HTML(HyperText Markup Language)基础
-
HTML file is plain text file(纯文本文件)
纯文本文件就是这样的文件:- 只有文本,没有样式;
- 用记事本等纯文本编辑器可读,不是乱码
-
HTML是负责描述文档语义的语言
- html中,除了语义,其他什么都没有。
- html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这 些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
-
比如,面试的时候问你,h1标签有什么作用?
- 正确答案:给文本增加主标题的语义
- 错误答案:给文字加粗、加黑、变大
-
结构structure
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta name="Keywords" content="牛逼,很牛逼,特别牛逼" /> <meta name="Description" content="**是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" /> <title>Document</title> </head> <body> </body> </html>-
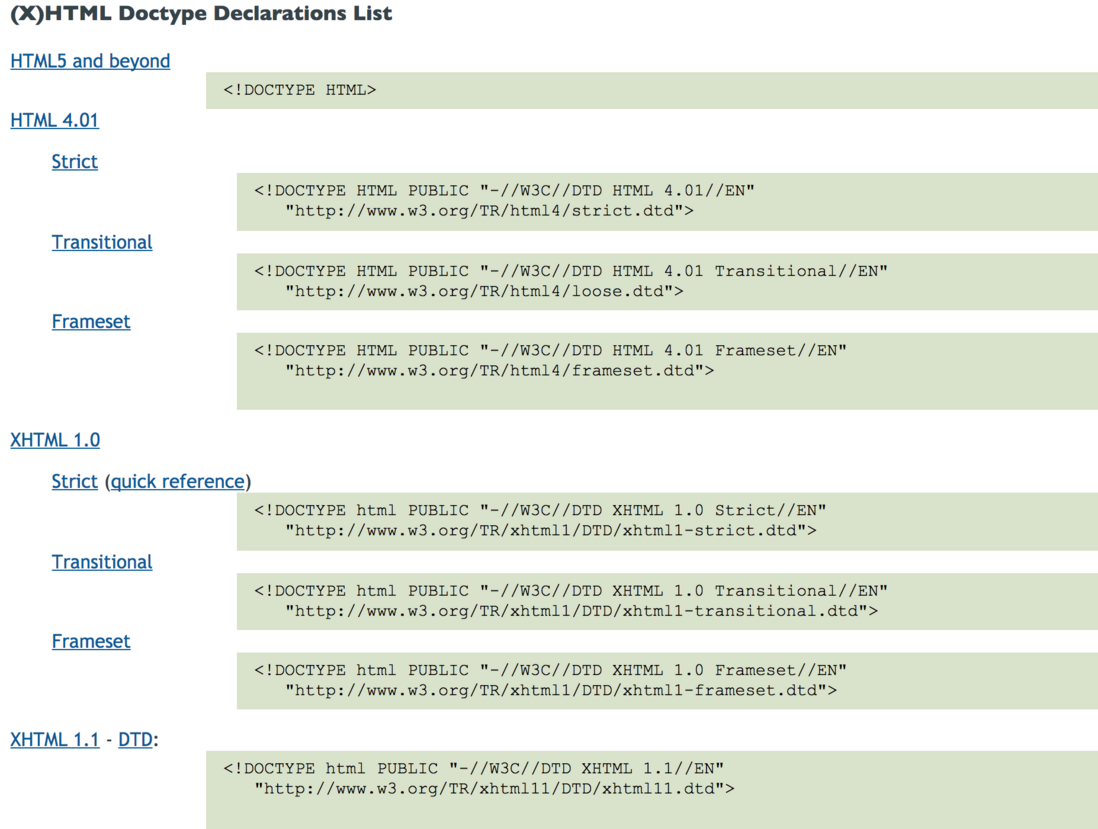
DocType Declaration(DTD: 6+1)
此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。到底有哪些规范呢?首先我们先确定一件事儿,我们现在学习的是HTML4.01这个版本,这个版本是IE6开始兼容的。HTML5是IE9开开始兼容的。但是IE6、7、8这些浏览器还不能过早的淘汰,所以这几年网页还是应该用HTML4.01来制作。后面将知道手机、移动端的网页,就可以使用HTML5了。 HTML4.01里面有两大种规范,每大种规范里面又各有3种小规范。所以一共6种规范(见下面):HTML4.01里面规定了普通、XHTML两大种规范。HTML觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?<H1></H1> 所以,HTML就觉得,把一些规范严格的标准,又制定了一个XHTML1.0。在XHTML中的字母X,表示“严格的”。
-
HTML4.01
Strict 严格的,体现在一些标签不能使用,比如u Transitional 普通的 Frameset 带有框架的页面 -
XHTML1.0
严格体现在小写标签、闭合、引号 Strict 严格的,体现在一些标签不能使用,比如u Transitional 普通的(我们学习的版本) Frameset 带有框架的页面 -
html5
HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了(W3C自己打脸了):<!DOCTYPE html>
-
-
charset :
- UTF-8 字多,有各种国家的语言,但是保存尺寸大,文件臃肿;
- gb2312字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。
- kerwords :关键字
- description :描述
-
-
HTML5
-
What is html5 ? html5 = html + css + Javascript API
新一代web开发富客户端应用程序整体解决方案 - What is rich client ? 指具有很强交互性和体验的客户端程序
-