标签:object类 typeof 等等 字符 一个 array 判断 null nan
JavaScript(ECMAScript5)是弱类型动态语言。我总结一下JS的数据类型相关知识。
一、六种数据类型
JS拥有number、boolean、string和null、undefined5种原始数据类型,还有object一种对象类型。
object类型又包括Function、Array和Date类型,等等。
二、隐式转换
要把数字转成字符串,我们可以用num+‘‘。
要把字符串转成数字,我们可以用str-0。
原因是当数字与字符串相加时,数字会隐式转换为字符串;而当字符串减去数字时,字符串会隐式转换为数字。
这里我们讲下==与===(严格相等)的区别:
==只判断值相等,不管类型,而===需要值和类型都相等。在进行==判断时,等号左右会进行隐式转换。
如6==‘6‘返回true,接口如果返回的status不确定是数字还是字符串时,我们可以直接用==去接,这是在实际工作对接中的一个好办法。
注意,null==undefined返回true,NaN和NaN不相等。
另外,new String(‘hi‘)==‘hi‘也是返回true,即包装对象会隐式转换为原始类型进行比较。
三、包装对象
number、boolean和string有对应的包装类。
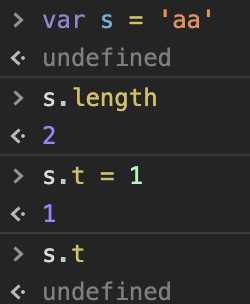
我们可以直接使用原始类型调用包装类型的方法,如str.length和number.toString(),这是因为原始类型被隐式转换为了其对应的包装对象,但是包装对象是临时的,会马上被销毁。

四、类型检测
为了程序的健壮性,我们需要进行类型检测。
这里介绍3种方法:
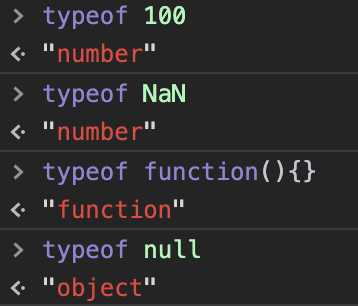
1.typeof

typeof适合判断基本类型和函数。(typeof null为object为历史原因)
2.instanceof
适合判断对象是否是从对应的原型链上继承下来的。格式为obj instanceof Object。
如[1,2] instanceof Array。
注意,在不同的window和iframe上,原型链不一样。
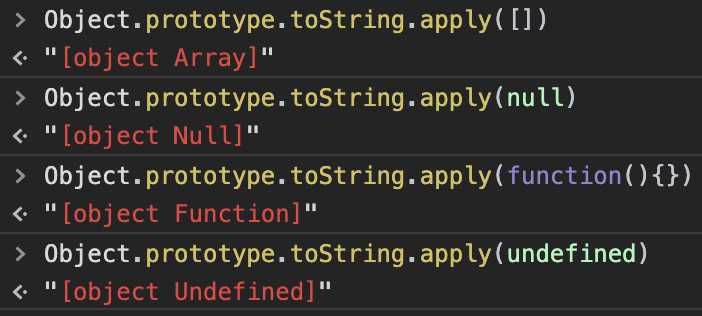
3.toString

注意,在IE6-8中,null使用toString是返回Object的。
标签:object类 typeof 等等 字符 一个 array 判断 null nan
原文地址:https://www.cnblogs.com/luoyihao/p/12219589.html