标签:style blog http io color ar os 使用 for
iOS开发UI篇—以微博界面为例使用纯代码自定义cell程序编码全过程(一)
一、storyboard的处理

三、代码
视图部分
TXStatusCell.h文件
1 // 01-屌丝逆天之---微博 2 // 3 // Created by 鑫 on 14-10-12. 4 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 5 // 6 7 #import <UIKit/UIKit.h> 8 @class TXStatus; 9 @interface TXStatusCell : UITableViewCell 10 @property (nonatomic, strong) TXStatus *status; 11 @end
TXStatusCell.m文件
1 // 2 // 昵称的字体 3 #define TXNameFont [UIFont systemFontOfSize:14] 4 // 正文的字体 5 #define TXTextFont [UIFont systemFontOfSize:15] 6 #import "TXStatusCell.h" 7 #import "TXStatus.h" 8 @interface TXStatusCell() 9 10 /** 11 * 头像 12 */ 13 @property (nonatomic, weak) UIImageView *iconView; 14 /** 15 * 昵称 16 */ 17 @property (nonatomic, weak) UILabel *nameView; 18 /** 19 * 会员图标 20 */ 21 @property (nonatomic, weak) UIImageView *vipView; 22 /** 23 * 正文 24 */ 25 @property (nonatomic, weak) UILabel *textView; 26 /** 27 * 配图 28 */ 29 @property (nonatomic, weak) UIImageView *pictureView; 30 31 32 @end 33 @implementation TXStatusCell 34 /** 35 * 构造方法(在初始化对象的时候会调用) 36 * 一般在这个方法中添加需要显示的子控件 37 */ 38 - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 39 { 40 self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; 41 if (self) { 42 // 1.头像 43 UIImageView *iconView = [[UIImageView alloc] init]; 44 [self.contentView addSubview:iconView]; 45 self.iconView = iconView; 46 47 // 2.昵称 48 UILabel *nameView = [[UILabel alloc] init]; 49 // nameView.backgroundColor = [UIColor redColor]; 50 nameView.font = TXNameFont; 51 [self.contentView addSubview:nameView]; 52 self.nameView = nameView; 53 54 // 3.会员图标 55 UIImageView *vipView = [[UIImageView alloc] init]; 56 vipView.image = [UIImage imageNamed:@"vip"]; 57 [self.contentView addSubview:vipView]; 58 self.vipView = vipView; 59 60 // 4.正文 61 UILabel *textView = [[UILabel alloc] init]; 62 // textView.backgroundColor = [UIColor blueColor]; 63 textView.numberOfLines = 0; 64 textView.font = TXTextFont; 65 [self.contentView addSubview:textView]; 66 self.textView = textView; 67 68 // 5.配图 69 UIImageView *pictureView = [[UIImageView alloc] init]; 70 [self.contentView addSubview:pictureView]; 71 self.pictureView = pictureView; 72 } 73 return self; 74 } 75 /** 76 * 在这个方法中设置子控件的frame和显示数据 77 */ 78 - (void)setStatus:(TXStatus *)status 79 { 80 _status= status; 81 82 // 1.设置数据 83 [self settingData]; 84 85 // 2.设置frame 86 [self settingFrame]; 87 } 88 /** 89 * 设置数据 90 */ 91 - (void)settingData 92 { 93 // 1.头像 94 self.iconView.image = [UIImage imageNamed:self.status.icon]; 95 96 // 2.昵称 97 self.nameView.text = self.status.name; 98 99 // 3.会员图标 100 if (self.status.vip) { 101 self.vipView.hidden = NO; 102 103 self.nameView.textColor = [UIColor redColor]; 104 } else { 105 self.vipView.hidden = YES; 106 107 self.nameView.textColor = [UIColor blackColor]; 108 } 109 110 // 4.正文 111 self.textView.text = self.status.text; 112 113 // 5.配图 114 if (self.status.picture) { // 有配图 115 self.pictureView.hidden = NO; 116 self.pictureView.image = [UIImage imageNamed:self.status.picture]; 117 } else { // 没有配图 118 self.pictureView.hidden = YES; 119 } 120 } 121 122 /** 123 * 计算文字尺寸 124 * 125 * @param text 需要计算尺寸的文字 126 * @param font 文字的字体 127 * @param maxSize 文字的最大尺寸 128 */ 129 - (CGSize)sizeWithText:(NSString *)text font:(UIFont *)font maxSize:(CGSize)maxSize 130 { 131 NSDictionary *attrs = @{NSFontAttributeName : font}; 132 return [text boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:attrs context:nil].size; 133 } 134 135 /** 136 * 设置frame 137 */ 138 - (void)settingFrame 139 { 140 // 子控件之间的间距 141 CGFloat padding = 10; 142 143 // 1.头像 144 CGFloat iconX = padding; 145 CGFloat iconY = padding; 146 CGFloat iconW = 30; 147 CGFloat iconH = 30; 148 self.iconView.frame = CGRectMake(iconX, iconY, iconW, iconH); 149 150 // 2.昵称 151 // 文字的字体,计算文字的宽度由字体大小也数量决定 152 CGSize nameSize = [self sizeWithText:self.status.name font:TXNameFont maxSize:CGSizeMake(MAXFLOAT, MAXFLOAT)]; 153 CGFloat nameX = CGRectGetMaxX(self.iconView.frame) + padding; 154 CGFloat nameY = iconY + (iconH - nameSize.height) * 0.5; 155 self.nameView.frame = CGRectMake(nameX, nameY, nameSize.width, nameSize.height); 156 157 // 3.会员图标 158 CGFloat vipX = CGRectGetMaxX(self.nameView.frame) + padding; 159 CGFloat vipY = nameY; 160 CGFloat vipW = 14; 161 CGFloat vipH = 14; 162 self.vipView.frame = CGRectMake(vipX, vipY, vipW, vipH); 163 164 // 4.正文 165 CGFloat textX = iconX; 166 CGFloat textY = CGRectGetMaxY(self.iconView.frame) + padding; 167 CGSize textSize = [self sizeWithText:self.status.text font:TXTextFont maxSize:CGSizeMake(300, MAXFLOAT)]; 168 self.textView.frame = CGRectMake(textX, textY, textSize.width, textSize.height); 169 170 // 5.配图 171 if (self.status.picture) {// 有配图 172 CGFloat pictureX = textX; 173 CGFloat pictureY = CGRectGetMaxY(self.textView.frame) + padding; 174 CGFloat pictureW = 100; 175 CGFloat pictureH = 100; 176 self.pictureView.frame = CGRectMake(pictureX, pictureY, pictureW, pictureH); 177 } 178 } 179 180 - (void)awakeFromNib 181 { 182 // Initialization code 183 } 184 185 - (void)setSelected:(BOOL)selected animated:(BOOL)animated 186 { 187 [super setSelected:selected animated:animated]; 188 189 // Configure the view for the selected state 190 } 191 192 @end
TXStatus.h文件
1 // 01-屌丝逆天之---微博 2 // 3 // Created by 鑫 on 14-10-12. 4 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 5 // 6 7 #import <Foundation/Foundation.h> 8 9 @interface TXStatus : NSObject 10 @property (nonatomic, copy) NSString *text; // 内容 11 @property (nonatomic, copy) NSString *icon; // 头像 12 @property (nonatomic, copy) NSString *name; // 昵称 13 @property (nonatomic, copy) NSString *picture; // 配图 14 @property (nonatomic, assign) BOOL vip; 15 16 - (instancetype)initWithDict:(NSDictionary *)dict; 17 + (instancetype)statusWithDict:(NSDictionary *)dict; 18 19 @end
TXStatus.m文件
1 // 2 3 #import "TXStatus.h" 4 #import "TXStatus.h" 5 @implementation TXStatus 6 - (instancetype)initWithDict:(NSDictionary *)dict 7 { 8 if (self = [super init]) { 9 [self setValuesForKeysWithDictionary:dict]; 10 } 11 return self; 12 } 13 14 + (instancetype)statusWithDict:(NSDictionary *)dict 15 { 16 return [[self alloc] initWithDict:dict]; 17 } 18 19 @end
主控制器部分
TXViewControllerh文件
1 #import <UIKit/UIKit.h> 2 3 @interface TXViewController : UITableViewController 4 5 @end
TXViewController.m文件
1 #import "TXViewController.h" 2 #import "TXStatus.h" 3 #import "TXStatusCell.h" 4 @interface TXViewController () 5 @property (nonatomic, strong) NSArray *statuses; 6 7 8 @end 9 10 @implementation TXViewController 11 - (void)viewDidLoad 12 { 13 [super viewDidLoad]; 14 // Do any additional setup after loading the view, typically from a nib. 15 //行高 16 self.tableView.rowHeight = 400; 17 } 18 19 - (NSArray *)statuses 20 { 21 if (_statuses == nil) { 22 // 初始化 23 // 1.获得plist的全路径 24 NSString *path = [[NSBundle mainBundle] pathForResource:@"statuses.plist" ofType:nil]; 25 26 // 2.加载数组 27 NSArray *dictArray = [NSArray arrayWithContentsOfFile:path]; 28 29 // 3.将dictArray里面的所有字典转成模型对象,放到新的数组中 30 NSMutableArray *statusArray = [NSMutableArray array]; 31 for (NSDictionary *dict in dictArray) { 32 // 3.1.创建模型对象 33 TXStatus *status = [TXStatus statusWithDict:dict]; 34 35 // 3.2.添加模型对象到数组中 36 [statusArray addObject:status]; 37 } 38 39 // 4.赋值 40 _statuses = statusArray; 41 } 42 return _statuses; 43 } 44 #pragma mark - 实现数据源方法 45 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 46 { 47 return self.statuses.count; 48 } 49 50 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 51 { 52 static NSString *ID = @"status"; 53 TXStatusCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; 54 if (cell == nil) { 55 cell = [[TXStatusCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID]; 56 } 57 58 cell.status = self.statuses[indexPath.row]; 59 60 return cell; 61 } 62 63 - (BOOL)prefersStatusBarHidden 64 { 65 return YES; 66 } 67 68 69 70 @end
阶段性展示:

四、补充说明
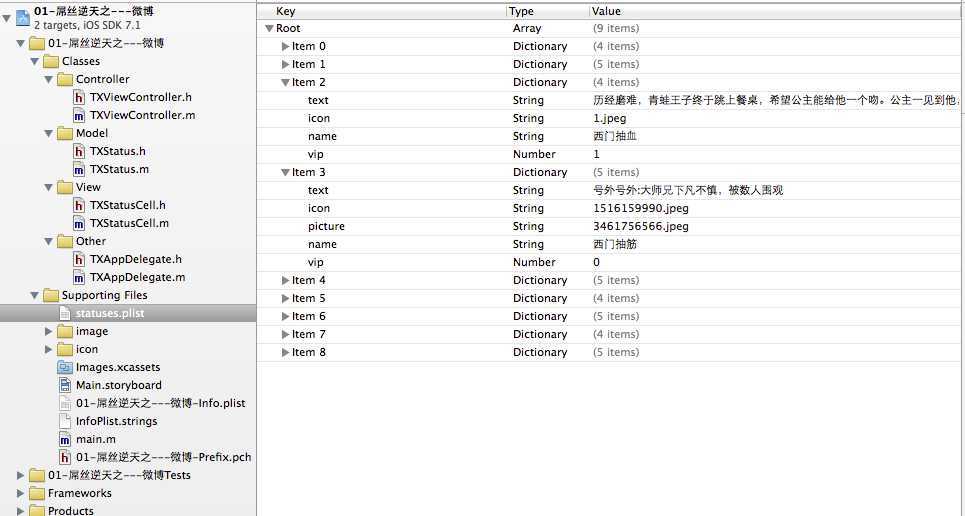
1对于展示数据部分的补充说明:
四、实现思路整理
//4.设置正文的frame
CGFloat textLabX=iconViewX;
CGFloat textLabY=CGRectGetMaxY(self.iconView.frame)+padding;
CGSize textSize=[self sizeWithString:_weibo.text font:YYTextFont maxSize:CGSizeMake(300,MAXFLOAT)];
self.textLab.frame=CGRectMake(textLabX, textLabY, textSize.width, textSize.height);
这里把计算过程封装在了下面的方法中:
1 /** 2 * 计算文本的宽高 3 * 4 * @param str 需要计算的文本 5 * @param font 文本显示的字体 6 * @param maxSize 文本显示的范围 7 * 8 * @return 文本占用的真实宽高 9 */ 10 - (CGSize)sizeWithString:(NSString *)str font:(UIFont *)font maxSize:(CGSize)maxSize 11 { 12 NSDictionary *dict = @{NSFontAttributeName : font}; 13 // 如果将来计算的文字的范围超出了指定的范围,返回的就是指定的范围 14 // 如果将来计算的文字的范围小于指定的范围, 返回的就是真实的范围 15 CGSize size = [str boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:dict context:nil].size; 16 return size; 17 }
iOS开发UI篇—以微博界面为例使用纯代码自定义cell程序编码全过程(一)
标签:style blog http io color ar os 使用 for
原文地址:http://www.cnblogs.com/asd5551680/p/4069307.html