标签:获取 return 元素属性 price str 总数 ice compare function
JS实现购物车
1.实现思路:
(1)在body中定义一个id="list",将所有商品存放在一个列表中,当进入购物车时如果有两个商品被勾选了,需要计算出总共的价钱和商品的件数以及最贵的商品价格;
(2)在JS中获取元素属性,分别把它们存放在数组中;
(3)点击加号进行商品添加,点击减号进行商品移除;
(4)将上一步用两个点击函数来实现添加和移除;
(5)在JS中用for循环来计算总价钱和比较最贵的商品;
2.代码思路
1.商品列表:
<body>
<ul id="list">
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>10元</em>
总计:<span>0元</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>5元</em>
总计:<span>0元</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>6元</em>
总计:<span>0元</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>8元</em>
总计:<span>0元</span>
</li>
</ul>
</body>
2.商品的添加与移除:
//商品的添加与移除
function tab(a){
var oInput = aLi[a].getElementsByTagName("input")
var oStrong = aLi[a].getElementsByTagName("strong")[0]
var oEm = aLi[a].getElementsByTagName("em")[0]
var oSpan = aLi[a].getElementsByTagName("span")[0]
var num = 0
oInput[1].onclick = function(){
num++
oStrong.innerHTML = num
var oPrice = parseFloat(oEm.innerHTML)
oSpan.innerHTML = parseFloat(num)*oPrice+"元"
var addShop = count()
// console.log(addShop)
oP[0].innerHTML = "商品数量总计:"+addShop+"件"
var all = all_price()
oP[1].innerHTML = "共消费:"+all+"元"
var max = compare()
// console.log(max)
oP[2].innerHTML = "商品最贵的是:"+max+"元"
}
oInput[0].onclick = function(){
num--
if(num<=0){
num = 0
}
oStrong.innerHTML = num
var oPrice = parseFloat(oEm.innerHTML)
oSpan.innerHTML = parseFloat(num)*oPrice+"元"
var addShop = count()
// console.log(addShop)
oP[0].innerHTML = "商品数量总计:"+addShop+"件"
var all = all_price()
oP[1].innerHTML = "共消费:"+all+"元"
}
}
3.计算总价值:
//消费总计
function all_price(){
var sum = 0
for (var i=0;i<oSpan.length;i++) {
sum+=parseFloat(oSpan[i].innerHTML)
}
// console.log(sum)
return sum
}
4.商品总数量:
//商品数量求和
function count(){
var sum = 0
for (var i=0;i<oStrong.length;i++) {
sum+=parseFloat(oStrong[i].innerHTML)
}
// console.log(sum)
return sum
}
5.最贵商品价格:
//比较最大值
function compare(){
var arr = []
for (var i=0;i<oSpan.length;i++) {
arr.push(parseFloat(oSpan[i].innerHTML))
}
arr.sort(function(a,b){
return b-a
})
return arr[0]
}
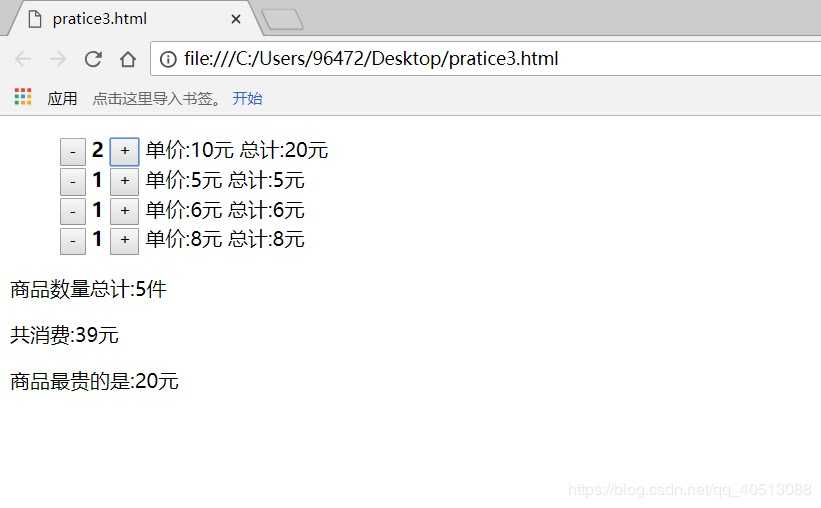
3.实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
em{
font-style: normal;
}
ul li{
list-style: none;
}
</style>
</head>
<body>
<ul id="list">
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>10元</em>
总计:<span>0元</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>5元</em>
总计:<span>0元</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>6元</em>
总计:<span>0元</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>8元</em>
总计:<span>0元</span>
</li>
</ul>
<p>商品数量总计:0件</p>
<p>共消费:0元</p>
<p>商品最贵的是:0元</p>
<script>
var oList = document.getElementById("list")
var aLi = oList.getElementsByTagName("li")
var oStrong = oList.getElementsByTagName("strong")
var oP = document.getElementsByTagName("p")
var oSpan = document.getElementsByTagName("span")
for (var i=0;i<aLi.length;i++) {
tab(i)
}
//商品的添加与移除
function tab(a){
var oInput = aLi[a].getElementsByTagName("input")
var oStrong = aLi[a].getElementsByTagName("strong")[0]
var oEm = aLi[a].getElementsByTagName("em")[0]
var oSpan = aLi[a].getElementsByTagName("span")[0]
var num = 0
oInput[1].onclick = function(){
num++
oStrong.innerHTML = num
var oPrice = parseFloat(oEm.innerHTML)
oSpan.innerHTML = parseFloat(num)*oPrice+"元"
var addShop = count()
// console.log(addShop)
oP[0].innerHTML = "商品数量总计:"+addShop+"件"
var all = all_price()
oP[1].innerHTML = "共消费:"+all+"元"
var max = compare()
// console.log(max)
oP[2].innerHTML = "商品最贵的是:"+max+"元"
}
oInput[0].onclick = function(){
num--
if(num<=0){
num = 0
}
oStrong.innerHTML = num
var oPrice = parseFloat(oEm.innerHTML)
oSpan.innerHTML = parseFloat(num)*oPrice+"元"
var addShop = count()
// console.log(addShop)
oP[0].innerHTML = "商品数量总计:"+addShop+"件"
var all = all_price()
oP[1].innerHTML = "共消费:"+all+"元"
}
}
//商品数量求和
function count(){
var sum = 0
for (var i=0;i<oStrong.length;i++) {
sum+=parseFloat(oStrong[i].innerHTML)
}
// console.log(sum)
return sum
}
//消费总计
function all_price(){
var sum = 0
for (var i=0;i<oSpan.length;i++) {
sum+=parseFloat(oSpan[i].innerHTML)
}
// console.log(sum)
return sum
}
//比较最大值
function compare(){
var arr = []
for (var i=0;i<oSpan.length;i++) {
arr.push(parseFloat(oSpan[i].innerHTML))
}
arr.sort(function(a,b){
return b-a
})
return arr[0]
}
</script>
</body>
</html>

标签:获取 return 元素属性 price str 总数 ice compare function
原文地址:https://www.cnblogs.com/tongguilin/p/12219584.html