标签:star rect hold ant spring rri tps rtu BMI
thymeleaf单选按钮:
通过 th:field,就不用起name值,它后面会自己识别。
前端:
按钮那里value的值一定要和th:field一一对应才会绑定
<div class="card-body">
<form id="uploadProduct" action="/manage/user/uploadPerson" method="post" class="mt-4">
<div class="input-group form-group mb-4"> <!--<label>商品名称</label>--> <div class="input-group-prepend "> <span class="input-group-text btn-primary" id="basic-addon1">用户名称</span> <input type="text" id="productId" name="productId" th:value="*{updateProduct.id}" style="display:none"/> </div> <input type="text" name="username" id="username" th:placeholder="${updateProduct.username}" class=" form-control border-0 shadow form-control-lg"> </div> <div class="input-group form-group mb-4"> <!--<label>商品数量</label>--> <div class="input-group-prepend "> <span class="input-group-text btn-primary" id="basic-addon2">用户密码</span> </div> <input type="password" name="password" id="password" class="form-control border-0 shadow form-control-lg text-violet"> </div> <div class="input-group form-group mb-4"> <div class="form-group row"> <!--<label class="col-sm-4 col-form-label" >用户权限</label>--> <div class="col-sm-12"> <div class="col-sm-12"> <div class="form-check ">
//这里value的值一定要和th:field一一对应才会绑定: <input class="form-check-input" type="radio" value="1" th:field="${updateProduct.role}"> <label class="form-check-label" > 管理员 </label> <input class="form-check-input" type="radio" value="2" th:field="${updateProduct.role}"> <label class="form-check-label" > 销售员 </label> <input class="form-check-input" type="radio" value="3" th:field="${updateProduct.role}"> <label class="form-check-label" > 送货员 </label> </div> </div> </div> </div> <!--<input type="text" name="price" id="price" th:placeholder="${updateProduct.price}" class="form-control border-0 shadow form-control-lg text-violet">--> </div> <button type="submit" class="btn btn-primary shadow px-5" style="float: right">确  定</button> </form> </div>
后端:
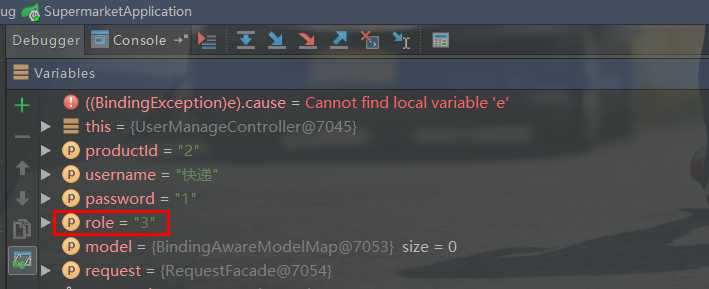
@PostMapping(value = "/manage/user/uploadPerson") public String uploadPerson( @RequestParam(value = "productId",required = false)String productId, @RequestParam(value="username")String username, @RequestParam(value = "password")String password, @RequestParam(value = "role",required = false)String role, Model model, HttpServletRequest request) { if(StringUtils.isEmpty(username)||StringUtils.isEmpty(password)||StringUtils.isEmpty(role)){ return ""; } //插入到数据库: String result = userService.insertUser(productId,username,password,role); if(Const.SUCCESS.equals(result)){ request.getSession().setAttribute(Const.MESSAGE,result); return "redirect:/manage/user/list"; } return result; }
结果:

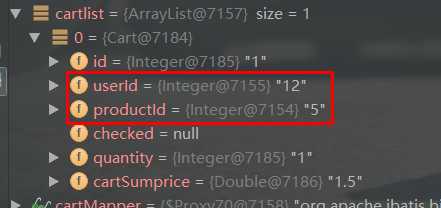
mybatis驼峰映射要开启:
在properties文件里面:
#开启驼峰映射:
mybatis.configuration.map-underscore-to-camel-case=true
之前没有开启导致这些值获取不到而报空指针异常:

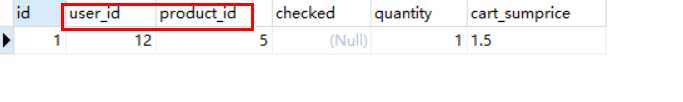
数据库表:

pageHelper的按条件查询:
/** * 展示有库存的商品: * @param pageNum * @param pageSize * @return */ @Override public PageInfo getPersonProductList(int pageNum, int pageSize) { PageHelper.startPage(pageNum,pageSize); //找出上架的商品: ProductExample productExample = new ProductExample(); final ProductExample.Criteria criteria = productExample.createCriteria(); //按照该条件进行查询: criteria.andStatusEqualTo(new Byte("0")); List<Product> productList = productMapper.selectByExample(productExample); PageInfo pageResult = new PageInfo(productList); return pageResult; }
// 精确的加法运算,类似的其他四则运算只要换掉add()就可以:
public static Double add(Double value1, Double value2) {
BigDecimal b1 = new BigDecimal(Double.toString(value1));
BigDecimal b2 = new BigDecimal(Double.toString(value2));
return b1.add(b2).doubleValue();
}
//数量+1: cart.setQuantity(cart.getQuantity()+1); //总价+1: BigDecimal sum = new BigDecimal(Double.toString(cart.getCartSumprice())); cart.setCartSumprice(sum.add(product.getPrice()).doubleValue()); //只对有更新的值进行修改: cartMapper.updateByPrimaryKeySelective(cart);
springboot+thymeleaf+mybatis逆向工程和pageHelper(2)
标签:star rect hold ant spring rri tps rtu BMI
原文地址:https://www.cnblogs.com/lyjblogg/p/12215355.html