CSS
盒子模型
(点击查看官方解释)
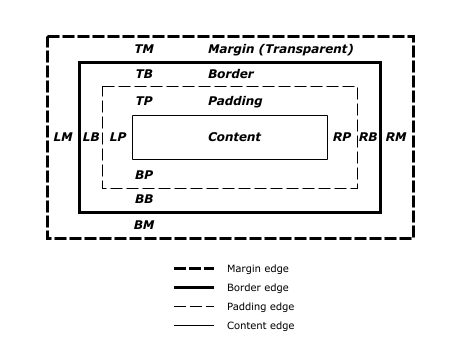
实际上网页中的每一个标签都可以看成一个盒子模型,而这个盒子模型从内到外有以下这几个元素组成
content 内容区域
padding 内边距
border 边框
margin 外边距
并且margin, border, padding分别有上下左右4个值
如上图所示,可以很容易的得出盒子的大小,也就是对应标签真正大小。
所谓的宽高不是width和height,而是盒子的宽度和高度。
高度 = 内容高度 + 上下内边距 + 上下边框 + 上下外边距
宽度 = 内容宽度 + 左右内边距 + 左右边框 + 左右外边距
margin,border,padding三个属性在设值的时候均可以对上下左右进行单独设置:
margin-top: 100px;
margin-bottom: 100px;
margin-left: 50px;
margin-right: 50px;
也可以一次性使用简写的方法设置:
/* 上 右 下 左*/
margin: 100px 100px 50px 50px;
/* 上下 左右*/
margin: 100px 50px;
/* 上 左右 下*/
margin: 100px 20px 50px;
这里需要注意的是,多次设置时要先写大后写小:
/* 错误写法 */
margin-left: 20px;
margin: 10px;
这个种写法会导致 margin-left:20px失效。
在使用盒子模型进行布局的时候要格外注意的一个问题是: margin塌陷。
* {
margin:0;
}
div {
width: 300px;
height: 300px;
}
.d1 {
background-color: #c1c1c1;
margin-bottom: 20px;
}
.d2 {
background-color: pink;
margin-top: 30px;
}
<div class="d1"></div>
<div class="d2"></div>
上述代码实际效果如下图所示
肉色部分是Chrome浏览器检查div.d2属性的margin边距,很明显它的top是30px,也就是说margin距离是距离上下左右容器border的距离,所以造成了div.d1的20px的margin-bottom塌陷在div.d2的margin-top里了。
在计算盒子之间的距离时需要考虑margin,但margin也有一个很好用的方法使块剧中:
margin: 0 auto;
border属性的三要素:
border-width 粗线
border-style 线形
border-color 颜色
一般设置border的样式时一般使用简写方式:
border: 1px solid red;
再说行内元素的盒模型与块级元素的盒模型之间的差异:
行内元素不能设置宽和高。行内元素的宽高是由其内容决定的;而块级元素可以设置宽和高。
块级元素会独占一行。而行内元素却部能够独占一行,只能和其他的行内元素共用一行。
如果块级元素不设置宽度,那么块级元素会自动的沾满父元素的全部宽度。
可以通过设置dispaly属性将元素在行内和块之间转换,其参数包括:
inline
block
inline-block
标准文档流
标准文档流实际上是一个不太好的翻译,一开始不是很理解,查了一下发现,标准中说的是 normal flow 翻译为普通流或者常规流更好。
当浏览器解析网页的时候,遵循从上往下,从左到右的顺序。
一旦元素脱离了标准文档流的时候,行内元素和块元素的特性将消失。
标准文档流的常见现象:
空白折叠现象。
高矮不齐,底边对齐。
自动换行,一行写不完,自动换行。
单词没写完不换行。
浮动
float: left / right;
浮动的特点:
脱离标准文档流,元素一旦脱离标准文档流(脱标),后面的元素会占据浮动元素原本的位置,而且元素就不再遵守文档流中块级元素和行内元素的特性。
元素浮动会脱离文档流但是不会脱离文本流,所以会产生字围效果。
相互贴靠。
浮动会带来的影响:
能让浮动后的元素布局混乱
子元素浮动会对父元素产生影响
HTML代码:
<div class="box">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>
</div>
<div class="box2">
<ul>
<li>测试文字</li>
<li>测试文字</li>
<li>测试文字</li>
<li>测试文字</li>
</ul>
</div>CSS代码:
.box ul li {
float: left;
width: 100px;
height: 50px;
background-color: orange;
margin-left: 10px;
}
此时效果如下图:
如何清除浮动带来的影响:
1.首先可以通过为父元素设置高度来消除浮动:
.box {
height: 50px;
}
2.使用overflow:hidden属性清除浮动:
.box {
overflow:hidden;
}3.在父元素底部插入一个具有clear:both属性的空标签:
<div class="box">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>
<div class="clear"></div>
</div>
.clear {
clear:both;
}