标签:垂直居中 inf image 改变 href border 盒子模型 不可用 src
很多时候我们为了美观,需要对内容进行留白设置,这时候就需要设置间距了。
设置元素的内间距
padding: 检索或设置对象四边的内部边距
padding:10px;
上下及两边设置
padding:5px 10px;
由上边界开始,顺时针设置
padding:10px 20px 30px 40px
单边设置
- padding-top: 检索或设置对象顶边的内部边距
- padding-right: 检索或设置对象右边的内部边距
- padding-bottom:检索或设置对象下边的内部边距
- padding-left: 检索或设置对象左边的内部边距
设置元素的外间距
注意: 在使用padding与margin的时候,会改变我们元素的实际大小
解决方案 ↓↓↓
margin相关技巧
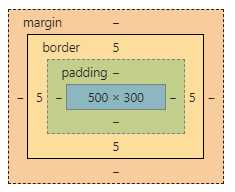
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。

把元素叫做盒子,设置对应的样式分别为:
盒子真实尺寸
box-sizing: content-box 外补白
box-sizing: border-box 内补白
标签:垂直居中 inf image 改变 href border 盒子模型 不可用 src
原文地址:https://www.cnblogs.com/aduner/p/12207576.html