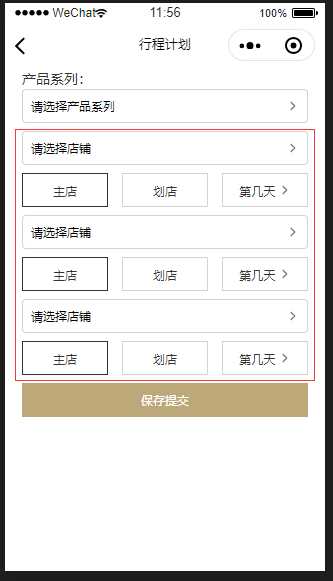
<view class="storebox">
<view class="per_box">
<text class="per_title">产品系列:</text>
<view class=‘select-box‘>
<picker class=‘picker‘ bindchange="bindPickerChange" value="{{index}}" range="{{array}}" range-key="{{‘title‘}}">
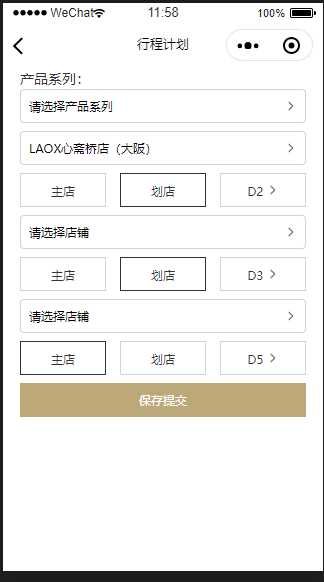
<view class=‘select‘> {{arrayValue ? arrayValue : ‘请选择产品系列‘ }}
<image class=‘select-img‘ src="../../static/images/r.png" ></image>
</view>
</picker>
</view>
<block wx:for="{{objList}}" wx:key="{{indexObjList}}" wx:for-item="vieorow">
<view class=‘select-box‘>
<picker class=‘picker‘ bindchange="bindPickerShopChange" data-index = ‘{{index}}‘ range="{{vieorow.shop}}" range-key="{{‘title‘}}" >
<view class=‘select‘> {{vieorow.shopVal ?vieorow. shopVal : ‘请选择店铺‘ }}
<image class=‘select-img‘ src="../../static/images/r.png" ></image>
</view>
</picker>
</view>
<view class="per_sex">
<view class="{{vieorow.status == 1 ? ‘click‘ : ‘‘}}" catchtap="selectShop2" data-index = ‘{{index}}‘>主店</view>
<view class="{{vieorow.status == 2 ? ‘click‘ : ‘‘}}" catchtap="selectShop1" data-index = ‘{{index}}‘>划店</view>
<view class="selects">
<picker class=‘picker text‘ bindchange="bindPickerDayChange" data-index = ‘{{index}}‘ range="{{vieorow.day}}" range-key="{{‘title‘}}">
<view class=‘selects‘> {{vieorow.dayVal ? vieorow.dayVal : ‘第几天‘ }}
<image class=‘select-img‘ src="../../static/images/r.png" ></image>
</view>
</picker>
</view>
</view>
</block>
<view class="submit" >保存提交</view>
</view>
</view>
/*内容*/
.per_box{
width:100%;
padding: 0 40rpx;
box-sizing: border-box;
}
.per_title{
font-size: 34rpx;
color: #333333;
line-height: 50rpx;
}
.per_box .select-box{
width: 100%;
height:80rpx;
border:1px solid #d2d2d2;
box-sizing: border-box;
border-radius: 4px;
margin-bottom: 20rpx;
padding-left:
}
.per_box view input{
width: 100%;
height:80rpx;
text-indent: 60rpx;
border:none;
box-sizing: border-box;
font-size: 30rpx;
color: #333333;
background: none;
}
.per_box view:nth-child(4) input{
width: 50%;
}
.per_box view:nth-child(4) span{
float: right;
font-size: 30rpx;
color: #999999;
line-height: 0.6rem;
width: 40%;
text-align: center;
}
.per_sex{
border:none !important;
display: flex;
justify-content: space-between;
margin-bottom: 20rpx;
}
.per_sex view{
width: 30%;
height:80rpx;
border:1px solid #d2d2d2;
box-sizing: border-box;
font-size: 30rpx;
color:#333;
text-align: center;
line-height: 80rpx;
}
.per_sex .selects view{
width: 100%;
border: none;
}
.per_box .per_sex .click{
border:1px solid #333333;
}
.submit{
margin: 20rpx 0;
font-size: 30rpx;
color:#FFFFFF;
text-align: center;
line-height: 80rpx;
background: #bca879;
margin-bottom: 50rpx;
}
.select-box{
display: flex;
align-items:center;
/* padding-left:30rpx; */
}
.select{
font-size: 30rpx;
color: #000;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 20rpx;
box-sizing: border-box;
}
.select-img{
width:30rpx;
height:30rpx;
}
.picker{
width: 100%;
}
js
/**
* 商品系列选择--监听页面加载
*/
bindPickerChange: function (e) {
// console.log(‘picker发送选择改变,携带值为‘, e)
this.setData({
arrayValue: this.data.array[e.detail.value].title,
arrayId: this.data.array[e.detail.value].id
})
},
/**
* 商品系列选择--监听页面加载
*/
bindPickerDayChange: function (e) {
// 获取当前点击下标
var Index = e.currentTarget.dataset.index;
var Val = this.data.objList[Index].day[e.detail.value].title;
// data中获取列表
var shopArr = this.data.objList;
for (let i in shopArr) {
//遍历列表数据
if (i == Index) {
//根据下标找到目标,改变状态
shopArr[i].dayVal = Val;
}
}
//数组重新赋值
this.setData({
objList: shopArr
})
},
/**
* 商店选择--监听页面加载
*/
bindPickerShopChange: function (e) {
// 获取当前点击下标
var Index = e.currentTarget.dataset.index;
var Val = this.data.objList[Index].shop[e.detail.value].title;
// data中获取列表
var shopArr = this.data.objList;
for (let i in shopArr) {
//遍历列表数据
if (i == Index) {
//根据下标找到目标,改变状态
shopArr[i].shopVal = Val;
}
}
//数组重新赋值
this.setData({
objList: shopArr
})
},
/**
* 划店 主店切换--加载
*/
selectShop1: function (e) {
// 获取当前点击下标
var Index = e.currentTarget.dataset.index;
// data中获取列表
var shopArr = this.data.objList;
for (let i in shopArr) {
//遍历列表数据
if (i == Index) {
//根据下标找到目标,改变状态
if (shopArr[i].status == 1) {
shopArr[i].status = parseInt(shopArr[i].status) + 1
}
}
}
//数组重新赋值
this.setData({
objList: shopArr
})
},
/**
* 划店 主店切换--加载
*/
selectShop2: function (e) {
// 获取当前点击下标
var Index = e.currentTarget.dataset.index;
// data中获取列表
var shopArr = this.data.objList;
for (let i in shopArr) {
//遍历列表数据
if (i == Index) {
//根据下标找到目标,改变状态
if (shopArr[i].status == 2) {
shopArr[i].status = parseInt(shopArr[i].status) - 1
}
}
}
//数组重新赋值
this.setData({
objList: shopArr
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.addWeb();
},