Vue开发入门todolist项目解析
项目:https://github.com/spritecoco...
创建vuejs项目(window系统)
- li vue init webpack demo1
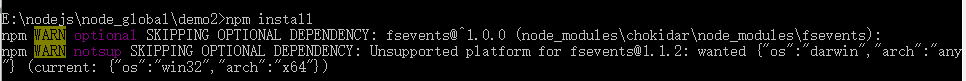
- npm install
原因: fsevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可。意思就是你已经安装成功了。
- npm run dev
代码解析
认识代码形式
1、vueapp.html代码
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
2、vueapp.js代码
new Vue({
el: ‘#app‘,
data: {
message: ‘信息‘}
})
项目代码
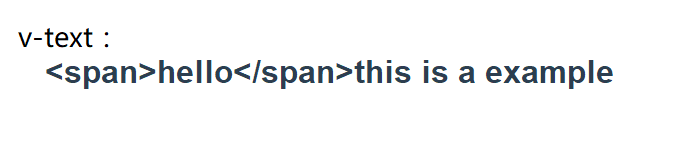
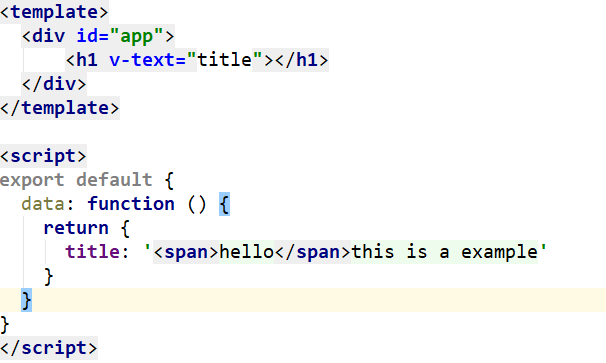
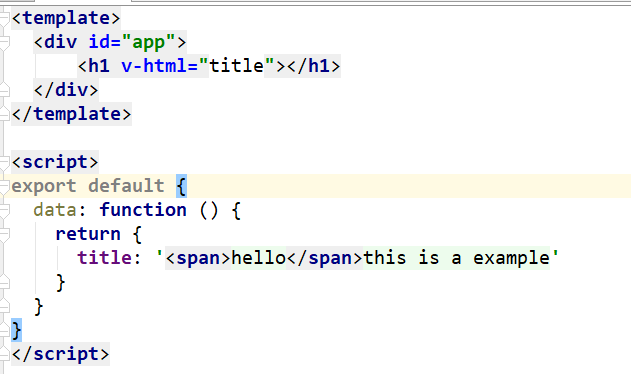
1、 v-text与v-html的区别
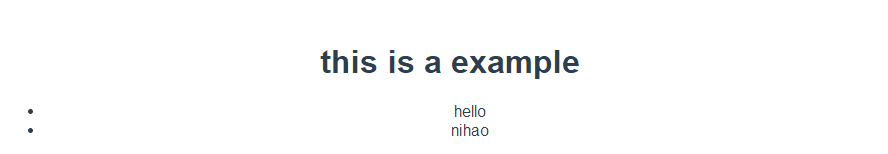
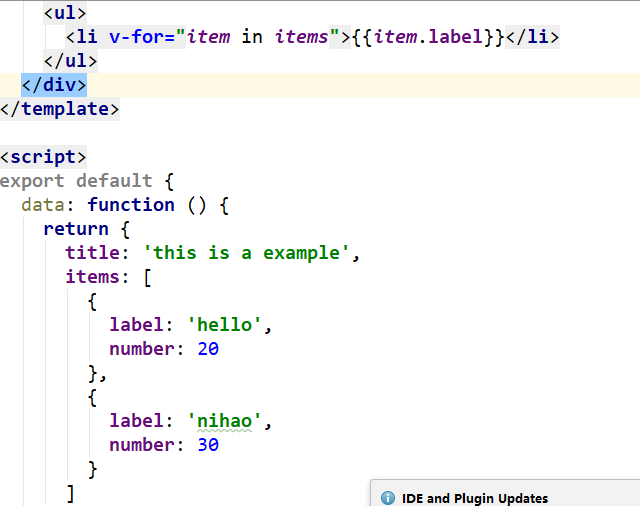
2、 v-for(循环渲染)
:
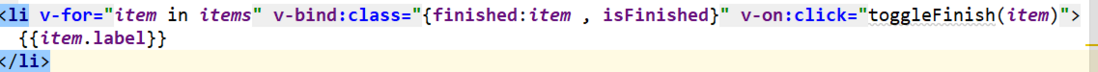
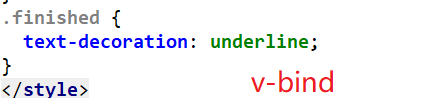
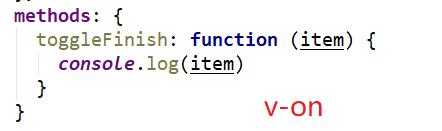
3、v-bind、 v-on(绑定事件)
缩写:v-bind:href="url"---- :href="url"
v-on:click="dosomething"----- @click="dosomething"
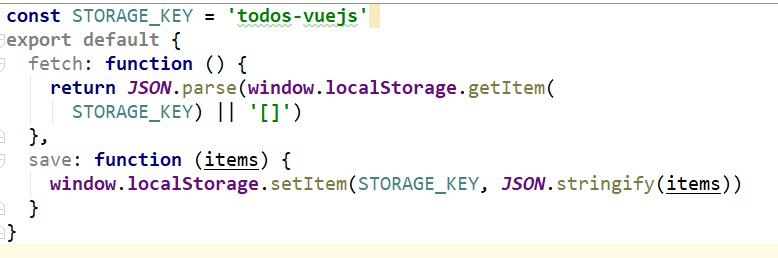
4、 localstorage存储资料
store.js存取数据
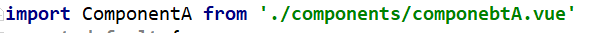
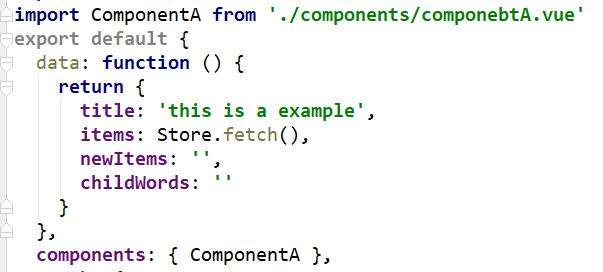
导入
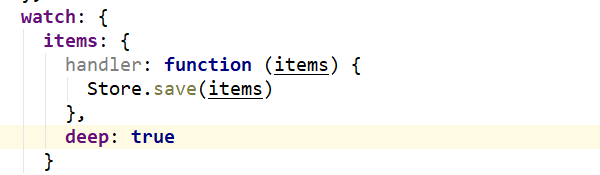
监听数据
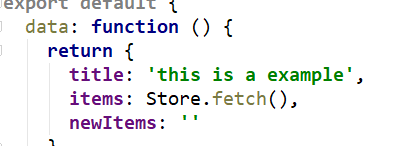
data数据
(注意:在 Vue2.0 中 $dispatch 和 $broadcast 已经被弃用,我使用的时候一直出错,神坑)
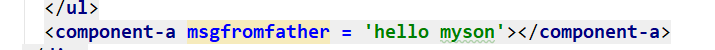
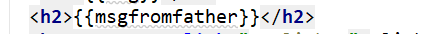
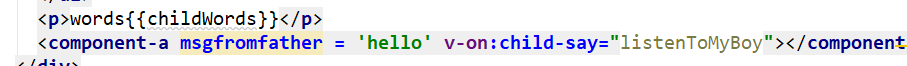
5、 父传子组件传参
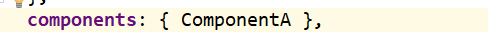
app.vue
componentA.vue
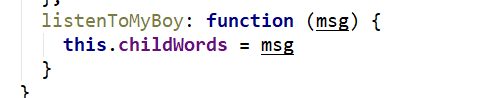
6、子传父组件传参
app.vue
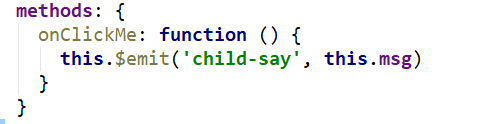
methods
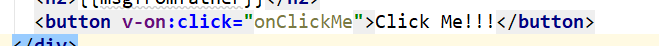
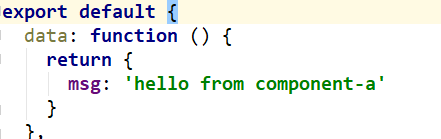
componentA.vue