标签:鼠标 bom top 记录 事件监听 fse pagex nav page
宿主对象(host object),即由ECMAScript实现的宿主环境提供的对象。
宿主对象的表现形式,即浏览器下window的子对象和node.js下global的子对象。
DOM(文档对象模型)和BOM(浏览器对象模型)属于宿主对象。
也就是说,DOM和BOM是编程接口,我们可以获取到一些列属性和方法,用于操作HTML文档和浏览器。
一、BOM
BOM封装了一系列浏览器,相关的属性和方法。
其中较为重要属性有Window(浏览器打开的窗口)、Navigator(浏览器相关信息)、Screen(客户端显示屏幕)、History(访问过的URL)、Location(URL信息)。
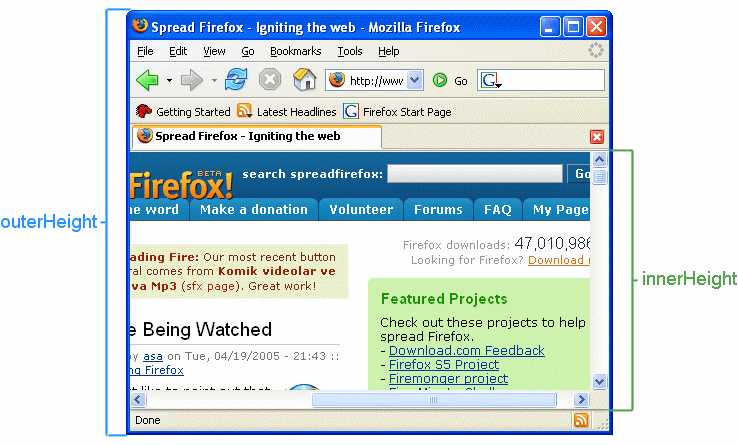
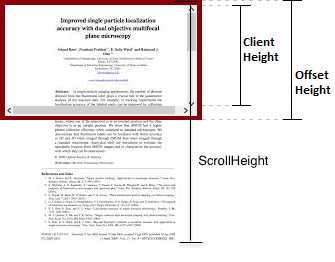
重要的几个高度:


二、DOM
HTML文档的数据结构,是树。
那么,对HTML文档的操作,其实就是对树和树的节点的操作。
不同的节点对应着元素(element)、属性(attribute)、注释(commet)、文本(text)。
对节点的基本操作,包含增加(insert)、删除(remove)、检索(find)、更改(update)。
继而衍生出来的操作,例如复制(clone),其实就是检索节点(find node)-->复制节点(clone node)-->增加节点(insert node)-->其他操作(other operate)。‘
三、事件
事件的三要素是事件源、事件、驱动程序。
事件流的三个阶段包括:
事件的绑定方式为:
四、拖拽
所需要的事件
实现思路
需要获取的距离
细节处理
标签:鼠标 bom top 记录 事件监听 fse pagex nav page
原文地址:https://www.cnblogs.com/bearRunning/p/12217236.html