标签:技术 console info spl splay span hid color div
代码很简单,看字面意思就知道在干什么
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p id="p1">你好</p> <p id="p2">我不知道</p> <h1 class="title">真的</h1> </body> </html> <script src="https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $("#p1").html(‘‘).hide(); var content = $("#p2").html(); console.log(content) var content2 = $(".title").html(); alert(content2) </script>
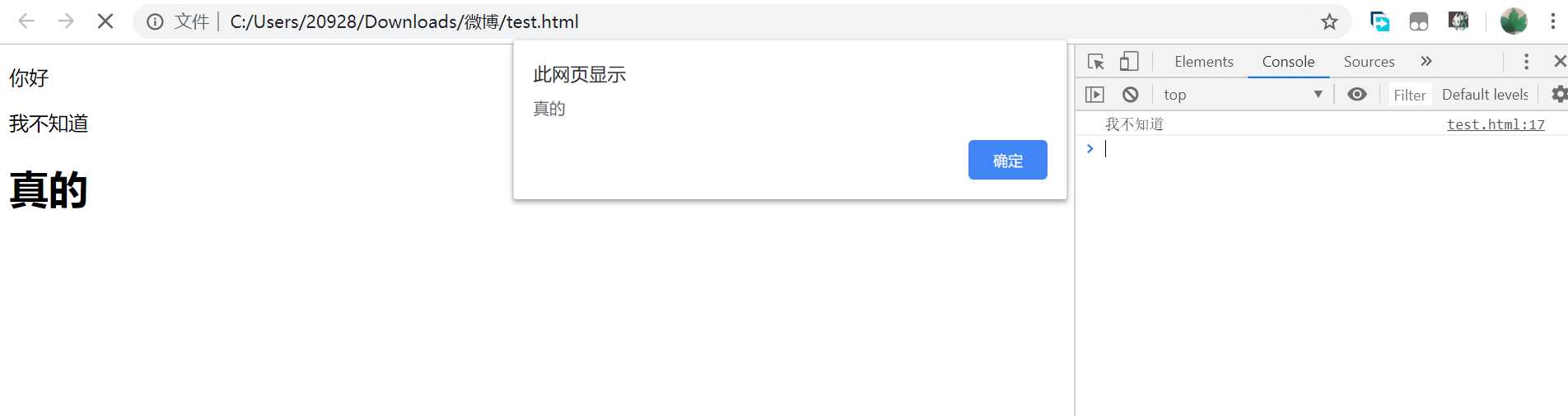
效果:

标签:技术 console info spl splay span hid color div
原文地址:https://www.cnblogs.com/lfri/p/12213043.html