语义化 : 用什么标签,不是根据样子来决定,而是语义。
- 有序列表 ordered list
- 无序列表 unordered list
-
定义列表 defination list
注意 :dt、dd只能在dl里面;dl里面只能有dt、dd ,dt、dd都是容器级标签,想放什么都可以
dl表示definition list 定义列表
dt表示definition title 定义标题
dd表示definition description 定义表述词儿- Case 1
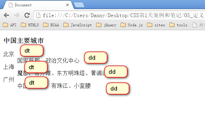
<dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl>- Case 2
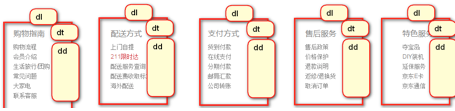
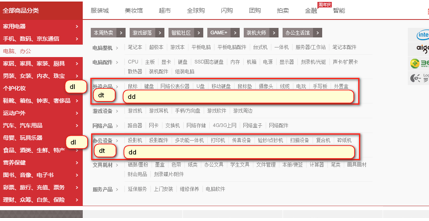
<dl> <dt>购物指南</dt> <dd> <a href="#">购物流程</a> <a href="#">会员介绍</a> <a href="#">生活旅行/团购</a> <a href="#">常见问题</a> <a href="#">大家电</a> <a href="#">联系客服</a> </dd> </dl>- more
- to be continued