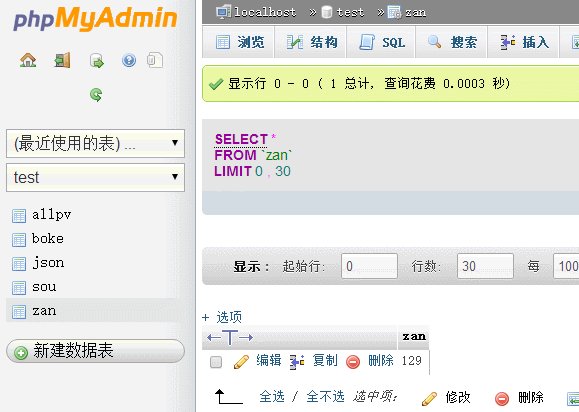
从动态图看出来,点击赞的按钮的时候,旁边的赞数量在无刷新地增加。打开数据库也能看到赞数量更新了。
原理就是通过ajax异步提交数据给数据库。
首先前端页面就是一个按钮和赞数量。
数据库名,test,表名zan,字段zan
ajaxindex.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>异步提交</title>
<script src="jquery-2.1.1.min.js"></script>
<script src="ajaxindex.js"></script>
</head>
<body>
<button id="btn">赞</button>
<span id="result">
<?php
$con = mysql_connect("localhost","root","root");
if (!$con)
{
die(‘连接数据库失败,失败原因:‘ . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db("test", $con);
$result = mysql_query("SELECT * FROM zan");
while($row = mysql_fetch_array($result))
{
echo $row[‘zan‘];
}
//关闭连接
mysql_close($con);
?>
</span>
</body>
</html>ajaxindex.js
$(document).ready(function(){
$("#btn").on("click",function(){
$.get("sever.php",{name:$("#btn").val()},function(data){
$("#result").text(data);
});
});
});sever.php
<?php
header("Content-type:text/html;charset=utf-8");
//连接数据库
$con = mysql_connect("localhost","root","root");
if (!$con)
{
die(‘连接数据库失败,失败原因:‘ . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db("test", $con);
//更新
mysql_query("UPDATE zan SET zan = zan+1");
$result = mysql_query("SELECT * FROM zan");
if(isset($_GET[‘name‘])){
while($row = mysql_fetch_array($result))
{
echo $row[‘zan‘];
}
}else{
echo "赞失败!";
}
//关闭连接
mysql_close($con);
?>总体思路:
通过ajaxindex.php点击按钮,js反应,ajax异步提交给sever.php再通过js返回给页面,就不用刷新了。
sever.php就是一个查询和更新数据的,更新之后再把数据输出给页面。