标签:requests 事物 四次挥手 取出 nal 之间 orm htm 操作
一、什么是接口
硬件接口比如:USB、耳机、水龙头、电灯泡
软件接口比如:api.github.com 连接了服务端和客户端、
UI user interface 用户接口、 用户界面、
函数 可以公开访问的才能是接口 、
API 全称:application programming interface,应用程序可编程接口,应用程序写代码,可以控制的接口
连接了两个不同的事物、系统,可以进行数据传输 。
接口,两个不同事物之间进行适配的一种工具,规范和协议,
二、什么是网络请求
1、客户端 主要进行前端操作,主动请求 。客户端(Client)或称为用户端,是指与服务器相对应,为客户提供本地服务的程序
2、服务端 后端主要被动接受来自前端请求。服务器端是为客户端服务的,服务的内容诸如向客户端提供资源,保存客户端数据
三、HTTP请求、协议
1、HTTP是无状态的
1)HTTP 每个请求都是独立的
2)没有记性
3)实现一个有状态的,一个无状态的,直接使用 requests 发起的请求就没有状态 即使你先调用登录接口 再调用其他接口 那么后面这个接口也会提示你请登录
2、HTTP协议分为三个部分
请求首航
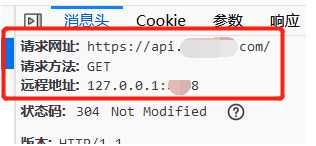
1)URL 域名地址
2)请求方法 GET (GET获取资源)没有请求体,他的参数都放在URL里面,用?和&分隔
POST 、POST创建资源 有请求体,有请求体意味着可以添加更多的数据,可以放在URL中,也可以已键值对的方式传参
PUT、DELETE..
为什么说POST 比 GET 更安全,1、GET请求都放在URL中一眼就才看出来了 。
3)协议版本 用的比较多的版本是:HTTP/1.1
请求网站是:域名地址
远程地址是:IP地址

4)请求参数
body参数方式:
Text:text/plain
Form:application/x-www-form-urlencoded
JSON:application/json
File:不确定
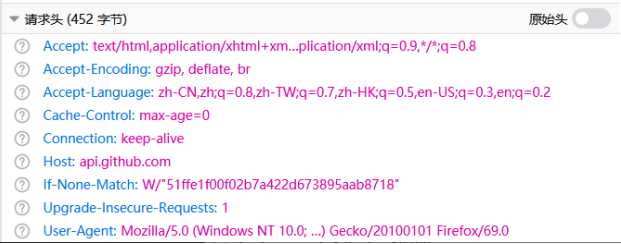
5)请求头
user-agent 1、用户代理 2、手机。浏览器,postman,jemter
content-type 请求格式
cookie

6)请求体 请求体有可能是空的
7)HTTP下层协议是由:tcp/ip
tcp:打包,使用存储数据,打包成一个一个很小的包
ip:确认地址,通过ip进行传输
四、响应
1、响应首航
1)协议版本号
2)状态码:内部人员规定的一种专门的信息格式
3)状态码含义
1XX 含义:lnformational信息,啥都不做,告诉client,信息收到了,后续会处理
2XX 含义:Successful 成功,啥都不做,告诉client,请求已正确处理
3XX 含义:Redirection 重定向,重新请求返回的新地址-》才能获取真正需要的数据,告诉cilent,你需要的内容,由于一些原因,比如地址已经发生变化,然后返回该内容的新地址
4XX 含义:Client Error客户端的错误,确保用正确的参数和信息,重新请求。告诉client,请求已正确处理
5XX 含义:Server Error服务器端的错误,(一般来说)都无需啥操作->往往需要服务器端该了bug后,重新发送请求,需要服务器Server端自己找到具体出了什么错,往往是服务端的代码bug导致了出错
4)常用的状态码及含义
2XX 200 OK 服务器成功返回用户请求的数据,往往为力简化处理,POST 创建成功后应该返回 201 资源创建成功
201 CREATED 通过POST或PUT创建资源成功
204 NO CONTENT 资源修改成功,但是没有返回内容,常用于DELETE操作的返回
3XX 重定向,为力完成请求,必须进一步执行的动作
301 永久重定向
302 临时重定向
304 上次访问服务器没有进行内容的修改,就把缓存里面的内容获取出来了
4XX 401 UNAUTHORIZED 没有权限访问该资源,典型情况:用户没有登录,没有获取的对应access token而直接访问某资源
403 FORBLDDEN 禁止访问 用户虽然已经登录,但是去删除需要更高的权限才有资格操作
404 NOT FOUND 找不到资源
405 METHOD NOT ALLOWED 方法不允许, 某个资源不允许发送post请求,但是你发起了post请求
5XX 500 INTERNAL SERVER ERROR 服务器内部错误,最常见的原因是:服务器挂了,比如传递参数中的有些参数是空的,导致后台代码无法解析,出现异常而崩溃
5)响应头
content-type 返回数据的格式
set-coolie
6)响应体
返回的数据 ,json、text、html
五、域名和ip地址的区别
1、域名更好记忆
2、IP地址不好记忆
3、访问域名地址的时候会转换成IP地址进行传输
4、使用DNS解析,把域名转换成IP地址
5、端口号,为了区分不同的服务
六、cookie, session 和 token
1、cookie
英文翻译:小饼干、小甜点
cookie是让服务器记住你,记录浏览器的信息
cookie 存储在浏览器(服务端)
cookie 有效期默认是关闭浏览器自动清除,也可以自定义设置
2、session
在(服务器)记住用户状态的信息就叫做:session
如果使用session对象发起请求,那么你只要先发起登录请求,在访问其他请求接口,都能正常访问
用来 服务器验证
服务器也存储一份,用来验证发送过来的 cookie 是不是合法、符合规则的
3、token
保存在客户端本地 local_srotage
是一种令牌,不管他什么身份
token 可以跨平台,手机、浏览器、电视、电脑 等等。
token 生成的口令是会变的,
关闭浏览器不会删除 token 只会失效
不管是 cookie, session 和 token 都是服务器生成的
七、输入URL后的过程
1、域名解析:DNS解析,把域名解析成服务器IP地址
2、发起TCP链接的三次握手(下面会写)
3、建立TCP链接后发起HTTP请求
4、服务端响应HTTP请求,返回响应报文
5、浏览器页面渲染
6、断开 TCP 链接
八、三次握手
任何的请求都是从服务端开始的
第一次握手:建立连接时,客户端向服务端发送请求报文(SYN)“我想建立连接”
第二次握手:服务器收到请求报文后,如同意连接,则向客户端发送确认报文(SYN / ACK)“同意建立连接”
第三次握手:客户端收到服务器的确定后,再次向服务器发送确定报文,完成连接(ACK)
三次握手主要是为了防止已经失效的请求报文文字段发送给服务器,浪费资源
九、 四次挥手
第一次挥手:客户端想分手,发送消息(FIN)给服务器
第二次挥手:服务器通知客户端已经接受的挥手请求,返回确认信息(ACK),但还没做好分手准备
第三次挥手:服务器已经做好分手准备,通知客户端(FIN)
第四次挥手:客户端发送消息给服务器(ACK),确认分手,服务器关闭连接
标签:requests 事物 四次挥手 取出 nal 之间 orm htm 操作
原文地址:https://www.cnblogs.com/yongzhuang/p/12206948.html