标签:style blog http io color os ar 使用 for
iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局
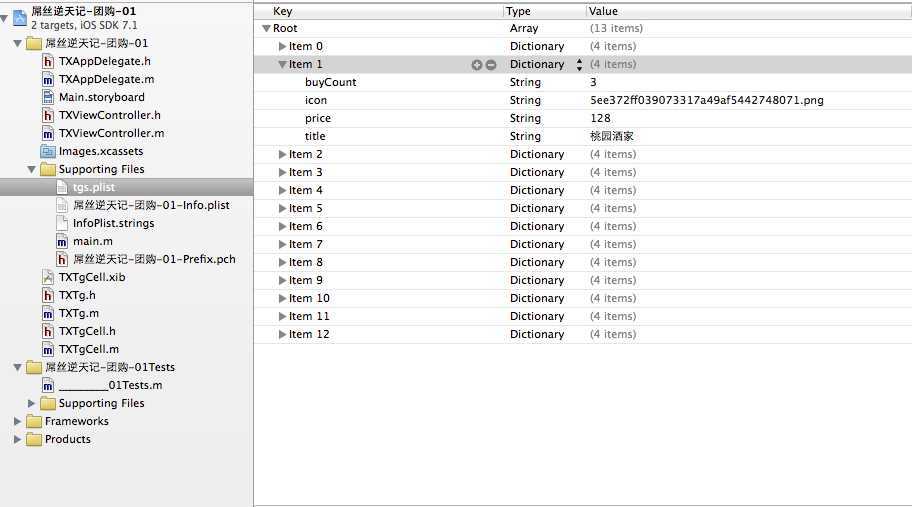
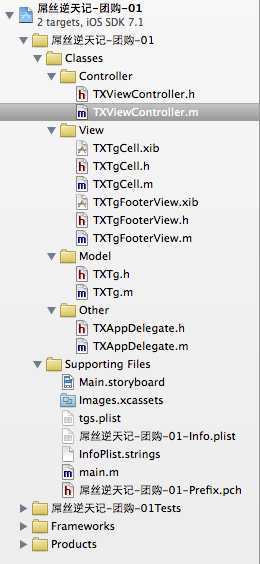
一、项目文件结构和plist文件

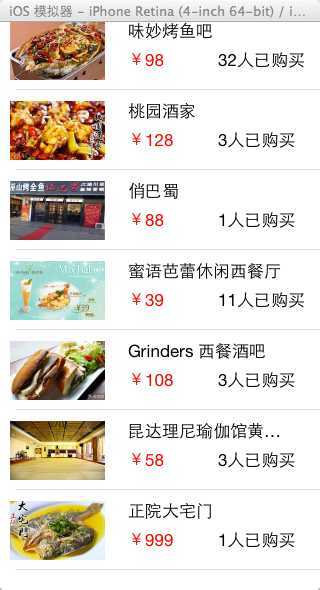
二、实现效果

三、代码示例
1.没有使用配套的类,而是直接使用xib文件控件tag值操作
数据模型部分:
TXtg.h文件
1 #import <Foundation/Foundation.h> 2 3 @interface TXTg : NSObject 4 /** 5 * 标题 6 */ 7 @property(nonatomic,copy)NSString *title; 8 /** 9 * 价格 10 */ 11 @property(nonatomic,copy)NSString *price; 12 /** 13 * 图片 14 */ 15 @property(nonatomic,copy)NSString *icon; 16 /** 17 * 购买人数 18 */ 19 @property(nonatomic,copy)NSString *buyCount; 20 -(instancetype)initWithDict:(NSDictionary *)dict; 21 +(instancetype)tgWithDict:(NSDictionary *)dict; 22 @end
TXtg.m文件
1 #import "TXTg.h" 2 3 @implementation TXTg 4 -(instancetype)initWithDict:(NSDictionary *)dict; 5 { 6 if (self = [super init]) { 7 [self setValuesForKeysWithDictionary:dict]; 8 } 9 return self; 10 } 11 +(instancetype)tgWithDict:(NSDictionary *)dict 12 { 13 return [[self alloc]initWithDict:dict]; 14 15 } 16 @end
主控制器
TXViewController.m文件
1 #import "TXViewController.h" 2 #import "TXTg.h" 3 #import "TXTgCell.h" 4 @interface TXViewController ()<UITableViewDataSource> 5 @property (weak, nonatomic) IBOutlet UITableView *tableview; 6 7 @property(nonatomic ,strong)NSArray *tgs; 8 9 @end 10 11 @implementation TXViewController 12 13 - (void)viewDidLoad 14 { 15 [super viewDidLoad]; 16 //设置每一行cell的高度 17 self.tableview.rowHeight =80; 18 19 } 20 /** 21 * 隐藏状态栏 22 */ 23 - (BOOL)prefersStatusBarHidden 24 { 25 return YES; 26 } 27 28 /** 29 * 数据的懒加载 30 */ 31 -(NSArray *)tgs 32 { 33 if (_tgs ==nil) { 34 //初始化 35 NSString *path = [[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil]; 36 //加载数组 37 38 NSArray *dictArray = [NSArray arrayWithContentsOfFile:path]; 39 40 //3.将dictArray里面的所有字典转成模型对象,放到新的数组中 41 NSMutableArray *tgArray = [NSMutableArray array]; 42 43 for (NSDictionary *dict in dictArray) { 44 //创建模型对象 45 TXTg *tg = [TXTg tgWithDict:dict]; 46 47 // 加载模型对象倒数组中 48 [tgArray addObject:tg]; 49 50 } 51 _tgs = tgArray; 52 53 } 54 return _tgs; 55 } 56 #pragma mark --数据源方法 57 /** 58 * 一共多少行 59 */ 60 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 61 { 62 return self.tgs.count; 63 } 64 /** 65 * 每一行显示怎样的cell 66 */ 67 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 68 { 69 //创建cell 70 TXTgCell *cell = [TXTgCell cellWithTableView:tableView]; 71 72 //给cell传递模型数据 73 cell.tg = self.tgs[indexPath.row]; 74 return cell; 75 } 76 - (void)didReceiveMemoryWarning 77 { 78 [super didReceiveMemoryWarning]; 79 // Dispose of any resources that can be recreated. 80 } 81 82 @end
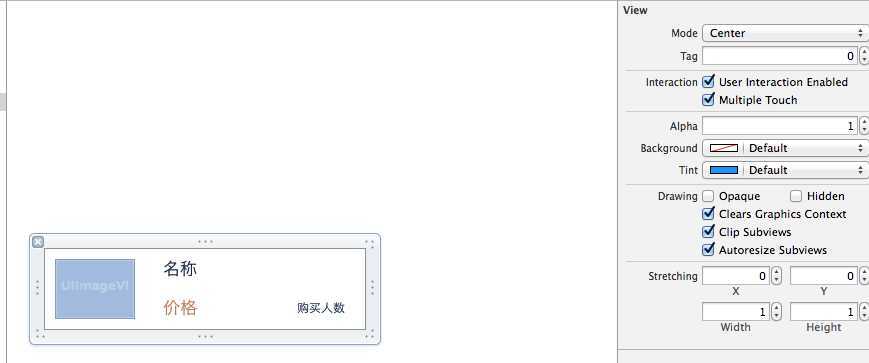
使用xib自定义的UItableviewcell

代码分析:
上面的代码通过使用xib文件中各个控件的tag值,完成对每个部分数据的赋值和刷新。但是,作为主控制器,它应该知道xib文件中各个控件的tag值,它知道的是不是太多了呢?
为了解决上面的问题,我们可以为自定义的cell设置一个配套的类,让这个类来操作这个xib,对外提供接口,至于内部的数据处理,外界不需要关心,也不用关心。
改造后的代码如下:
2.使用xib和对应的类完成自定义cell的数据展示
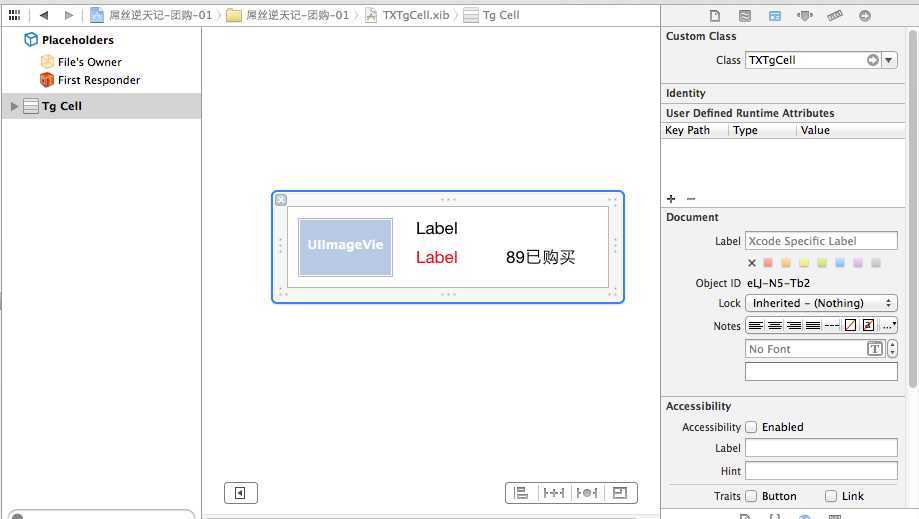
新建一个类,用来管理对应的xib文件
注意类的继承类,并把该类和xib文件进行关联

TXtgcell.h文件代码:
1 #import <UIKit/UIKit.h> 2 @class TXTg; 3 @interface TXTgCell : UITableViewCell 4 /** 5 * 通过一个tableview来创建一个cell 6 */ 7 +(instancetype)cellWithTableView:(UITableView *)tableView; 8 /** 9 * 团购模型 10 */ 11 @property(nonatomic ,strong)TXTg *tg; 12 13 @end
TXtgcell.m文件
1 #import "TXTgCell.h" 2 #import "TXTg.h" 3 @interface TXTgCell() 4 @property (weak, nonatomic) IBOutlet UIImageView *iconView; 5 @property (weak, nonatomic) IBOutlet UILabel *titleView; 6 @property (weak, nonatomic) IBOutlet UILabel *priceView; 7 @property (weak, nonatomic) IBOutlet UILabel *buyCountView; 8 9 @end 10 @implementation TXTgCell 11 +(instancetype)cellWithTableView:(UITableView *)tableView 12 { 13 static NSString *ID =@"tg"; 14 TXTgCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; 15 if (cell ==nil) { 16 //从xib中加载cell 17 cell = [[[NSBundle mainBundle] loadNibNamed:@"TXTgCell" owner:nil options:nil] lastObject]; 18 } 19 return cell; 20 } 21 -(void)setTg:(TXTg *)tg 22 { 23 _tg = tg; 24 25 //图片 26 self.iconView.image = [UIImage imageNamed:tg.icon]; 27 self.titleView.text = tg.title; 28 self.priceView.text = [NSString stringWithFormat:@"¥%@",tg.price]; 29 30 self.buyCountView.text = [NSString stringWithFormat:@"%@人已购买", tg.buyCount]; 31 } 32 33 34 35 @end
主控制器
TXViewController.m文件
1 #import "TXViewController.h" 2 #import "TXTg.h" 3 #import "TXTgCell.h" 4 @interface TXViewController ()<UITableViewDataSource> 5 @property (weak, nonatomic) IBOutlet UITableView *tableview; 6 7 @property(nonatomic ,strong)NSArray *tgs; 8 9 @end 10 11 @implementation TXViewController 12 13 - (void)viewDidLoad 14 { 15 [super viewDidLoad]; 16 //设置每一行cell的高度 17 self.tableview.rowHeight =80; 18 19 } 20 /** 21 * 隐藏状态栏 22 */ 23 - (BOOL)prefersStatusBarHidden 24 { 25 return YES; 26 } 27 28 /** 29 * 数据的懒加载 30 */ 31 -(NSArray *)tgs 32 { 33 if (_tgs ==nil) { 34 //初始化 35 NSString *path = [[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil]; 36 //加载数组 37 38 NSArray *dictArray = [NSArray arrayWithContentsOfFile:path]; 39 40 //3.将dictArray里面的所有字典转成模型对象,放到新的数组中 41 NSMutableArray *tgArray = [NSMutableArray array]; 42 43 for (NSDictionary *dict in dictArray) { 44 //创建模型对象 45 TXTg *tg = [TXTg tgWithDict:dict]; 46 47 // 加载模型对象倒数组中 48 [tgArray addObject:tg]; 49 50 } 51 _tgs = tgArray; 52 53 } 54 return _tgs; 55 } 56 #pragma mark --数据源方法 57 /** 58 * 一共多少行 59 */ 60 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 61 { 62 return self.tgs.count; 63 } 64 /** 65 * 每一行显示怎样的cell 66 */ 67 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 68 { 69 //创建cell 70 TXTgCell *cell = [TXTgCell cellWithTableView:tableView]; 71 72 //给cell传递模型数据 73 cell.tg = self.tgs[indexPath.row]; 74 return cell; 75 } 76 - (void)didReceiveMemoryWarning 77 { 78 [super didReceiveMemoryWarning]; 79 // Dispose of any resources that can be recreated. 80 } 81 82 @end
四、推荐调整的项目文件结构

这是调整后的文件结构,完整的MVC架构。
注意:注意文件的命名规范。
iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局
标签:style blog http io color os ar 使用 for
原文地址:http://www.cnblogs.com/asd5551680/p/4068908.html