标签:ati raw resource tla 获取 配置 draw img valueof
今天学习安卓的控件发现和WEB的相似,只不过WEB是通过代码然后再页面上显示,但是安卓的只需点击相应的控件拉到Component Tree里。个人觉得安卓的界面搭建比WEB的简单,不需要耗费太多时间。
而且和WEB一样,每个控件都有一个id,我们通过其id来建立它们之间的联系。
用每一个控件时,都得需要配置ConstraintLayout,如果不配置就不会显示。在初学阶段, 这两个线很重要(一个水平,一个垂直),通过它们我们可以来控制控件的位置,而且一旦连接,就很容易改变配件的位置。
这两个线很重要(一个水平,一个垂直),通过它们我们可以来控制控件的位置,而且一旦连接,就很容易改变配件的位置。
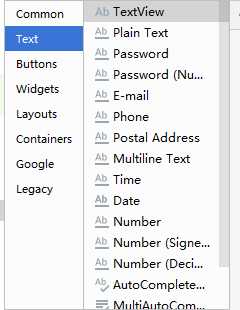
每一个配件通过它们字面意思就很容易理解
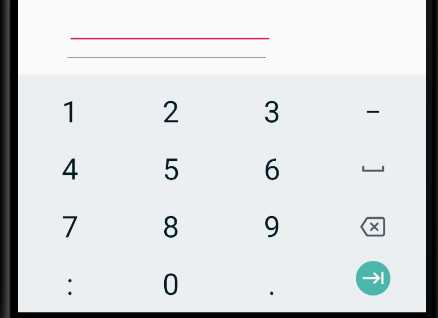
 ,比如Plain Text就是例如WEB里的text,Password就是WEB里的Password,至于它们和E-mail和Time的区别就是它们提供输入的小键盘不一样
,比如Plain Text就是例如WEB里的text,Password就是WEB里的Password,至于它们和E-mail和Time的区别就是它们提供输入的小键盘不一样
举个例子,用Plain Text和Date,其它的可以实践看看。

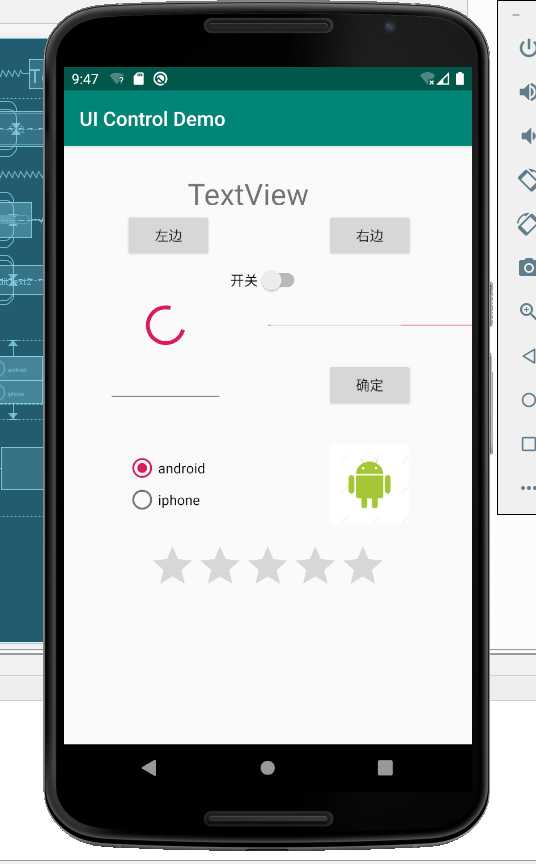
最重要的还是通过代码讲它们之间进行联系,下面是我的一个小工程

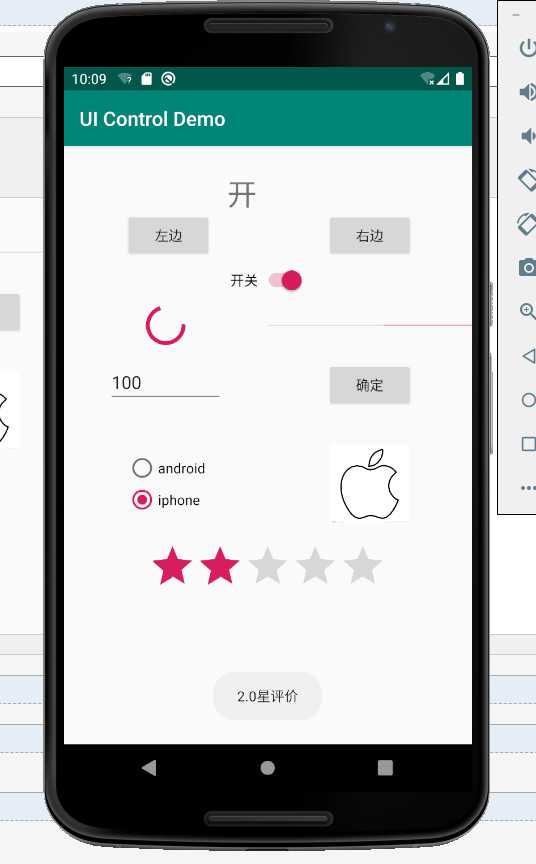
通过点击左边的按钮,TextView就会变成左边,同理点击右边的按钮就会变成右边。开关也是,开的时候显示开,关的时候就显示关。 ,这是俩个进度条,两个还是有区别的,第一个不用设置就会自动转,第二个得把这个属性
,这是俩个进度条,两个还是有区别的,第一个不用设置就会自动转,第二个得把这个属性 变为true,他才会动。
变为true,他才会动。
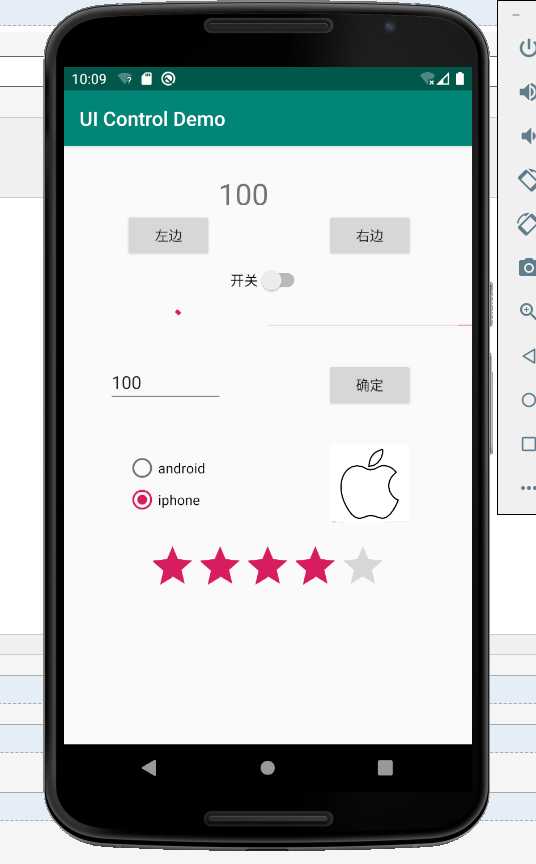
 ,这个是你数字输入框,你输入数字,然后点击确认按钮,TextView就会变成相应的数字。
,这个是你数字输入框,你输入数字,然后点击确认按钮,TextView就会变成相应的数字。
用 时候注意,因为RadioButton只能点一次,如果你点了,那么就不能像Checkbox通过点击消去,所以我们都是将RadioButton放到RadioGroup,变成单选就比如我下面这个例子,实质就是
时候注意,因为RadioButton只能点一次,如果你点了,那么就不能像Checkbox通过点击消去,所以我们都是将RadioButton放到RadioGroup,变成单选就比如我下面这个例子,实质就是 。
。
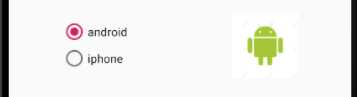
下面这个例子就是
 点击哪个,就会显示相应的图片,当然默认是android,所有需要把这个属性
点击哪个,就会显示相应的图片,当然默认是android,所有需要把这个属性 变为true。图片是我自己去网上下载的,用的时候我们需要把它放到
变为true。图片是我自己去网上下载的,用的时候我们需要把它放到 ,关键一点就是图片的名字不能是数字开头,切记!
,关键一点就是图片的名字不能是数字开头,切记!
 ,这个就是用来评价啊的,当点击对应个数的星星,它就会显示多少星评价。
,这个就是用来评价啊的,当点击对应个数的星星,它就会显示多少星评价。
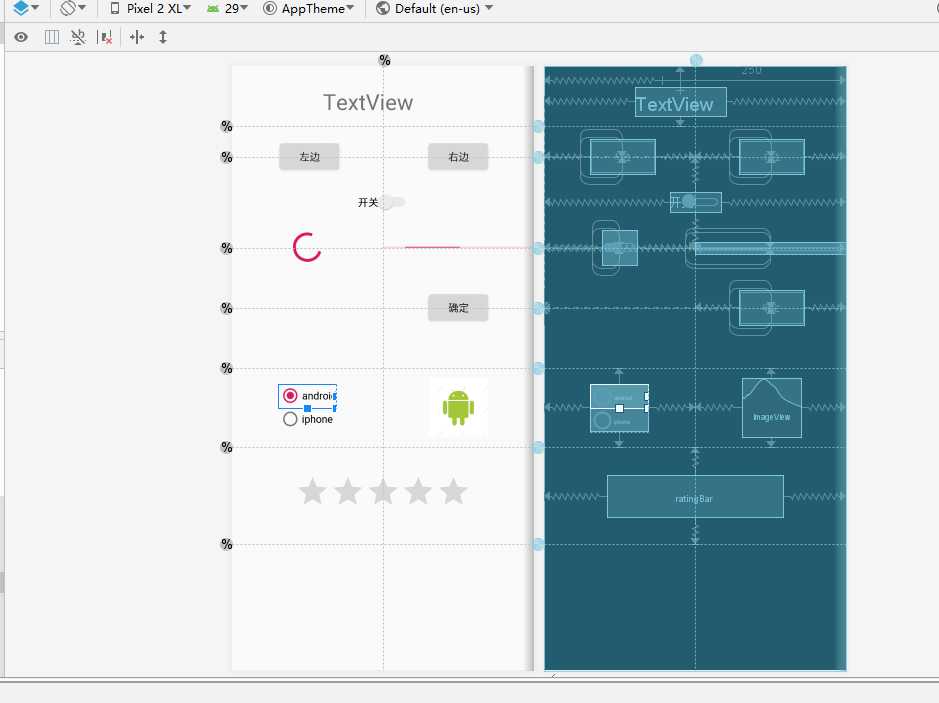
下面是我的布局

它们之间的联系(JAVA代码)
package com.example.uicontroldemo; import androidx.appcompat.app.AppCompatActivity; import android.media.Image; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CompoundButton; import android.widget.EditText; import android.widget.ImageView; import android.widget.RadioGroup; import android.widget.RatingBar; import android.widget.Switch; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { TextView textView; // 定义文本视图 Button button1,button2,button3; //定义按钮 Switch aSwitch; // 定义开关 EditText editText2; // 定义数字输入框 RadioGroup radioGroup; //定义单选按钮 ImageView imageView; // 定义图片 RatingBar ratingBar; // 定义评价进度条 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 通过对应的id获取 textView = findViewById(R.id.textView); button1 = findViewById(R.id.button1); button2 = findViewById(R.id.button2); button3 = findViewById(R.id.button3); aSwitch = findViewById(R.id.switch1); editText2 = findViewById(R.id.editText2); radioGroup = findViewById(R.id.radioGroup); imageView = findViewById(R.id.imageView1); ratingBar = findViewById(R.id.ratingBar); // 左按钮控制 button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { textView.setText("左边"); } }); // 右按钮控制 button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { textView.setText("右边"); } }); // 开关按钮控制 aSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked){ textView.setText("开"); }else{ textView.setText("关"); } } }); // 确定按钮控制 button3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { textView.setText(editText2.getText().toString()); } }); //单选按钮控制 radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if(checkedId==R.id.radioButton4){ imageView.setImageResource(R.drawable.android); }else{ imageView.setImageResource(R.drawable.iphone); } } }); // 评价条控制 ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() { @Override public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) { Toast.makeText(getApplicationContext(),String.valueOf(rating)+"星评价",Toast.LENGTH_SHORT).show(); } }); } }
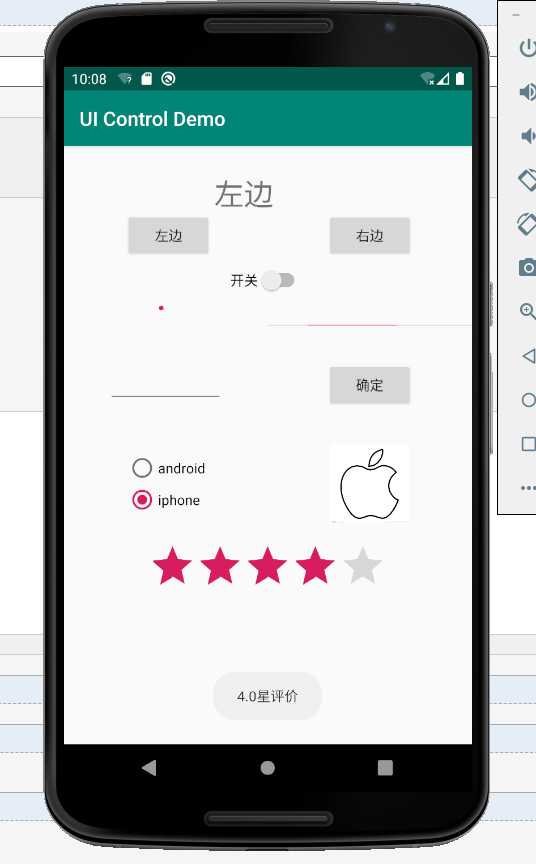
运行结果:



初学android,写的有点乱。
每天学习一点,每天都在进步
标签:ati raw resource tla 获取 配置 draw img valueof
原文地址:https://www.cnblogs.com/yangxiao-/p/12209750.html