标签:部署 解决方案 程序 拉取 位置 alt pos 影响 core
要实现的目标 : 提交代码到github的master分支后, 触发webhook, jenkins从github上重新拉取代码=>编译=>打包成docker镜像=>重新发布
机器: centos 7.4
1. 安装git,jenkins,docker-ce
git可以直接yum 安装 :
yum install git -y
也可以安装新版本 参考文章: https://linuxize.com/post/how-to-install-git-on-centos-7/
jenkins 安装参考文章 https://www.cnblogs.com/stulzq/p/9291237.html
docker-ce 安装参考官网: https://docs.docker.com/install/linux/docker-ce/centos/
2. 新建一个net core demo上传到github
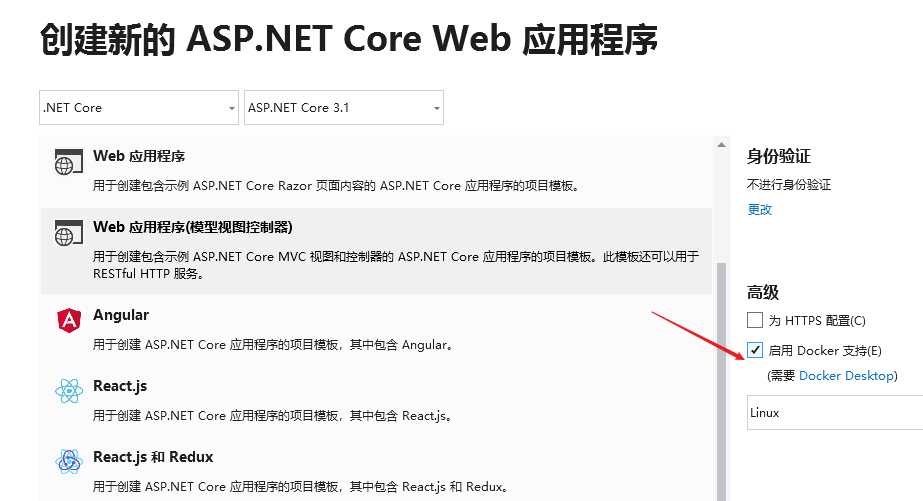
新建时候点击启用docker支持,会生成一个Dockerfile的docker文件

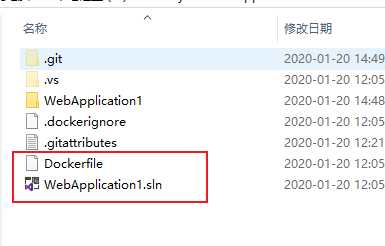
把这个Dockerfile移动到 解决方案(.sln)同目录

这个Dockerfile基本就是把当前目录的文件拷贝到aspnetcore-build镜像中,再里面编译好之后再发布到aspnetcore:3.1镜像中,
最后指定运行你的dotnet core程序
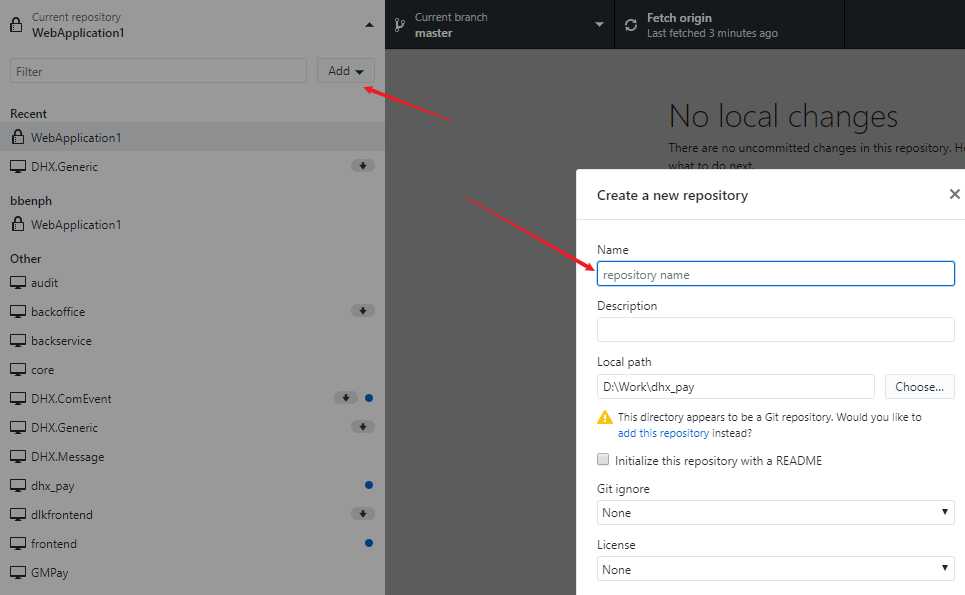
创建完项目后 用desktop 创建一个仓库 传到github

3. 测试下dockerfile是否正常工作
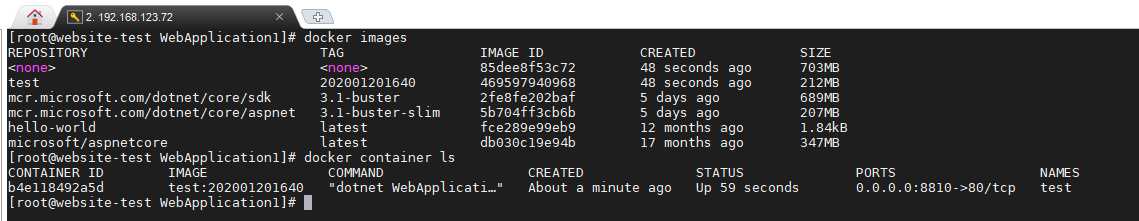
#这个是jenkins默认的存放代码位置 cd /var/lib/jenkins/workspace/; git clone https://github.com/bbenph/WebApplication1.git cd WebApplication1 image_version=`date +%Y%m%d%H%M`; echo $image_version; # 停止之前的docker container docker stop test || true; # 删除这个container docker rm test || true; # build镜像并且打上tag docker build -t test:$image_version .; docker images; # 把刚刚build出来的镜像跑起来 docker run -p 8810:80 --restart=always --name test -d test:$image_version; docker logs test;
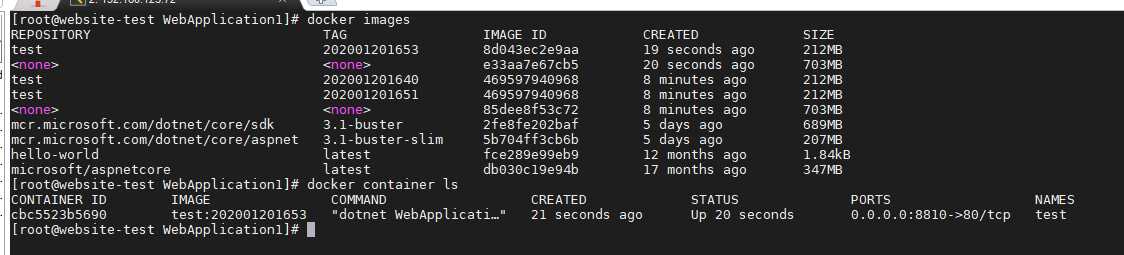
可以看到 image container 都有了 程序也跑起来了


4. 配置jenkins拉取github代码
通过上面这个dockfile脚本,我们已经把dotnet core程序编译好了,并且打包成了docker images,还直接跑起来了.
但是我们想要的应该是自动化编译部署,而且上面我们都把jenkins跑起来了,所以….
jenkins job配置
新建Job
打开jenkins首页,左侧选择”新建任务”(newJob) => Freestyle project
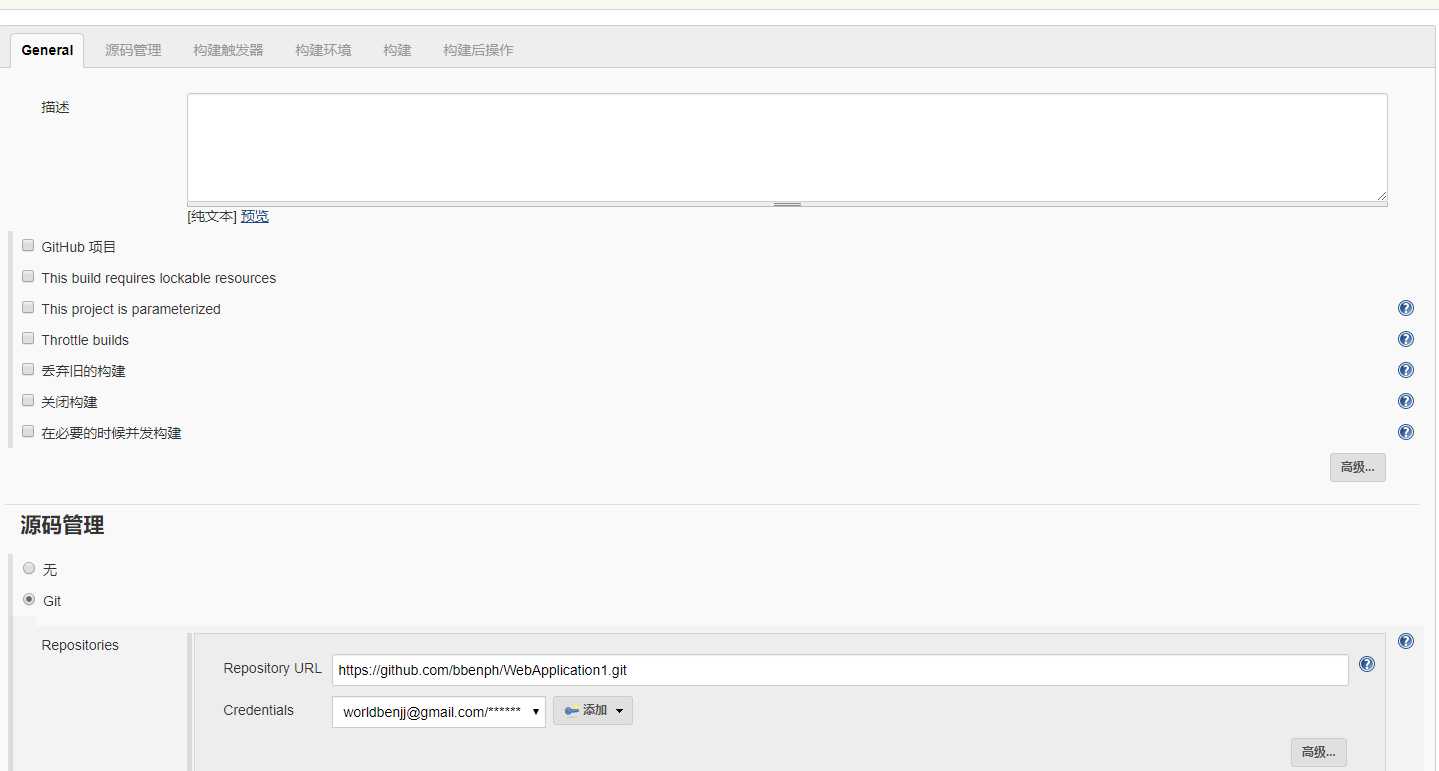
添加源码仓库
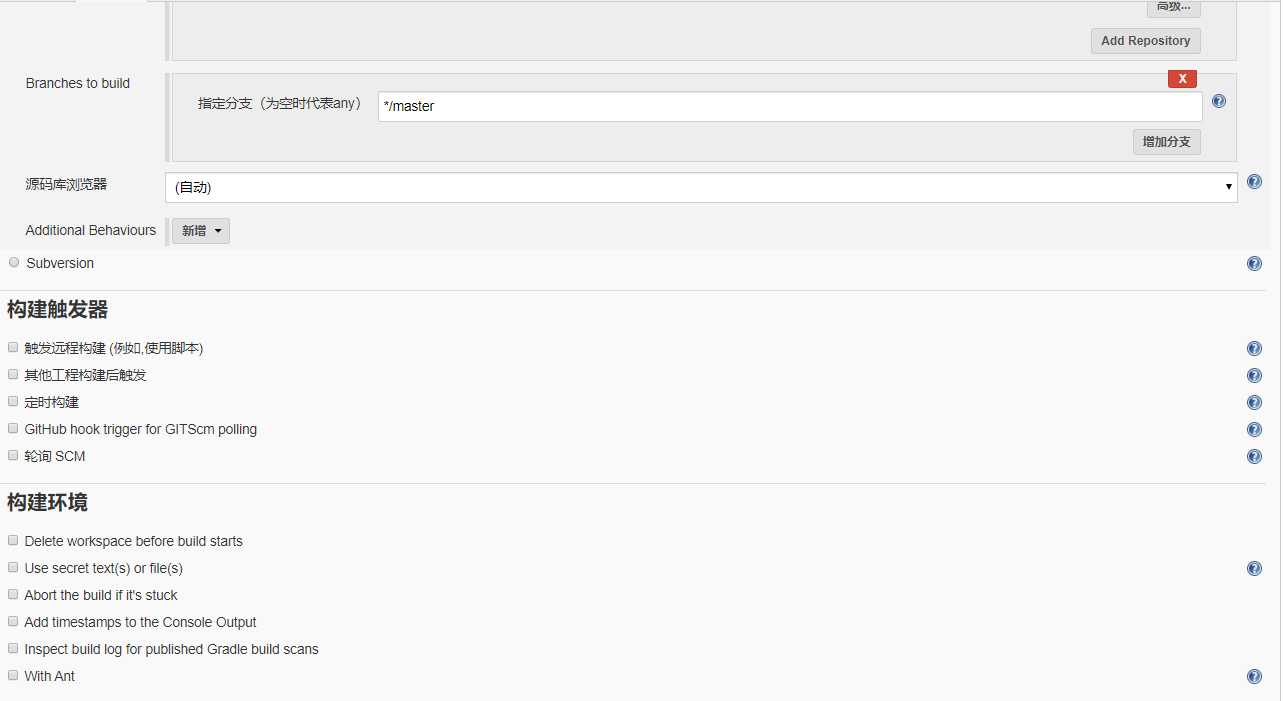
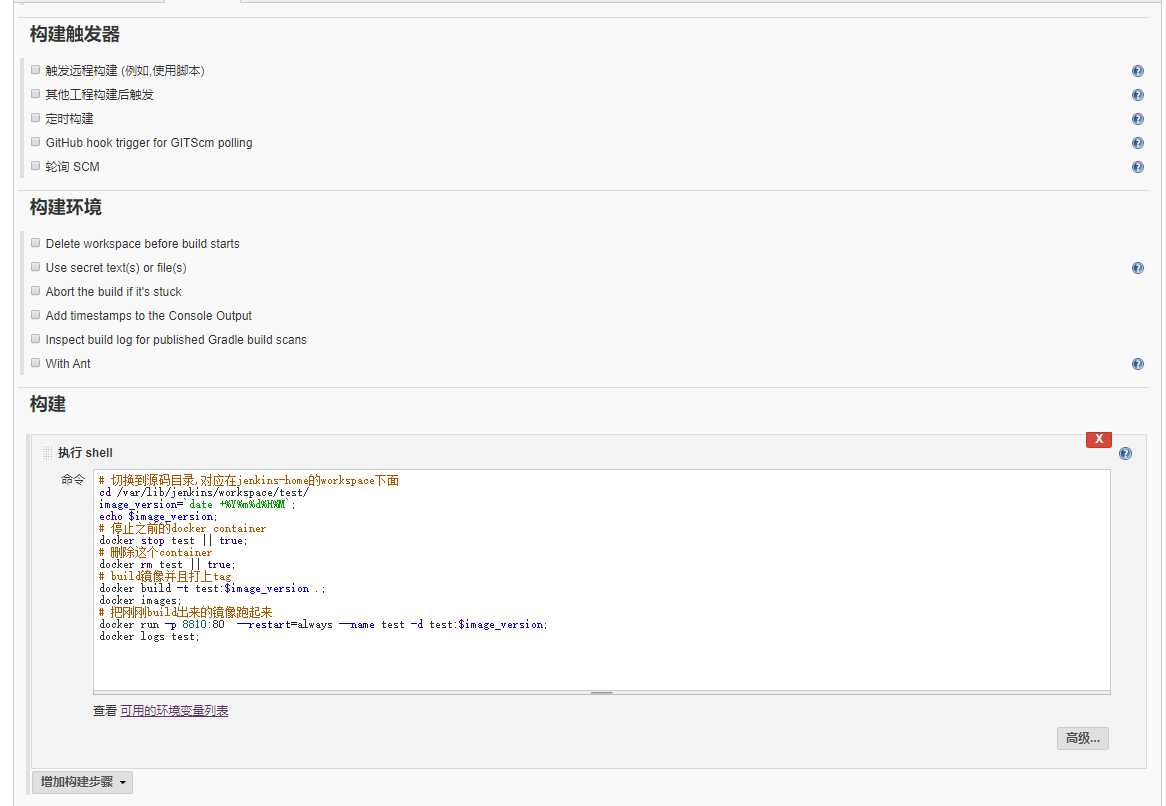
确认之后进入Job配置页面, 先只配置 源码管理和构建模块



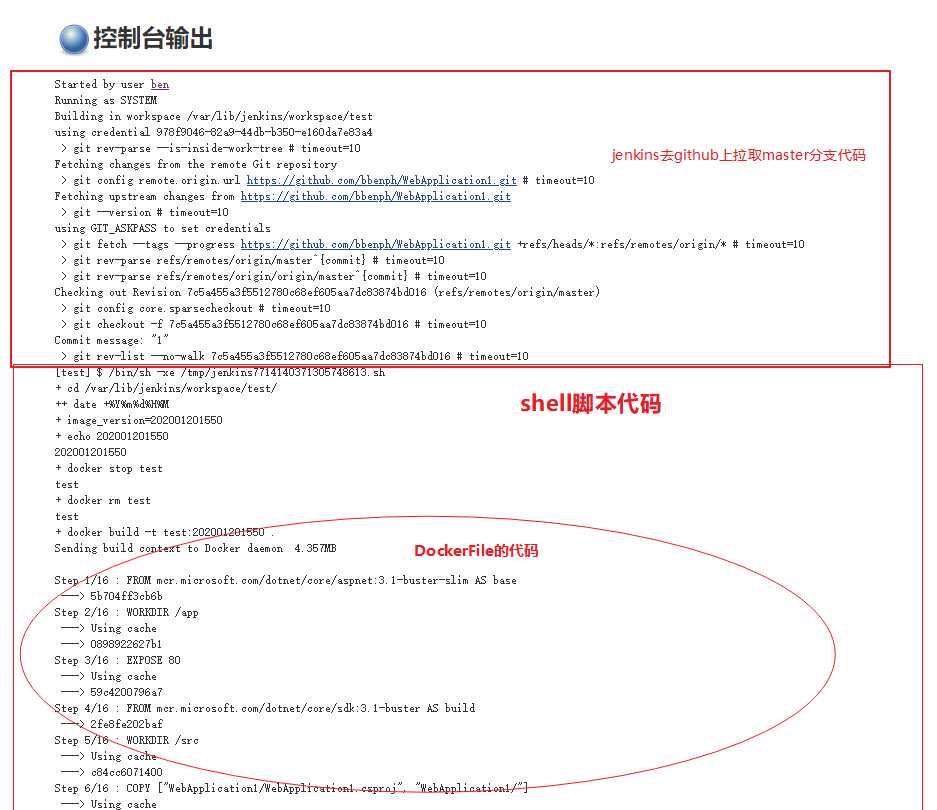
上面的shell脚本说明:
/var/lib/jenkins/workspace/ 是jenkins的默认工作路径 后面的/test 是新建jenkins 任务的名称
|| true 是即使这个container不存在 报错也不影响下面shell脚本执行 因为有时候container不存在/没运行 也是可能的
docker run 命令可以 通过 docker run --help 查看各参数啥意思
点击应用 => 保存
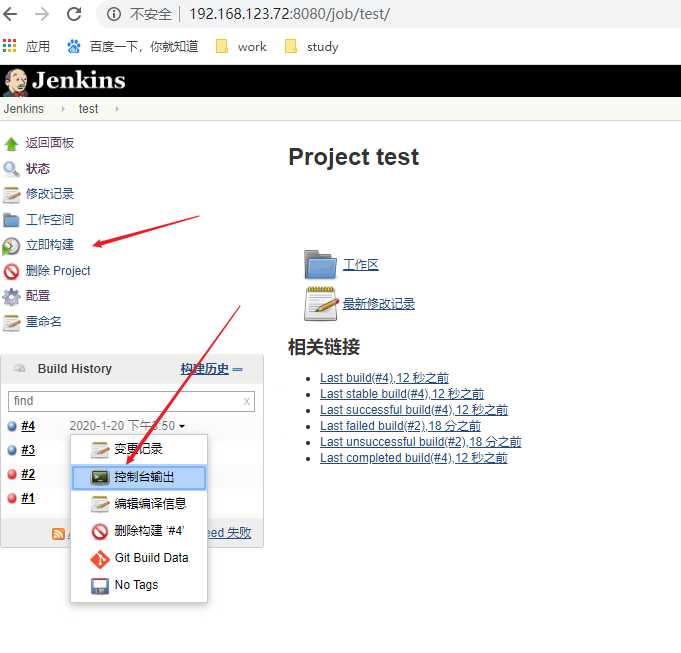
测试下jenkins配置是否正常


现在修改代码,提交github 后 再次jenkins中的立刻构建 发现使用新的image重新创建了一个容器

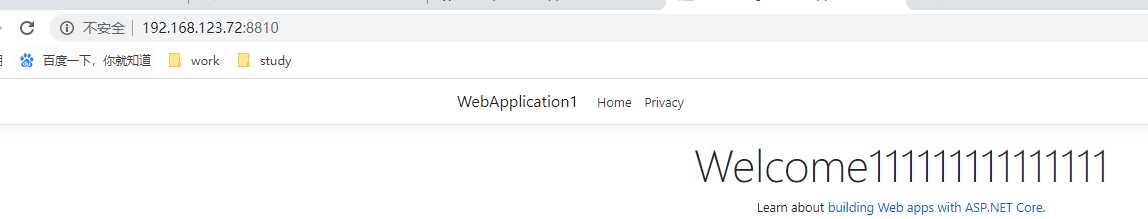
修改的内容也看到了

5. 配置jenkins 代码提交github master分支后 自动化编译部署
netcore + docker + jenkins 持续集成日志
标签:部署 解决方案 程序 拉取 位置 alt pos 影响 core
原文地址:https://www.cnblogs.com/xtxtx/p/12218866.html