标签:好用 生产 前端 key auth jvm === parse pen
背景:
项目基于原生js,没用到任何脚手架和框架,但也需要打包压缩。
项目的js中声明了一些全局变量 供其他js调用。
这时候如果用webpack打包,基于webpack特性,会嵌套一层大函数,会将js中的变量变成局部,不能供其他js调用。
因此弃用了webpack。选用了uglifyjs。
原因:
webpack里也有用到uglifyjs的webpack版:uglifyjs-webpack-plugin。
打包途径:
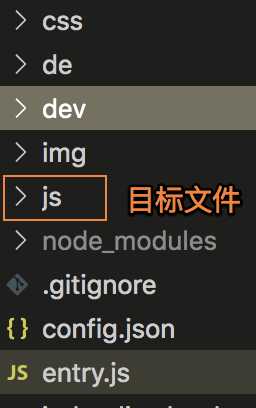
打包源文件:dev文件夹下的js文件====>目标文件:js文件夹。
目录结构

使用:
1、如果是es5 使用uglify-js 官网的默认分支就是这个。
2、如果是es6 使用uglify-es 官网的harmony分支 下载下来就是uglify-es。
uglifyjs官网:https://github.com/mishoo/UglifyJS2
步骤:
首先确认自己电脑有没有安装node,这是用node启动的。
1、下载uglifyjs 这里我下载的是es版。
npm install uglify-es -D2、写一个package.json,下面的package.json可以下载下来 直接npm i 就省略了第一步了。
scripts里面是我写的命令
我想在development下打包后也能调试 用到了sourceMap(映射),
在production下打包压缩。
我的入口文件 起名了entry.js
{
"name": "ocplayermin",
"version": "1.0.0",
"description": "ocplayer min version",
"main": "entry.js",
"scripts": {
"build_min": "NODE_ENV=production node entry.js --progress",
"build_min_dev": "NODE_ENV=development node entry.js --progress"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {},
"devDependencies": {
"uglify-es": "^3.3.9",
"uglify-js": "^3.7.4"
}
}
注意:NODE_ENV在windows下不兼容 需要安装cross-env插件:npm install cross-env --save-dev
安装完 在 build_min 和 build_min_dev后加上 cross-env 就可以。

3、entry.js代码
打算把dev文件下的js文件打包到js文件中。
代码逻辑:
遇到的问题:
由于在浏览器读取时,映射 source map读取的文件需要和js是同一个目录 因此需要将前端的端口路径,赋值到.js.map。
例如:地址:127.0.0.1:5500/minversion/index.html;
推荐一款好用的编辑器(用vcode编辑器的open with live server启动项目,默认端口5500)
读取前端js路径:127.0.0.1:5500/minversion/js/xxx.js;
映射生成的路径也得是127.0.0.1:5500/minversion/js/xxx.js.map;如果是‘./js/xxx.js.map‘是读取不到的。
我新建了一个config.json 专门存取常量,我将前端的端口写在这里 声明为:PLUGIN_URL只要修改这个,entry.js就能读取到。
对source map 不太知道的 可以看官网文档。
config.json
{"pluginUrl":"http://127.0.0.1:5500/minversion"}
entry.js
const path = require(‘path‘);
const fs=require(‘fs‘);
const UglifyJS = require("uglify-es");//兼容es6
//var UglifyJS = require("uglify-js");//es5
const ORIGIN_PATH=‘/dev‘;
const ORIGIN_DIR = ‘.‘+ORIGIN_PATH; // 原目录
const DESTINATION_PATH=‘/js‘;
const DESTINATION_DIR = ‘.‘+DESTINATION_PATH;//打包后的目录
var PLUGIN_URL="";/*地址*/
PLUGIN_URL=JSON.parse(fs.readFileSync(‘./config.json‘,‘utf-8‘)).pluginUrl;
// 遍历目录得到文件信息
function getPath(_path, callback) {
let files = fs.readdirSync(_path);
files.forEach(function(file){
//判断文件是否存在
if (fs.statSync(_path + ‘/‘ + file).isFile()) {
callback(_path, file);
}
});
}
//生成压缩后的文件
function buildMin (callback) {
/*如果不存在min 就会创建min文件夹*/
if ( !fs.existsSync(DESTINATION_DIR) ) {
fs.mkdirSync(DESTINATION_DIR);
}
// 运行
getPath(ORIGIN_DIR, function (_path, file) {
let fileName = file.match(/(\S+)(\.\S+)$/)[1]; // 获得文件名
let oldPath = _path + ‘/‘ + file, // 原路径
newPath = DESTINATION_PATH + ‘/‘ + fileName+‘.js‘; // 新路径 到不了.js
const _code = fs.readFileSync(oldPath, ‘utf-8‘);
callback(newPath,fileName,_code)
});
}
//删除文件
function deleteFile(delPath, direct) {
delPath = direct ? delPath : path.join(__dirname, delPath)
try {
/**
* @des 判断文件或文件夹是否存在
*/
if (fs.existsSync(delPath)) {
fs.unlinkSync(delPath);
} else {
console.log(‘inexistence path:‘, delPath);
}
} catch (error) {
console.log(‘del error‘, error);
}
}
if (process.env.NODE_ENV === ‘production‘) {
/*生产环境*/
getPath(DESTINATION_DIR, function (_path, file) {
//删除.map文件
if(file.indexOf(‘.js.map‘)>-1){
let delp = _path+‘/‘+file;
deleteFile(delp)
}
})
//打包
buildMin(function(newPath,fileName,_code){
const minCode = UglifyJS.minify(_code,{
compress:{pure_funcs:‘console.log‘}
}).code;
fs.writeFileSync(‘.‘+newPath, minCode);
});
}
if (process.env.NODE_ENV === ‘development‘) {
/*开发环境*/
//打包
buildMin(function(newPath,fileName,_code){
var _codeFname = "."+newPath;
var _code_file={};
_code_file[_codeFname]=_code;
const _minObj = UglifyJS.minify(_code_file,{
sourceMap: {
filename:fileName+‘.js‘,
url:PLUGIN_URL+newPath+".map",//生成的就是127.0.0.1:5500/minversion/js/xxx.js.map
includeSources:PLUGIN_URL+newPath+".map",
},
keep_fnames:true,
warnings: true,
});
fs.writeFileSync(‘.‘+newPath, _minObj.code);
fs.writeFileSync(‘.‘+newPath+‘.map‘, _minObj.map);
});
}
至此就打包成功啦,可以复制到自己项目中试一下。记得将源文件夹、目标文件夹改成你的项目路径,还有PLUGIN_URL。
标签:好用 生产 前端 key auth jvm === parse pen
原文地址:https://www.cnblogs.com/weichenzhiyi/p/12206809.html