周末快乐,今天给大家一个经常会用的例子,TAB切换,TAB的原理就是用js来控制不同层的display属性,今天给大家这个也是同样的原理,还是操作css的更多,用js把文章显示区域的css对应切换,这样就实现了不同的显示效果。
还是那句话:“每天一例,轻松javascrip”
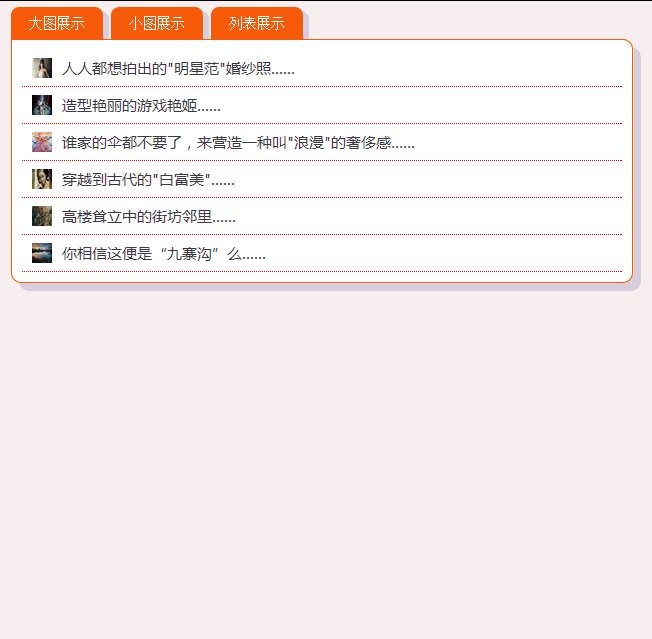
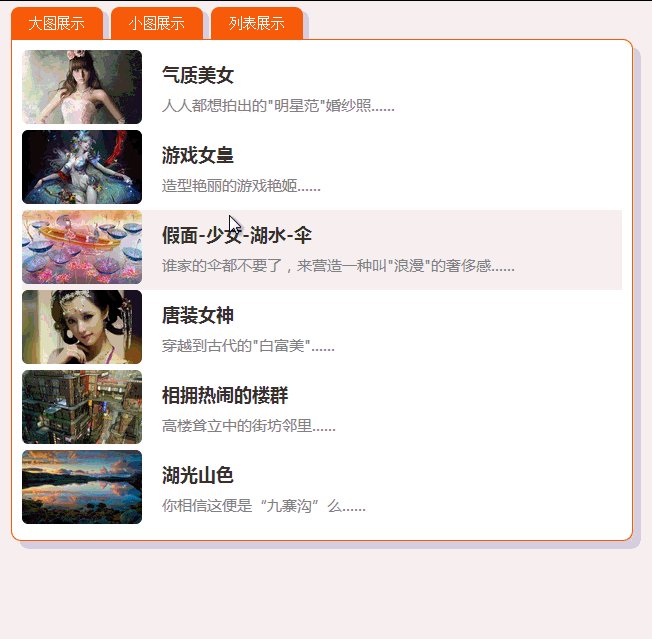
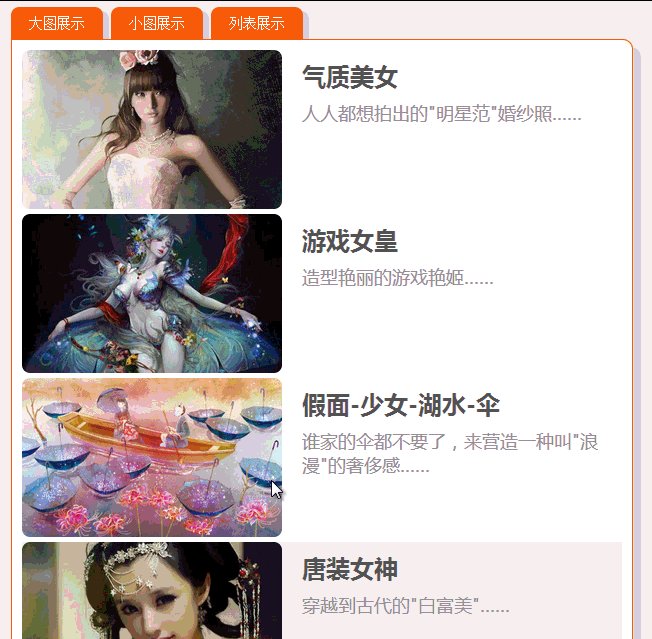
老规矩,先上图:
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片显示模式切换★</title>
<link rel="stylesheet" type="text/css" href="switch.css"/>
<script src="switch.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="imgBox">
<div id="menu">
<ul>
<li>大图展示</li>
<li class="active">小图展示</li>
<li>列表展示</li>
</ul>
</div>
<div class="contentBox" id="contentBoxCotrol">
<ul>
<li>
<div class="img">
<a href=""><img src="01.JPG"></a>
</div>
<div class="text">
<p><a href="">微信小程序这些新增加功能你肯定喜欢</a></p>
<span>近日,微信公众号发文称,小程序新增录音、拍照摄像、视频播放等功能,大幅增加多媒体能力。同时小程序还进一步完善访客来源信息,让开发者有迹可循。</span>
</div>
</li>
<li>
<div class="img">
<a href=""><img src="02.JPG"></a>
</div>
<div class="text">
<p><a href="">工作累了就听周杰伦的院士 让中国高铁领跑世界</a></p>
<span>“办公室可以说是翟老师第二个家,就连大年二十九,学校空得寂若无人,外边已经张灯结彩放鞭炮了,他也要在办公室工作到晚上八九点才肯走。”</span>
</div>
</li>
<li>
<div class="img">
<a href=""><img src="03.JPG"></a>
</div>
<div class="text">
<p><a href="">暖心|85岁“蝙蝠侠”爷爷深夜拾荒5年,背后的故事看哭网友</a></p>
<span>5年来,他靠着夜里捡垃圾,资助贫困儿童读完大学。他背后的故事,令人动容!</span>
</div>
</li>
<li>
<div class="img">
<a href=""><img src="04.JPEG"></a>
</div>
<div class="text">
<p><a href="">只是逗你玩?为何小程序目前难以取代App</a></p>
<span>微信小程序也已经推出了一段时间了,在小程序面世伊始,有观点认为它能够取代手机App,给用户带来更清爽的体验。</span>
</div>
</li>
<li>
<div class="img">
<a href=""><img src="05.JPEG"></a>
</div>
<div class="text">
<p><a href="">配置确认!华为Mate 10 Pro现身跑分:麒麟970低调首秀</a></p>
<span>规格方面,麒麟970采用10nm工艺,8核设计,4xA73 2.4GHz+4xA53 1.8GHz,GPU为首次商用Mali-G72(12核),全新升级的自研相机ISP,内建NPU(Neural Network Processing Unit,神经处理单元)。</span>
</div>
</li>
<li>
<div class="img">
<a href=""><img src="06.JPEG"></a>
</div>
<div class="text">
<p><a href="">为什么解放军特种兵普遍不戴防弹头盔,而选择戴军帽呢?</a></p>
<span>在一些电视报道或者新闻上面,我们都能够或多或少的看到一些关于解放军特种兵的消息和报道,但是,大家注意到了一个细节没有,不管是训练还是平时的时候,我们都会注意到解放军的特种兵似乎也很少见到他们带防弹头盔,而是选择戴普通的军帽或者圆顶帽。</span>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>css代码
body {
background: #f7efef;
font-size: 14px;
}
ul, ul li {
padding: 0;
margin: 0;
display: inline;
list-style: none;
}
.imgBox {
width: 620px;
}
#menu, .contentBox, .contentBox li, .contentBoxBig, .contentBoxBig li, .contentBoxSmall, .contentBoxSmall li {
width: 100%;
float: left;
}
.contentBox, .contentBoxBig, .contentBoxSmall {
border: 1px solid #f75a08;
background: #fff;
padding: 10px;
border-radius: 0 10px 10px 10px;
box-shadow: 10px 10px 7px #999;
}
#menu li {
width: 90px;
height: 35px;
line-height: 35px;
text-align: center;
float: left;
color: #333;
border-radius: 10px 10px 0 0;
margin-right: 10px;
cursor: pointer;
background: #fff;
box-shadow: 5px 5px 7px #999;
border:1px solid #f75a08;
border-bottom: none;
}
#menu li.active, #menu li:hover {
background: #f75a08;
color: #fff;
}
.contentBox li, .contentBoxBig li, .contentBoxSmall li {
margin: 5px 0;
}
.contentBoxSmall li {
border-bottom: 1px dotted #f75a08;
padding: 5px 0;
}
.contentBox li a, .contentBoxBig li a, .contentBoxSmall li a {
color: #333;
text-decoration: none;
}
.contentBox li:hover, .contentBoxBig li:hover, .contentBoxSmall li:hover {
background: #f7efef;
}
.contentBox #img, .contentBox img, .contentBoxBig #img, .contentBoxBig img, .contentBoxSmall #img, .contentBoxSmall img {
float: left;
width: 120px;
height: 75px;
overflow: hidden;
margin-right: 10px;
border-radius: 5px;
}
.contentBoxBig #img, .contentBoxBig img{
width: 258px;
height: 158px;
}
.contentBoxSmall #img, .contentBoxSmall img{
width: 20px;
height: 20px;
}
.contentBox p, .contentBoxBig p, .contentBoxSmall p {
font-size: 16px;
margin: 10px 0;
width: 480px;
height: 25px;
font-weight: bold;
overflow: hidden;
float: left;
}
.contentBoxBig p {
width: 350px;
font-size: 20px;
}
.contentBoxSmall p {
width: 580px;
font-size: 14px;
margin: 0;
font-weight: normal;
}
.contentBox span, .contentBoxBig span {
font-size:#14px;
color: #808080;
width: 480px;
height: 20px;
overflow: hidden;
float: left;
}
.contentBoxBig span {
width: 350px;
height: 90px;
}
.contentBoxSmall span {
display: none;
}
.contentBox text, .contentBoxBig text, .contentBoxSmall text{
float: left;;
}js代码
window.onload = function () {
function luka(element) {
//if (/#/.test(element) == true) 正则也可以匹配,不过正则的效率没有函数高,貌似任何语言都是
if (element.indexOf(‘#‘) > -1) {
return document.getElementById(element.replace(/#/,‘‘));
};
if (element.indexOf(‘.‘) > -1) {
return document.getElementsByClassName(element.replace(/\./g,‘‘));
};
if (/^[a-zA-Z]+&/.element = true) {
return document.getElementsByTagName(element);
};
console.log(element);
};
var getMenu = luka("#menu");
var clickLi = getMenu.getElementsByTagName("li");
console.log(clickLi);
for(var i = 0; i<3; i++) {
clickLi[i].index = i;
luka("li")[i].onclick = function() {
liNum = this.index;
//alert(this.index);
switch(liNum) {
case 0:
luka("li")[0].setAttribute("class","active");
luka("li")[1].removeAttribute("class");
luka("li")[2].removeAttribute("class");
luka("#contentBoxCotrol").setAttribute("class","contentBoxBig");
break;
case 1:
luka("li")[0].removeAttribute("class");
luka("li")[1].setAttribute("class","active");
luka("li")[2].removeAttribute("class");
luka("#contentBoxCotrol").setAttribute("class","contentBox");
break;
case 2:
luka("li")[0].removeAttribute("class");
luka("li")[1].removeAttribute("class");
luka("li")[2].setAttribute("class","active");
luka("#contentBoxCotrol").setAttribute("class","contentBoxSmall");
break;
}
}
}
}知识点
- switch的运用
- setAttribute 和 removeAttribute的使用
- css样式的复用及覆盖
- 思考:luka现在只能实现获取一个ID或者一个classNanme或者一个TagName,怎么实现原生js的连缀功能呢?