标签:手机 冒号 hid hit 参考 code ext title 不用
? jQuery中常用的样式操作有两种:css() 和 设置类样式方法
? jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
? 常用以下三种形式 :
// 1.参数只写属性名,则是返回属性值
var strColor = $(this).css('color');
// 2. 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
// 3. 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$(this).css({ "color":"white","font-size":"20px"});
? 注意:css() 多用于样式少时操作,多了则不太方便。
? 作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点。
? 常用的三种设置类样式方法:
1. 添加类
$(“div”).addClass(''current'');
2. 移除类
$(“div”).removeClass(''current'');
3. 切换类
$(“div”).toggleClass(''current'');<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 150px;
height: 150px;
background-color: pink;
margin: 100px auto;
transition: all 0.5s;
}
.current {
background-color: yellowgreen;
transform: rotate(360deg);
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<div class="current"></div>
<script>
$(function() {
// 1. 添加类 addClass()
// $("div").click(function() {
// // $(this).addClass("current");
// });
// 2. 删除类 removeClass()
// $("div").click(function() {
// $(this).removeClass("current");
// });
// 3. 切换类 toggleClass()
$("div").click(function() {
$(this).toggleClass("current");
});
})
</script>
</body>
</html>?
注意:
思路分析:
1.点击上部的li,当前li 添加current类,其余兄弟移除类。
2.点击的同时,得到当前li 的索引号
3.让下部里面相应索引号的item显示,其余的item隐藏
? 代码实现略。(详情参考源代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
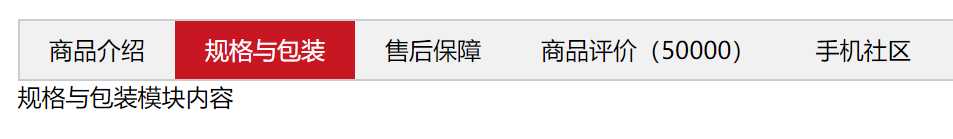
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
$(function() {
// 1.点击上部的li,当前li 添加current类,其余兄弟移除类
$(".tab_list li").click(function() {
// 链式编程操作
$(this).addClass("current").siblings().removeClass("current");
// 2.点击的同时,得到当前li 的索引号
var index = $(this).index();
console.log(index);
// 3.让下部里面相应索引号的item显示,其余的item隐藏
$(".tab_con .item").eq(index).show().siblings().hide();
});
})
</script>
</body>
</html>
207 jQuery 样式操作:css (),addClass,removeClass,toggleClass,tab 栏切换案例
标签:手机 冒号 hid hit 参考 code ext title 不用
原文地址:https://www.cnblogs.com/jianjie/p/12202691.html