标签:blog http io ar 使用 strong on 2014 log
1.简洁的纯css3代码实现的动画导航
今天给大家分享一款简洁的纯css3代码实现的动画导航。鼠标经过的时候以背景色以菱形渐变为长方形。

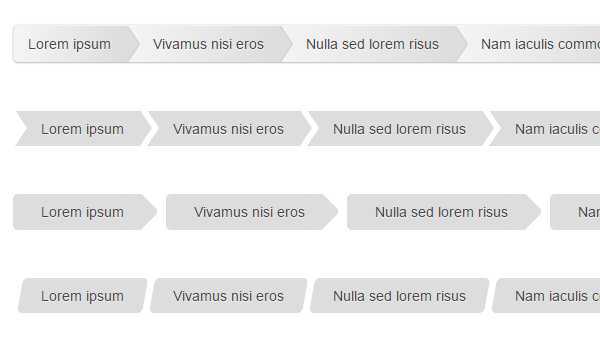
2.CSS3 制作网站面包屑导航效果
作为最重要的导航展示形式之一,面包屑导航能够让用户更清楚的知道他们所在页面的层次结构,让他们可以方便的导航到上一层页面。在本教程中,您将学习如何使用 CSS3 技术创建自己的面包屑导航效果。

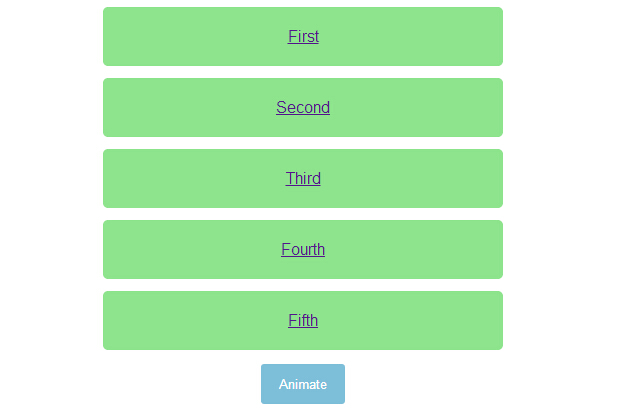
3.基jquery超炫的动画导航菜单
今天给大家分享一款基jquery超炫的动画导航菜单。这款导航菜单,初始时页面中间一个按钮,单击按钮,菜单从左侧飞入页中。再次单击按钮,导航飞入左侧消息。动画效果很非常炫。

4.基于jquery固定于顶部的导航
今天给大家分享一款基于jquery固定于顶部的导航,这款导航当浏览器滚动条位于顶部时,导航高度较高,当浏览器滚动向下滚动时,导航高度自动减低,并位于顶部。

5.jquery响应式图片页面组合特效
jquery响应式图片页面组合特效,当鼠标经过图片后,图片标题会从底部匀速渐变滑出,点击图片后相应的图片内容会向下展开。

6.简单的自定义固定导航栏特效
分享一款简单的自定义固定导航栏特效,它你可以让你自由选择导航栏固定的位置,无需多余的设置,直接用就好,调用代码如下。

标签:blog http io ar 使用 strong on 2014 log
原文地址:http://www.cnblogs.com/i7758/p/4068976.html