
position: absolute;
animation: animationOneOn 2s forwards;
}
.noactive_middel_One{
animation: animationTwoOn 2s forwards;
width: 98%;
}
.noactive_right_One{
animation: animationTneOn 2s forwards;
}
@keyframes animationOneOn{
0%{left: -32%;}
100%{left: 0;}
}
@keyframes animationTwoOn{
0%{width:100%;left:0;}
100%{width:36%;left: 33%;}
}
@keyframes animationTneOn{
0%{left: 100%;}
100%{left: 70%;}
}
</style>
</head>
<body style="width: 100%;">
<div class="dongH_1">
<ul>
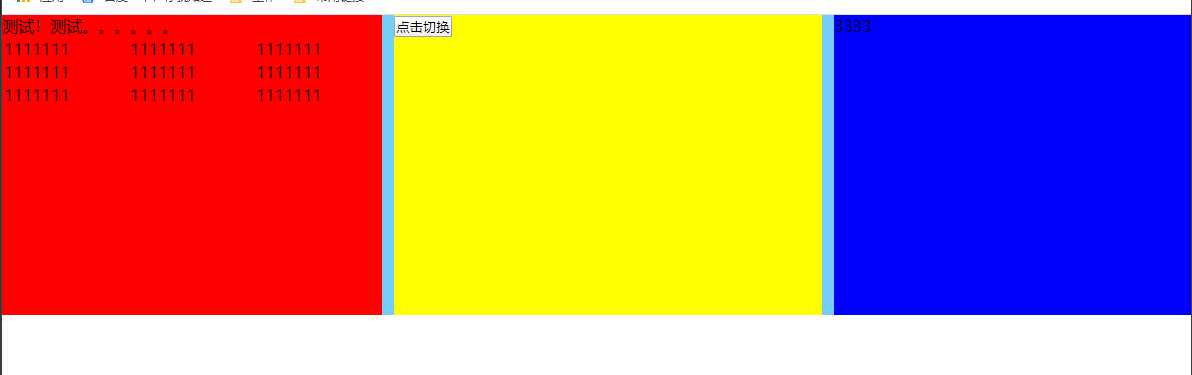
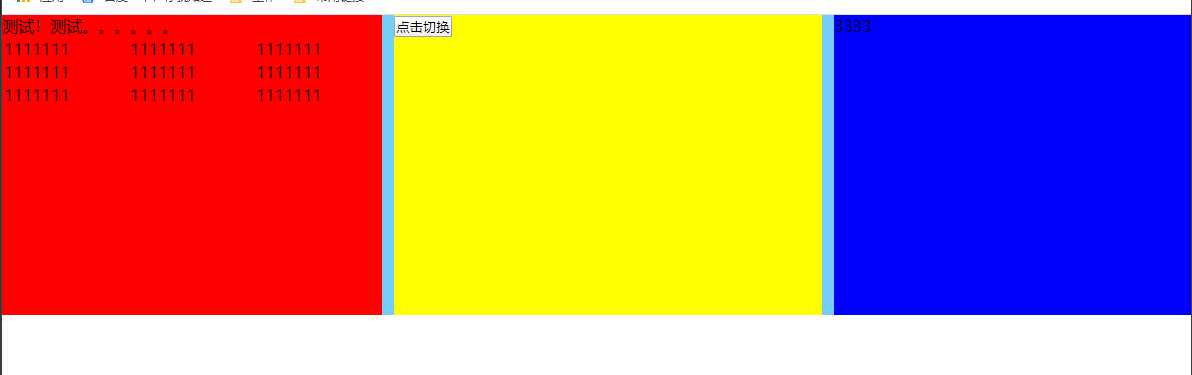
<li class=‘letf_One‘>
<div>测试!测试。。。。。。</div>
<table style="width: 100%;">
<tr>
<td>1111111</td>
<td>1111111</td>
<td>1111111</td>
</tr>
<tr>
<td>1111111</td>
<td>1111111</td>
<td>1111111</td>
</tr>
<tr>
<td>1111111</td>
<td>1111111</td>
<td>1111111</td>
</tr>
</table>
</li>
<li class="middel_One">
<div class="middel_cont">
<button onclick=‘animation()‘>点击切换</button>
</div>
</li>
<li class="right_One">3333</li>
</ul>
</div>
<script>
var flag = true
function animation(){
var leftone = document.getElementsByClassName(‘letf_One‘)[0]
var middelone = document.getElementsByClassName(‘middel_One‘)[0]
var rightone = document.getElementsByClassName(‘right_One‘)[0]
if(flag){
flag = false;
leftone.classList.add("active_letf_One")
middelone.classList.add("active_middel_One")
rightone.classList.add("active_right_One")
leftone.classList.remove("noactive_letf_One")
middelone.classList.remove("noactive_middel_One")
rightone.classList.remove("noactive_right_One")
}else{
flag = true;
leftone.classList.remove("active_letf_One")
middelone.classList.remove("active_middel_One")
rightone.classList.remove("active_right_One")
leftone.classList.add("noactive_letf_One")
middelone.classList.add("noactive_middel_One")
rightone.classList.add("noactive_right_One")
}
}
</script>
</body>
</html>