标签:继承 不同的 表单 图片合并 through hello view 溢出 实体
d:恢复黑白前景色
x:交换前景色
Ctrl+alt+z:撤销
ctrl+shift+z:下一步
alt再点击蒙版可以只看蒙版,不看原图层
快速蒙版就是直接在画面上编辑(红色为背景,方便查看,红色表示透明,不想要的),不会单独建立一个蒙版
ctrl+j:复制图层或图层中的选区
通道层层叠加成为图层,可以将选区以通道存下来
快速选择工具alt键可以将+(增加选区),-转换(减少选区)
alt+delete:填充前景色
图层样式就是给图层加效果,图层-》图层样式-》创建图层:可以将图层的样式单独拿出来形成新的图层;图层-》图层样式-》缩放效果:可以缩放图层的样式;窗口-》样式:激活样式面板。
ie6双倍边距bug:向左浮动若设置左边距,则左边距成了2倍了,向右。。。。加入display:inline可以解决。
蒙版的黑色表示去掉它(让它透明)。
0:黑(透明),255:白(不透明)
超文本标记语言:超:可有图片。。。标记:标签
自结束标签可以没有/,有<br />,<meta />,<link />
<main>:规定文档主要内容
<a>里面可以放任意元素(除了自己),target属性:

href:值#为跳到当前页面的顶部,#id值跳到对应id标签上。mailto:电子邮件地址
ie6对图片的局限性:


hack:



说明:小于等于:lte

再多的空格都被认为是1个空格。
标题标签:

<hr/>:生成一条水平线
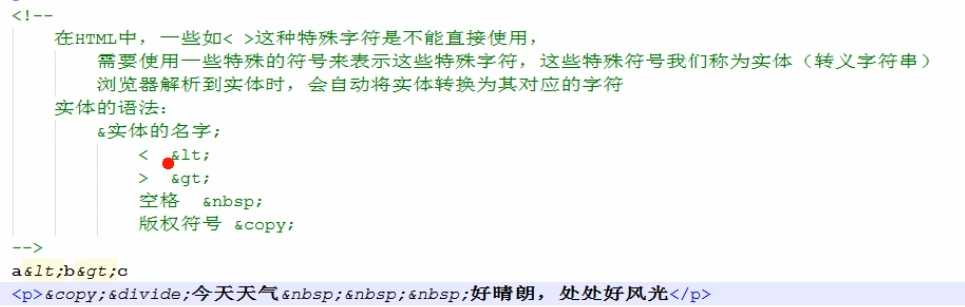
实体:


<p>不能包含块元素
<img src=“1.gif” alt="当图片出不来时,显示信息,可供搜索引擎找到" width="20px"/>:若宽高只设置一个,则图片等比例改变
编码:将字符转为二进制;解码反之。UTF-8(Unicode):支持所有文字。在中文系统的浏览器中默认用GB2312解码。
选择器:p{}:标签选择器,#id:id选择器,.class:类选择器。<p class="c1 c2"></p>:这个p属于2个class
交集选择器:span.p3{}:既是span,class又属于p3。注意紧挨着写。
元素之间的关系:

后代选择器:div span{}:选中div中的span。注意有空格。格式为:祖先元素 后代元素
子元素选择器:div > span{}:选中div中的子span,不要孙子(ie6及以下不兼容)
伪类选择器:a:link{}:对没访问过的链接设置样式,a:visited{}:对访问过的。visited只能设置color。a:hover{}:鼠标移入,a:active{}:点击没松手时。input:focus{}:文本框获得焦点后,
p::selection{}:对选中的内容。p::-moz-selection{}:对火狐浏览器适用。
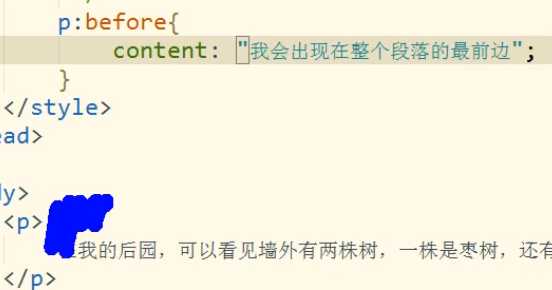
伪元素:特殊位置的元素。p:first-letter{}:对p中的第一个字设置。p:first-line{}:对p中第一行设置。p:before{}:在p标签到p段落的第一个字之间设置(就是content内容):

title属性:

属性选择器:p[title]{}:选中具有title属性的p,p[id]{}:。。。id...,p[title=“hello”]{}:对title=hello的p设置,p[title^=“hello”]{}:以hello开头的,p[title$=“hello”]{}:结尾,p[title*=“hello”]{}:只要包含hello的。
子元素伪类:p:first-child{}:既是p,又是第一个子元素(不管父亲是谁),*:first-child{}:body的第一个子元素。body > p:first-child:既是body的子p,又是第一个子元素。p:last-child:最后的。

若参数为even,则为偶数,odd,奇数
注释:css:/**/,html:<!-- ........ -->
p:first-of-type{}:所有p元素的第一个
text-transform:值none,不改变格式,capitalize:单词的每个首字母大写,uppercase:所有字母大写,lowercase:所有字母小写。
text-decoration:值none,不改变格式,underline:添加下划线,overline:添加上滑线,line-through:删除线。超链接默认有下划线。
字体(比如,不同浏览器对serif理解不同,它再选个serif里面的小类):

字体有:宋体,黑体,仿宋,隶书,楷体,魏碑
color:red:字体红色,font-size:10px:文字所在的小格的高度,font-family:微软雅黑,华文彩云:从前往后选字体,位于C:\Windows\Fonts,font-weight:bold(加粗显示),
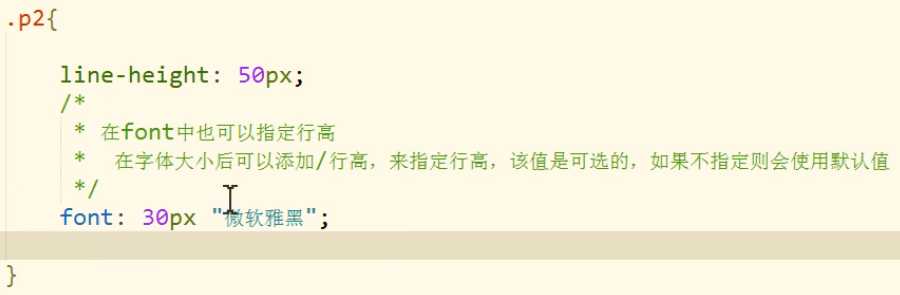
font:italic bold 15px/40px 仿宋;可以写到一起,但是文字的大小和字体必须写。大小必须是倒数第二个,字体必须是最后一个。
font-style:italic(斜体)或normal(正常)
颜色:单词red,或者rgb(122,222,101或百分数)
letter-spacing:指定字符间距,值:1px:字符间1px,默认0。
word-spacing:设定单词之间的距离(根据空格)。值:20px。
text-align:文本对齐方式,值:left(左对齐),right,center(居中),justify(2端对齐,左边齐的,右边齐的)
text-indent:设置首行缩进。值:20px或2em:2个字。
<em>:斜体显示(和<i>一样),<strong>:粗体(和<b>一样),<small>:比父元素字体小,<cite>:斜体,用于书名号,<sup>:上标,<sub>下标,<del>:删除线,<ins>:在文字下加上下滑线,<pre>能将代码中的格式展示
ul{list-style:none}:没有前面的点,ul和li都是块元素。<ol><li></ol>有序列表(前有1,2,3)
行高: ,文字默认垂直居中。p{line-height:50px;}就是把该段里面的文字的每一行的行高设置为50像素,若为100%,则等于字体大小,若为1,则为字体大小的1倍。行间距=行高-字体大小(font-size),即上一行文字的脚到下一行文字的头的距离。通过设置div的line-height=height,就可以实现单行居中。注意行高不设置的话是有默认的。
,文字默认垂直居中。p{line-height:50px;}就是把该段里面的文字的每一行的行高设置为50像素,若为100%,则等于字体大小,若为1,则为字体大小的1倍。行间距=行高-字体大小(font-size),即上一行文字的脚到下一行文字的头的距离。通过设置div的line-height=height,就可以实现单行居中。注意行高不设置的话是有默认的。

说明:上面的那行不会显示,因为被下面的font的默认行高覆盖了,要想有效就写到下面去。
*{margin:0;padding:0}:去掉浏览器默认的margin和padding
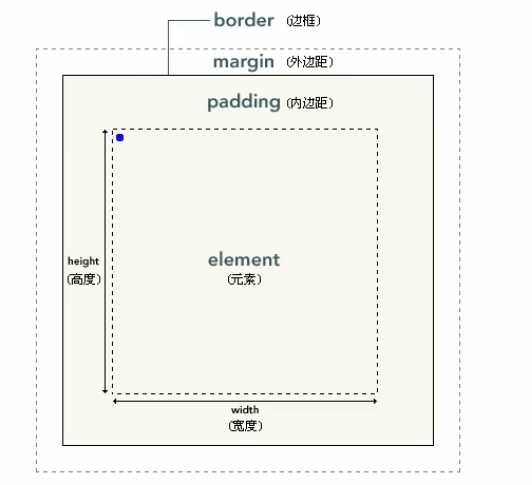
盒子:

说明:height*width设置盒子里面内容的长宽。最外面的实线边框才描述真正的盒子。

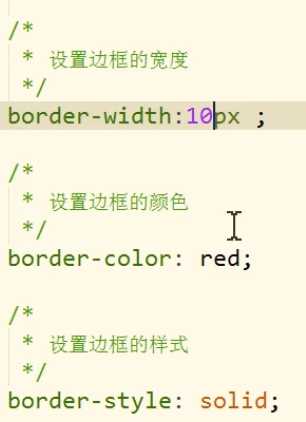
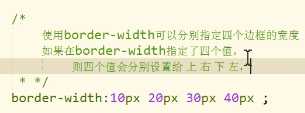
说明:或者:border:10px red solid;单独设置:border-top,border-right:none:不要右边框。边框的宽度仅指的是边框瘦瘦的宽。此处为上下左右的宽度都是10px.border-top-width:仅设置下面的宽度。color类似:border-xxx-colore。

样式的继承:祖先元素的样式给子元素了,但是背景颜色,边框相关不会被继承(继承性:no),背景颜色的默认值为透明的。

内边距:内容区与边框的距离。padding-top设置上面。整个盒子(可见框)宽=边框的宽+内边距+内容的width,子元素都在父元素的内容区。
外边距:盒子与其他盒子的距离。margin-top:设置和上面的盒子之间的距离。其实是要大于等于该设置值就可以了。设置左和上会改变自己的位置,设置右和下回改变别人的位置。若margin-left:auto就是设置为最大.margin-top:auto就是0。若左右都是auto,则居中。margin:0 auto:上下0,左右auto,居中。
垂直外边距:若上一个的margin-bottom:10px,相邻的下一个的margin-top:20px,则取最大。如果父子元素的垂直外边距重叠,则子的会赋值给父的,给父加border或者加padding都可以防止重叠。若单单想设置ie6的外边距,则_margin-bottom:10px.
内联元素设置水平内边距会改变布局,设置垂直内边距不改变布局(大家的位置不会变,只可能会遮盖),不支持宽和高。内联元素可视为文字。
display:可以实现块和内联元素的转换。值为block,则设置为块,值为inline-block,则既有块的特点(能设置宽高),又有内联的特点(不会独占一行)。值为none,则被元素隐藏了,且不占空间。
visibility:显示或隐藏元素。值为hidden,隐藏但是占地。
overflow:若子元素超超出父元素,则值为visible:不处理,hidden:多出的剪掉,scroll:设置滚动条,但是不论是否溢出,都有滚动条,auto:根据需求自动添加滚动条。
float:none:在文档流中。left:脱离文档流,向左侧流动。right:右。直到浮动到父元素的边框或其他父元素则停止。若浮动元素上面是没有浮动的块元素,则它不会超过父元素。浮动元素不会超过它上面的元素,最多一边齐,要想超过,则可以调换上下。浮动的元素不会盖住文字,文字会自动环绕。块元素脱离文档流之后,宽度和高度若无设置,则由内容决定。元素脱离文档流之后,都就变成块元素,可以设置宽高。
设计简单布局:
①目标:

说明:总共有3个div,其中第二个div中有3个小div,这3个小div以float方式。
②代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=‘UTF-8‘ />
<title>easy</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.p1 {
width: 800px;
height: 100px;
background-color: aqua;
margin: 0 auto;
margin-top: 10px;
}
.p2 {
width: 800px;
height: 500px;
background-color: brown;
margin: 10px auto;
}
.p3 {
width: 800px;
height: 100px;
background-color: coral;
margin: 0 auto;
}
.p21 {
width: 200px;
height: 100%;
background-color: darkblue;
float: left;
}
.p22 {
width: 380px;
height: 100%;
background-color: deeppink;
float: left;
margin: 0 10px;
}
.p23 {
width: 200px;
height: 100%;
background-color: darksalmon;
float: left;
}
</style>
</head>
<body>
<div class="p1">
</div>
<div class="p2">
<div class="p21"></div>
<div class="p22"></div>
<div class="p23"></div>
</div>
<div class="p3">
</div>
</body>
</html>
文档流中,块元素没有设置宽度则与父元素宽度一致,高度由内容决定,浮动之后,宽度高度都由子元素撑开。若元素上面的元素是块元素且没有浮动的话,浮动元素不会超过块元素。对于ie6,若浮动元素上面是内联元素且没有浮动的话,也不会超过它。在文档流中,父元素的高度被子元素撑起。若子元素浮动,则父元素不再被撑起。解决办法:
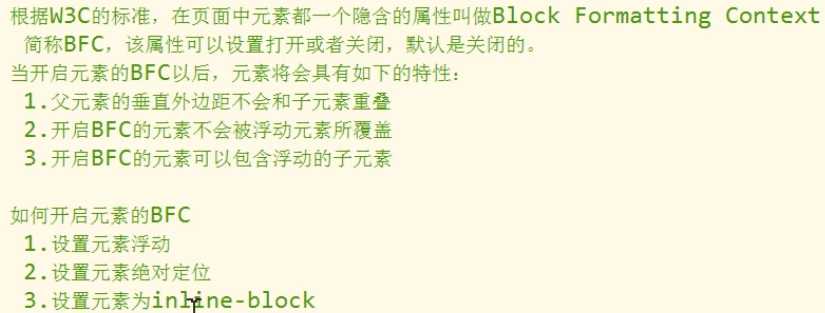
BFC:

说明:第三种方法也导致宽度丢失。
第四种方法:overflow:auto或hidden,此时宽度不塌(ie6及以下不支持,利用zoom:1表示放大1倍,通过该样式可以开启hasLayout,zoom只在ie中支持)
在ie6中,若设定了元素的宽度,则默认开启了hasLayout,不用再overflow了。
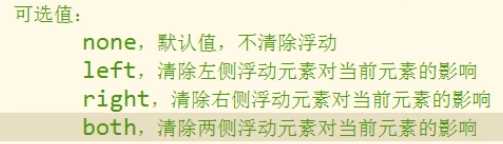
clear:清除其他元素对本元素的影响。回到对方不浮动时自己的位置。

说明:值为both实质为清除影响最大的元素。
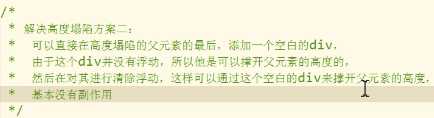
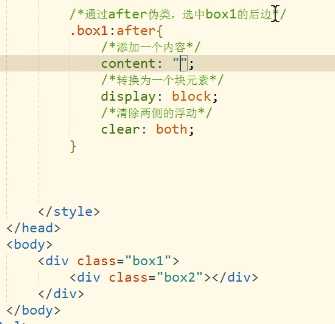
解决高度塌陷解决的一种方法:

解决高度塌陷的另一种方法:

说明:ie6不支持
或者:

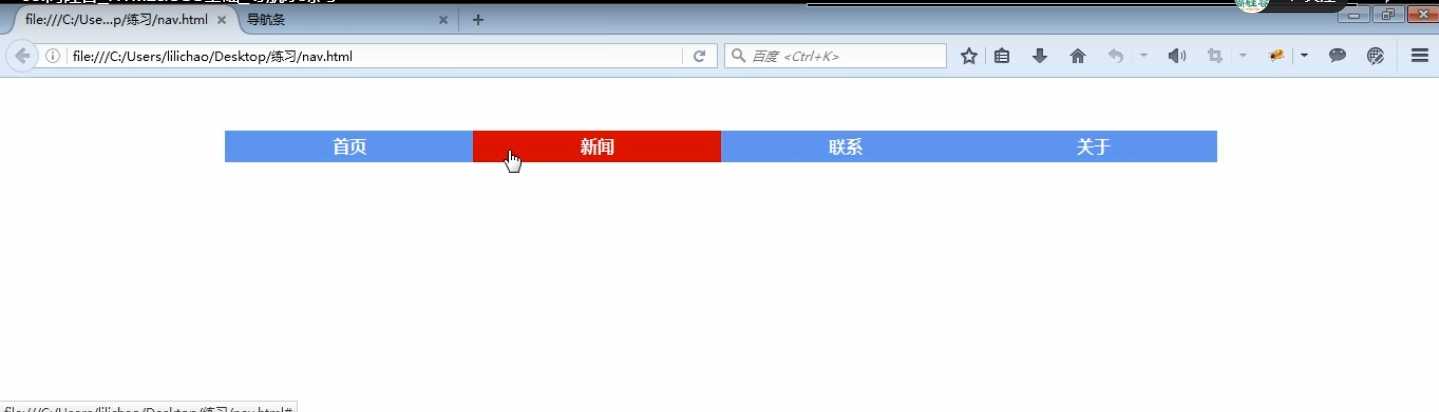
导航条制作:
①目标:

②代码:
<!doctype html>
<html>
<head>
<title>navigation</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
width: 1000px;
margin: 50px auto;
background-color: #5e93ef;
overflow: hidden;
list-style: none;
}
li {
width: 25%;
float: left;
}
a {
display: block;
text-align: center;
padding: 10px;
text-decoration: none;
color: white;
/*字体*/
font-size: 20px;
}
a:hover {
background-color: #dd1300;
}
</style>
</head>
<body>
<div class="tes">
<div class="tes2"></div>
</div>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系</a></li>
<li><a href="#">关于</a></li>
</ul>
</body>
</html>
div.box$*3:生成三个div,每个div的class分别是box1,box2,box3
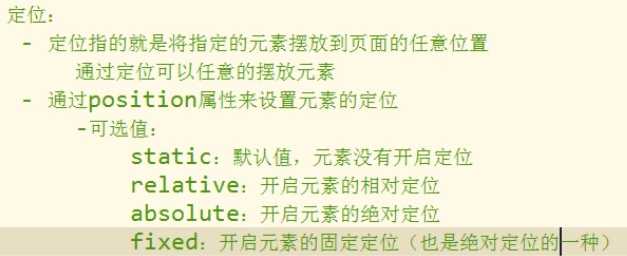
定位:

position:relative,开启相对定位,相对定位不会脱离文档流,块还是块,内联还是内联。再left:100px,则离开原来自身位置向右走100px;
position:absolutely,绝对定位会脱离文档流,会提升层级,是离它最近的开启了定位的祖先元素而言的,如果所有祖先元素都没有定位,则相对于浏览器窗口定位的。
postion:fixed,会脱离文档流,也是一种绝对定位。不同的是永远相对浏览器窗口来定位。不随着滚动条而变。ie6不支持
ps:
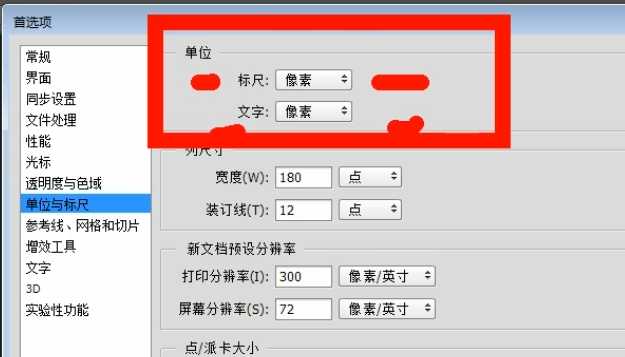
改为像素:


Ctrl+r:显示标尺,
font:12px/1 宋体:采用了1倍行高
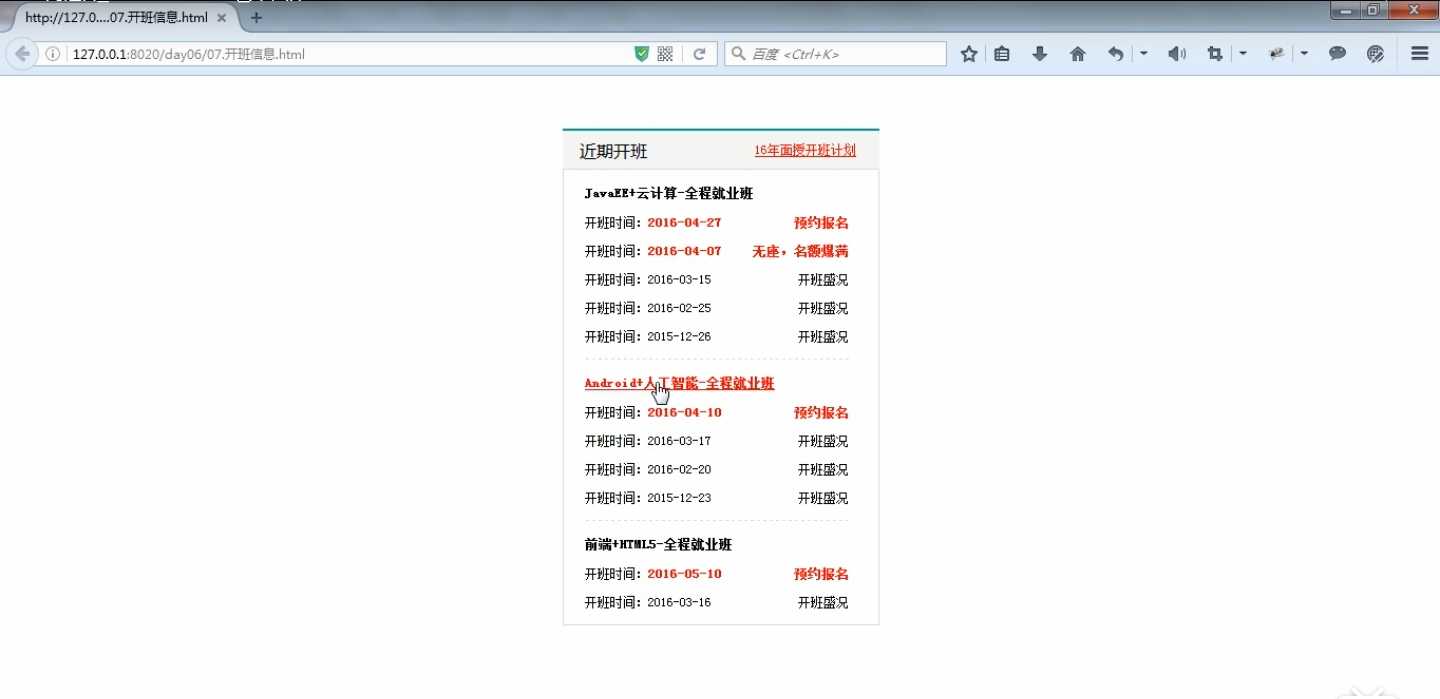
开班信息布局:
①目标:

②代码:
<!doctype html>
<head>
<meta charset="UTF-8" />
<title>开班信息</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.out {
width: 300px;
margin: 10px auto;
border-left: 2px slategrey solid;
border-right: 2px slategrey solid;
border-bottom: 2px slategrey solid;
}
.head {
overflow: hidden;
background-color: #f4f4f2;
border-top: 2px solid green;
line-height: 25px;
}
.head {
padding: 10px 10px 10px 10px;
}
a {
text-decoration: none;
}
a:hover {
color: red;
}
.left {
font-size: 20px;
float: left;
}
.right {
font-size: 15px;
float: right;
text-decoration: underline;
color: red;
}
ul {
list-style: none;
overflow: hidden;
/* margin-bottom: 10px; */
border-bottom: #f0f0ef dashed;
padding-bottom: 10px;
}
.red {
color: red;
/* font-weight: bold; */
}
.left1 {
float: left;
}
.right1 {
float: right;
}
.content {
border-top: slategrey;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 3px;
}
h3 {
margin-top: 5px;
font-family: 微软雅黑;
margin-bottom: 10px;
}
li {
margin-bottom: 5px;
overflow: hidden;
}
.last {
border: none;
}
</style>
</head>
<body>
<div class="out">
<div class="head">
<a href="#" class="left">近期开班</a>
<a href="#" class="right">2020年高考辅导计划</a>
</div>
<div class="content">
<h3><a href="#">语文</a></h3>
<ul>
<li><a href="#" class="left1">开班时间:<span class="red">2020-01-31</span></a><a href="#" class="right1"><span
class="red">预约报名</span></a></li>
<li><a href="#" class="left1">开班时间:<span class="red">2020-02-01</span></a><a href="#" class="right1"><span
class="red">名额爆满</span></a></li>
<li><a href="#" class="left1">开班时间:2020-03-01</a><a href="#" class="right1">预约报名</a></li>
<li><a href="#" class="left1">开班时间:2020-04-01</a><a href="#" class="right1">预约报名</a></li>
<li><a href="#" class="left1">开班时间:2020-05-01</a><a href="#" class="right1">预约报名</a></li>
</ul>
<h3><a href="#">数学</a></h3>
<ul>
<li><a href="#" class="left1">开班时间:<span class="red">2020-01-30</span></a><a href="#" class="right1"><span
class="red">预约报名</span></a></li>
<li><a href="#" class="left1">开班时间:2020-02-02</a><a href="#" class="right1">预约报名</a></li>
<li><a href="#" class="left1">开班时间:2020-03-03</a><a href="#" class="right1">预约报名</a></li>
<li><a href="#" class="left1">开班时间:2020-04-04</a><a href="#" class="right1">预约报名</a></li>
</ul>
<h3><a href="#">英语</a></h3>
<ul class="last">
<li><a href="#" class="left1">开班时间:<span class="red">2020-05-05</span></a><a href="#" class="right1"><span
class="red">预约报名</span></a></li>
<li><a href="#" class="left1">开班时间:2020-06-06</a><a href="#" class="right1">预约报名</a></li>
</ul>
</div>
</div>
</body>
20.z-index:表示元素层级。值越大越优先。仅对定位有效。父元素的层级再高也盖不住子元素。
opacity:0表示完全透明, 1表示不透明。在ie8及以下,没用,需要用filter:alpha(opacity=50),范围0-100
background-image:url(路径),如果图片过大,则显示左上角。..:上一级目录。若图片小于元素大小,则图片平铺。背景颜色会在背景图片下面。
background-repeat:值:repeat(背景图片重复),no-repeat,repeat-x:沿着x方向重复,repeart-y,可以用重复来实现渐变。
background-postion:调整背景图片在元素中的位置。值:top left(左上),bottom left,center center,top right,bottom center,100px 20px:离左边100px,离上边20px。允许负值。
background-attachment:scroll(正常),fixed(跟着页面动),且当设置了fixed之后,图片的定位是相对于浏览器的窗口的,一般给body设置,因为其他div没显示了,这个图片也没了。在文本框中,对于ie6而言,当元素输入很多时,如果不设置fixed,背景就会跑掉。
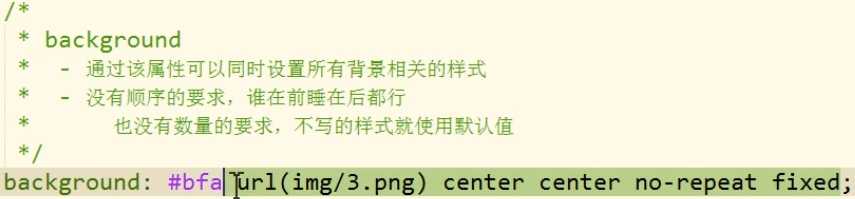
简写属性:

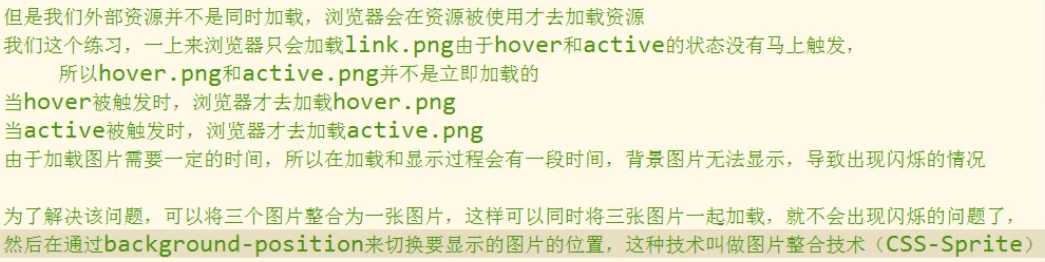
通过hover,link,active制造图片切换的效果,会出现闪烁的问题:



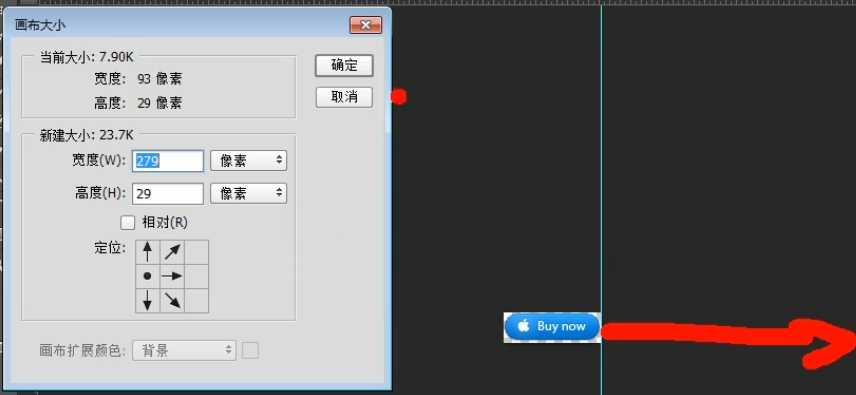
ps 通过调整画布可以合并将多个图片合并到一起,再存储为web所用格式,生成一张图:

table:
是一个块元素,在table中使用<tr>表示行,在tr中使用td创建单元格.<td cospan="2">能够使得这个单元格占2个单元格的空间。<td rowspan="2">设置纵向。<th>可以表示表头内容,会有一些默认效果。
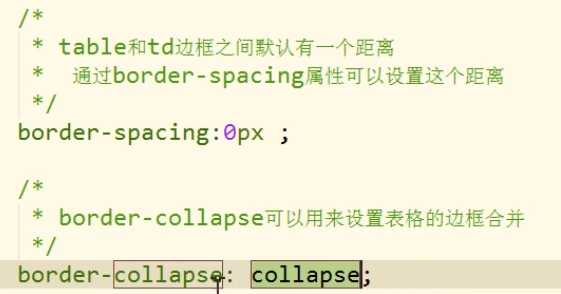
boder-spacing和border-collapse:

说明:如果设置了border-collapse,则border-spacing自动失效。
奇数行变色(nth在ie8及以下不支持,ie6只支持a的hover):

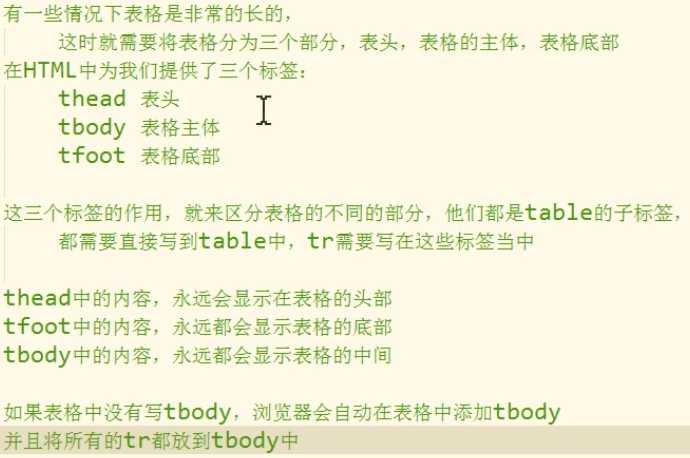
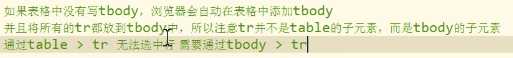
thead,tbody,tfoot:


把父子外边距隔绝:1.使用空的table可以,2.第二种办法(before):

第三种方法:

说明:把block改为table也行。
第四种方法(简写):

说明:这是给2个都设置了,既可以解决高度塌陷,又可以解决外边距重叠。
表单:
表单项是内联元素,但是可以设置宽高。默认自带边框。input有很多type,action提交到对应的页面



说明:通过设置文本框的内边距可以在里面输入文字的时候会往前走点。可以设定placeholder给文本框和文本域设置提示文字,但是在ie8及以下没用。
密码框:

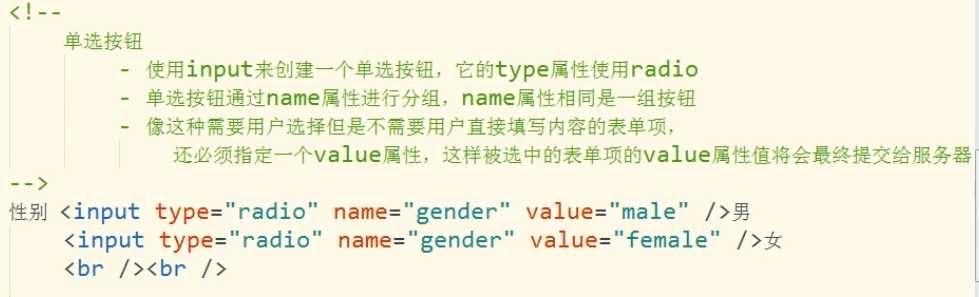
单选:

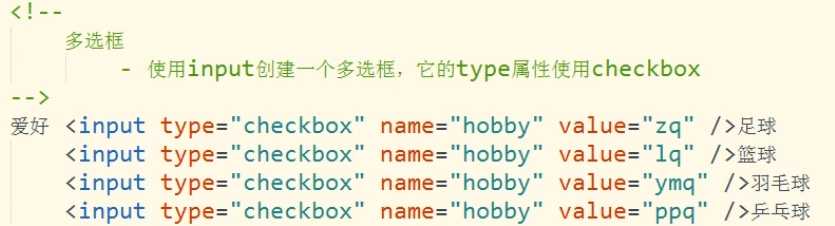
多选:

下拉列表:

分组:

默认选中:
 (下拉框)
(下拉框)

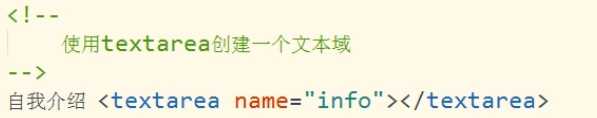
文本域:
resize:none就可以设置文本域不能调整大小

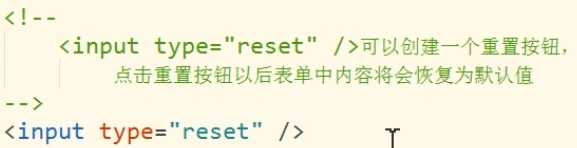
重置:

按钮:


label:

说明:让label为表单项服务,只要点击label就可以选中表单了。
为表单项分组:filedset

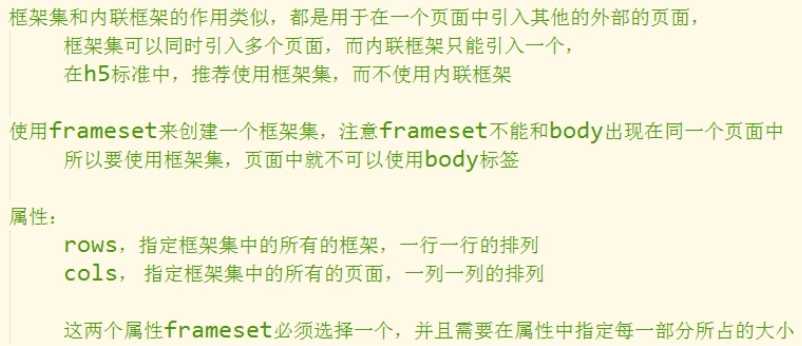
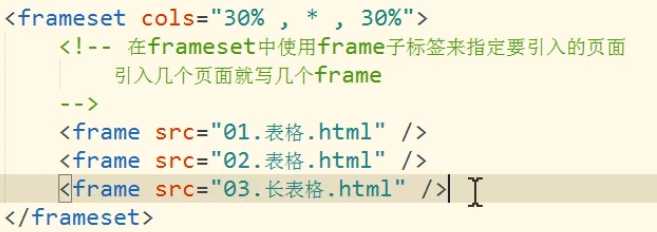
框架集frameset:



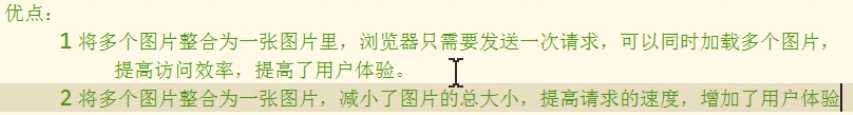
缺点:

网站练习:
①目标 :




②代码:
标签:继承 不同的 表单 图片合并 through hello view 溢出 实体
原文地址:https://www.cnblogs.com/pjishu/p/12222813.html