javascript是脚本语言?javascript万物皆对象?
呵呵哒!带你见识下js面对对象的魅力
是的是的,退后,朕要开始装逼了~
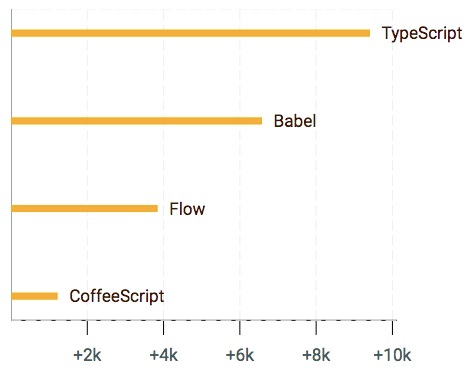
这是什么鸟东西?是的是的,装逼开始,2016年度最佳JS编译器,ES6标准出来后,小伙伴们对新特性摩拳擦掌,奈何浏览器支持把我们拉回现实,不得不面对瑟瑟发抖的ES5,不禁心中多出几分感慨!
ES5又怎样,照样可以写出优美的代码:
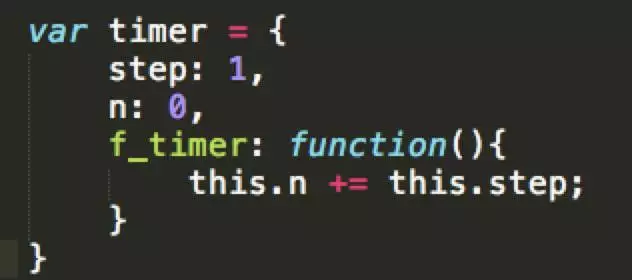
一般你可以这样写一个计时器
嗯,看起来合情合理,想要调用方法就timer.f_timer() 一下 然后获取timer.n规规矩矩,没瑕疵。但是实际想想:timer
里面的属性跟timer 也没有什么区别,他们的可访问性跟timer是一样的如果timer是全局,里面的属性也是全局的要改里面的n 随便改改。
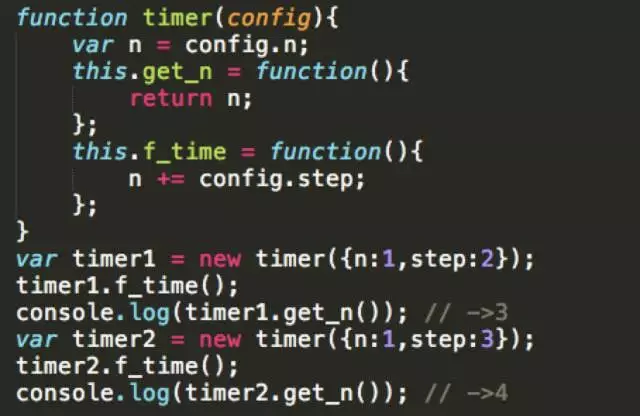
嗯,这样改:
哦,构造函数,可是这样写就又不是很好,timer1.f_time 和 timer2.f_time 的是互相独立的,每使用 new
运算符调用
timer(),就会生成一个新的对象并生成一个新的函数绑定在这个新的对象上,每构造一个新的对象浏览器就要开辟一块空间,不是我想要的装逼!其实最好就是
timer1.f_time 和 timer2.f_time 指向同一个函数对象
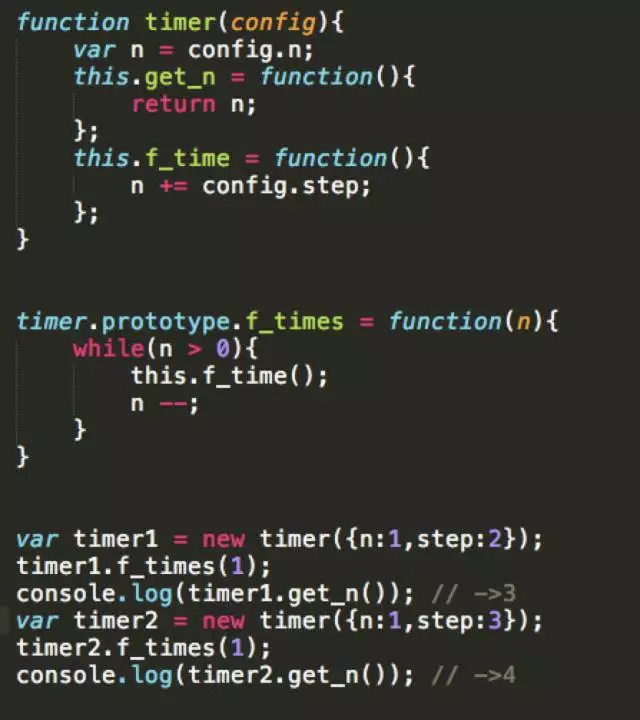
退后,我要放大招了:写js怎么能不用prototype装逼呢,走起~
装逼怎能少的了新东西-
Typescript上场
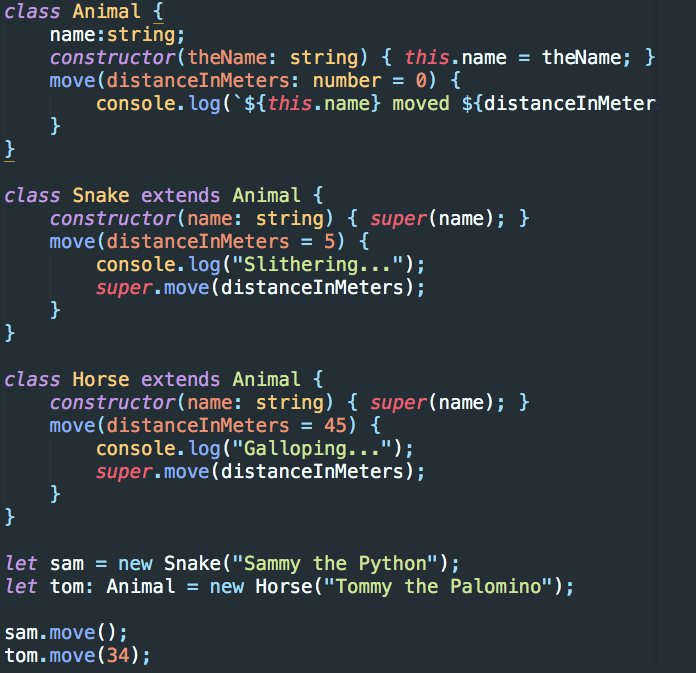
是的,你可以这样优雅的写类了。在js:
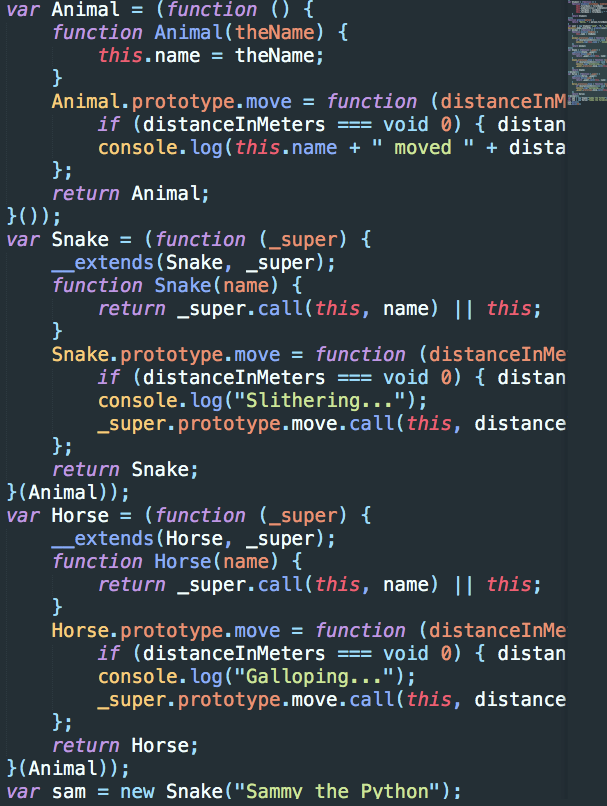
怎样,C#还有java的同学熟悉不,类的继承,面向对象一应俱全,哈哈,当然编译出来的是这样的
装逼结束,收工~~~